-–убрики
- ► ¬я«јЌ»≈ (4400)
- ► ”Ћ»Ќј–»я (2914)
- * Alex & Milana * (4)
- * Alina FooDee * (88)
- * Home Kitchen * (105)
- * Irina Belaja * (173)
- * Leckere Minute * (29)
- * Ludmila SweetWorld * (24)
- * Umeloe TV * (15)
- * Yana Ben * (263)
- * Yasemin Gotovit * (159)
- * Ѕлины и ... * (124)
- * ¬кусное дело * (138)
- * ¬се вкусно * (73)
- * ∆енский блог обо всем * (67)
- * »рина ’лебникова * (201)
- * оллекци€ –ецептов * (108)
- * улинарим с “аней * (268)
- * ухн€ наизнанку * (419)
- * ушать подано * (7)
- * ћих рецептов * (49)
- * ћ€со * (54)
- * Ќапитки и ƒесерты * (213)
- * ќвощи * (26)
- * –ецепты Ќатали * (15)
- * –ыба * (41)
- * —алаты и приправы * (57)
- * —оветы кулинарные * (52)
- * —упы,√арниры,каши... * (27)
- * “ать€на Ўпилко * (59)
- ► COREL ѕ–ќ√–јћћј (172)
- * ћои коллажи * (89)
- * ”роки 1 * (22)
- * ”роки по коллажам * (61)
- ► GIMP ѕ–ќ√–јћћј (6)
- * √радиенты * (2)
- * ”роки 1 * (4)
- ► SOTHNIK SWF Quicker (1)
- ► ¬–≈ћ≈Ќј √ќƒј (97)
- * ¬есна * (3)
- * «има * (66)
- * Ћето * (3)
- * ќсень * (25)
- ► ¬—® ƒЋя ƒЌ≈¬Ќ» ј (65)
- * «аработок в интернете* (15)
- * ак оформить дневник * (28)
- * оды * (21)
- ► ¬—® ƒЋя ќћѕ№ё“ќ–ј (205)
- * »зучаем программы * (49)
- * »конки дл€ компьютера (16)
- * омпьютор и —оветы * (37)
- * ћои уроки * (4)
- * ѕрограммы 1 * (99)
- ► ¬џЎ»¬јЌ»≈ (49)
- ► √≈Ќ≈–ј“ќ–џ (22)
- ► ∆»¬ќ“Ќџ≈ » ѕ“»÷џ (29)
- * липарт животные * (9)
- * ошки * (9)
- * ќлени * (1)
- * ѕтицы * (9)
- * —обачки * (1)
- ► ј–“»Ќ » ¬ ѕЌ√ (241)
- * ƒекор в ѕЌ√ * (23)
- * 9 ћа€ * (6)
- * јвтомобили * (5)
- * јнгелы и бабочки * (5)
- * √лобусы * (2)
- * ƒамские ножки * (1)
- * ≈да разна€ * (7)
- * липарт * (31)
- * орабли * (2)
- * ѕарфюмери€ * (1)
- * ѕасха * (12)
- * ѕиратские снасти * (1)
- * ѕодарочные коробки * (1)
- * ѕосуда * (6)
- * ѕрирода в ѕЌ√ * (18)
- * –азделители * (8)
- * —карп - набор * (52)
- * “елефонные аппараты * (3)
- * ‘рукты и овощи * (10)
- * ÷веты * (41)
- * Ўл€пки и перь€ * (4)
- ► ”Ћ№“”–ј (13)
- * ѕутешествие * (13)
- ► Ћ≈√≈Ќƒџ, ѕ–»„“»... (7)
- ► Ћёƒ» ¬ ѕЌ√ (300)
- * ƒевушки * (202)
- * ƒети * (10)
- * липарт ћультики * (13)
- * уклы * (26)
- * ћужчины * (6)
- * ѕары * (4)
- * –усалки * (3)
- ► ћќ» ј¬ј“ј– » (12)
- * ƒл€ женщин * (9)
- * ƒл€ мужчин * (2)
- * јватарки ошечки * (1)
- ► ћќ» ќћћ≈Ќ“» » (62)
- * омментики ƒл€ теб€ * (3)
- * омментики «абираю * (4)
- * омментики «аходите ещЄ * (2)
- * омментики «имние * (17)
- * омментики ѕожалуйста * (2)
- * омментики —пасибо * (7)
- * омментики —упер * (4)
- * — ѕожелани€ми * (23)
- ► ћќ» ќ“ –џ“ќ„ » (357)
- * 8 ћарта * (13)
- * 9 ћа€ * (5)
- * ¬алентинки * (55)
- * ¬ербное ¬оскресенье * (2)
- * ƒень –ождени€ * (81)
- * ƒл€ “еб€ * (9)
- * ƒоброе утро * (12)
- * ћилого ¬ечера * (4)
- * ќткрытки ќсень * (6)
- * ѕасха * (40)
- * ѕри€тных ¬ыходных * (2)
- * –ождество * (31)
- * –омантика * (2)
- * — рещением * (2)
- * — Ќовым годом * (69)
- * —пас * (21)
- * ’орошего дн€ * (3)
- ► ћќ» –јЅќ“џ Ќј BLINGEE (25)
- ► ћќ» —’≈ћџ (27)
- ► ћќ» ‘Ћ≈Ў јЌ»ћј÷»» (75)
- ► ћќ» „ј—» » (29)
- ► ћќ» Ёѕ»√–ј‘џ (73)
- * алендари * (9)
- * „асть 1 * (64)
- ► ћќ» –јЅќ“џ Ќ≈…–ќ—≈“» (231)
- * Art by √ламур * (1)
- * Art by ƒевушки * (75)
- * Art by ƒевушки в ѕЌ√ * (3)
- * Art by ƒень рождени€ * (4)
- * Art by ƒети * (8)
- * Art by ∆ивотные * (39)
- * Art by «има * (38)
- * Art by липјрт * (1)
- * Art by онфеты * (1)
- * Art by Ќатюрморты * (7)
- * Art by Ќовый √од * (8)
- * Art by ќсень * (113)
- * Art by ѕары * (7)
- * Art by ѕрирода * (12)
- * Art by ѕтицы * (2)
- * Art by –ождество * (2)
- * Art by —пас * (1)
- * Art by ÷веты * (10)
- * Art by ёвелирные издели€ * (1)
- ► ћќ» –ј«ƒ≈Ћ»“≈Ћ» (38)
- * нопочки ƒалее * (8)
- * ћои баннеры * (4)
- * “екст * (15)
- * „асть 1 * (11)
- ► ћќ» –јћќ„ » (1265)
- * улинарные * (60)
- * –амочки —пас * (79)
- * –амочки 1 ма€ * (2)
- * –амочки 23 ‘еврал€ * (6)
- * –амочки 8 ћарта * (34)
- * –амочки 9 ма€ * (4)
- * –амочки Ѕордюрные * (190)
- * –амочки в ѕЌ√ * (10)
- * –амочки ƒень –ождени€ * (99)
- * –амочки дл€ малышей * (10)
- * –амочки ƒоброе утро * (12)
- * –амочки животные, птицы * (61)
- * –амочки «имние * (25)
- * –амочки ћода * (7)
- * –амочки Ќовогодние * (63)
- * –амочки ќсень * (84)
- * –амочки ѕасхальные * (39)
- * –амочки ѕри€тного... * (6)
- * –амочки разноцветные * (181)
- * –амочки –елигиозные * (25)
- * –амочки –ождество * (22)
- * –амочки –омантика * (87)
- * –амочки –укодельницам * (10)
- * –амочки с артинкой * (111)
- * –амочки с ѕоэзией * (158)
- ► ћќ» ‘Ћ≈Ў ¬ ѕЌ√ (1)
- ► ћ”«џ ј (44)
- * ћузыка класическа€ * (2)
- * ћузыка разна€ * (12)
- * Ќаши «вЄзды * (8)
- * ѕраграммы дл€ музыки * (3)
- ► Ќј“ё–ћќ–“џ (29)
- ► ѕќ«ƒ–ј¬Ћ≈Ќ»≈ ƒ–”«≈… (388)
- * ћен€ поздравл€ют * (31)
- * ћои поздравлени€ * (198)
- ► –јЅќ“џ ћќ»’ ƒ–”«≈… (204)
- * оллаж * (67)
- * ќткрыточки комметики* (15)
- * ќткрыточки * (14)
- * –амочки * (13)
- * —хемки дл€ лиру * (77)
- * ‘леш * (9)
- * „асики * (3)
- * Ёпиграфы * (6)
- ► —ќ¬≈“џ ¬—я »≈ (1696)
- * ƒелаем своими руками * (97)
- * ƒенежные * (21)
- * ƒл€ дома * (62)
- * ƒл€ женщин * (160)
- * ƒл€ похудени€ * (14)
- * ƒл€ дачи * (15)
- * ƒл€ любви * (5)
- * ƒомашние питомцы * (13)
- * «наки зодиака * (7)
- * ћаги€ * (16)
- * ћедицина * (21)
- * ћода * (675)
- * Ќародные лечени€ * (83)
- * Ќародные приметы * (6)
- * ѕошив и ремонт одежды * (466)
- * –елиги€ * (16)
- * —оветы водител€м * (5)
- * ёвелирные издели€ * (10)
- ► ”–ќ » ¬ ‘ќ“ќЎќѕ≈ (811)
- * ћои коллажи * (58)
- * ”рок от »рины “качук * (95)
- * ”роки 1 * (363)
- * ”роки оллажи * (297)
- ► ‘ќЌџ ¬—я »≈ (69)
- * ‘оны Ѕесшовные * (2)
- * ‘оны √литтеры * (11)
- * ‘оны ƒл€ коллажей * (13)
- * ‘оны ѕрозрачные * (7)
- * ‘оны “екстура * (3)
- * ‘оны ÷ветные * (33)
- ► ‘ќ“ќЎќѕ (67)
- * исти * (4)
- * ћаски * (14)
- * ѕлагины * (17)
- * —тили * (6)
- * “екстуры * (6)
- * ‘ильтры * (7)
- * Ўрифты * (10)
- * Ёкшены * (3)
- ► ЎјЅЋќЌџ (4)
- * ∆енские и мужские * (4)
—оседние рубрики: * ѕрограммы 1 *(99), * ћои уроки *(4), * омпьютор и —оветы *(37), * »конки дл€ компьютера(16)
ƒругие рубрики в этом дневнике: ► ЎјЅЋќЌџ(4), ► ‘ќ“ќЎќѕ(67), ► ‘ќЌџ ¬—я »≈(69), ► ”–ќ » ¬ ‘ќ“ќЎќѕ≈(811), ► —ќ¬≈“џ ¬—я »≈(1696), ► –јЅќ“џ ћќ»’ ƒ–”«≈…(204), ► ѕќ«ƒ–ј¬Ћ≈Ќ»≈ ƒ–”«≈…(388), ► Ќј“ё–ћќ–“џ(29), ► ћ”«џ ј(44), ► ћќ» ‘Ћ≈Ў ¬ ѕЌ√(1), ► ћќ» –јћќ„ »(1265), ► ћќ» –ј«ƒ≈Ћ»“≈Ћ»(38), ► ћќ» –јЅќ“џ Ќ≈…–ќ—≈“» (231), ► ћќ» Ёѕ»√–ј‘џ (73), ► ћќ» „ј—» »(29), ► ћќ» ‘Ћ≈Ў јЌ»ћј÷»»(75), ► ћќ» —’≈ћџ (27), ► ћќ» –јЅќ“џ Ќј BLINGEE(25), ► ћќ» ќ“ –џ“ќ„ »(357), ► ћќ» ќћћ≈Ќ“» » (62), ► ћќ» ј¬ј“ј– » (12), ► Ћёƒ» ¬ ѕЌ√(300), ► Ћ≈√≈Ќƒџ, ѕ–»„“»... (7), ► ”Ћ№“”–ј(13), ► ј–“»Ќ » ¬ ѕЌ√(241), ► ∆»¬ќ“Ќџ≈ » ѕ“»÷џ(29), ► √≈Ќ≈–ј“ќ–џ(22), ► ¬џЎ»¬јЌ»≈ (49), ► ¬—® ƒЋя ќћѕ№ё“ќ–ј(205), ► ¬—® ƒЋя ƒЌ≈¬Ќ» ј(65), ► ¬–≈ћ≈Ќј √ќƒј(97), ► SOTHNIK SWF Quicker(1), ► GIMP ѕ–ќ√–јћћј(6), ► COREL ѕ–ќ√–јћћј(172), ► ”Ћ»Ќј–»я(2914), ► ¬я«јЌ»≈(4400)
Magic Particles 3D блок управлени€ футажами. ”рок 4. |
ƒневник |
|
ћетки: видео уроки уроки с Magic Particles 3D |
–абота с футажами Magic Particles 3D. ”рок 3. |
ƒневник |
|
ћетки: видео уроки урок 3 с Magic Particles 3D |
јнимаци€ блеска плагином Star Filter Pro |
ƒневник |
|
ћетки: уроки плагином Star Filter Pro всЄ дл€ компьютера изучаем программы |
”рок 8 “екстуры и эффекты в BluffTitler |
ƒневник |
|
ћетки: видео уроки программа blufftitler |
”рок 18 јнимаци€ гор€щего костра в BluffTitler |
ƒневник |
|
ћетки: изучаем программы всЄ дл€ компьютера программа BluffTitler |
”рок 24 ќсенний листопад в BluffTitler |
ƒневник |
|
ћетки: всЄ дл€ компьютера изучаем программы осенний листопад в BluffTitler |
Ўаблон - конструктор часиков дл€ Sothink SWF Quicker |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: как сделать часики |
PhotoStampRemover_5.1_Portable.rar - программа удалени€ нежелательных объектов |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: программы |
Ёдитор. ѕрименение маски. |
Ёто цитата сообщени€ ѕланула [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ компьютера изучаем программы |
ак перевести web-страницу в формат pdf!? |
Ёто цитата сообщени€ Liousy [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ компьютера изучаем программы |
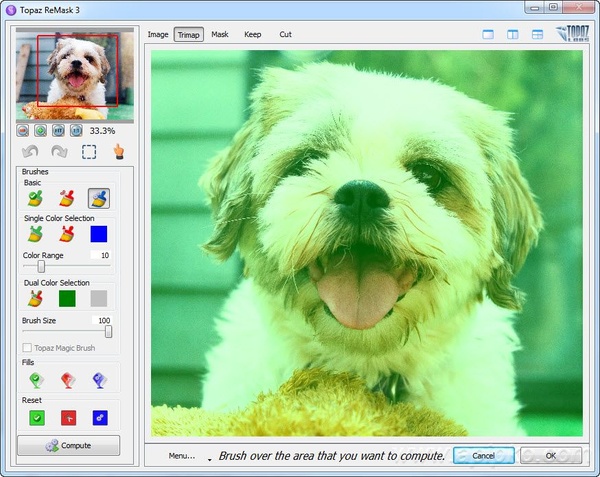
–абота с плагином Topaz ReMask 3 |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ компьютера изучаем программы |
ак работать в программе FaceSwapper |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: всЄ дл€ компьютера изучаем программы |
онвертаци€ видео-файлов в mp3 и Gif |
Ёто цитата сообщени€ TamSanna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: всЄ дл€ компьютера изучаем программы |
ƒелаем часики и календарики |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
’очу познакомить вас с интересным сайтом.
Ё“ќ ќЌ—“–” “ќ– „ј—ќ¬ » јЋ≈Ќƒј–≈….

«десь можно сделать красивые флеш заставки, слайдшоу, темы,
часы и календари дл€ мобильных телефонов, которые поддерживают формат флеш.
ј так же дл€ своих блогов и сайтов, подобрав цвет под свой дизайн.

„»“ј…“≈ ƒјЋ№Ў≈
ћетки: всЄ дл€ компьютера изучаем программы |
небольшой урок по просьбе, как сделать из гифки флеш! |
Ёто цитата сообщени€ Zirgelis [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬от сподвиглась на небольшой урок по просьбе моей подруги !
ƒл€ того что бы сделать из гиф формата флеш (Swf) , нужно иметь программку Gif To Swf Converter
как конвертировать, € покажу на скриншотах, которые сделала последовательно и надеюсь пон€тно!





ћетки: всЄ дл€ компьютера изучаем программы |
¬аш компьютер не читает программы на русском €зыке? |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬аш компьютер не читает программы на русском €зыке? ак это исправить? |
ћетки: всЄ дл€ компьютера изучаем программы |
ƒелаем плеер в программе Sothink SWF Quicker |
Ёто цитата сообщени€ Grif-studio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ компьютера |
јнимации фильтром Alien Skin Xenofex 2" |
Ёто цитата сообщени€ TamSanna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки в фотошопе |
»зучаем программу Abrosoft FantaMorph |
Ёто цитата сообщени€ ¬≈“≈–__ѕ≈–≈ћ≈Ќ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»зучаем программу Abrosoft FantaMorph
ѕоработаем с одним исходным изображением и научимс€ делать разнообразные телодвижени€
¬ обоих верхних окнах открываем одно и тоже исходное изображение
ѕопробуем заставить эту девушку двигать бедром. “ут есть тонкость... надо попытатс€ представить себе это движение в реале, что движетс€, что нет, что слегка шевелитс€. »сход€ из всего этого расставл€ем точки. “.к. изображение в обоих окнах одинаковое, то при нанесении точек в левом окне - в правом точки не просто дублируютс€, а и станов€тс€ на теже места, что и в левом окне
“еперь начинаем перемещать точки в правом окне, создава€ движение бедром. Ќа скрине € показала голубым цветом - изначальные места точек, после предыдущего шага, а зеленые точки (р€дом с голубыми) это их теперешние места после перемещени€.
ак видите, передвинуты буквально на миллиметр, а результат уже хорошо виден, но у нас двигаетс€ не только бедро, а вс€ картинка
¬от тут нам и понадоб€тс€ зацепочный точки. оторые не подлежат перемещению и фиксируют изображение в тех местах, где сто€т. Ќа скрине зацепочные точки обведены красным (их не двигаем!)
Ќу и результат после нанесени€ зацепочных точек:
ƒругое движение:
Ёти движени€ также сделаны по этому принципу

“еперь рассмотрим эффект дрожани€. ѕримен€€ его можно создать эффеты движени€ воды, огн€, облаков, фонтана и т.д.
–аботать будем также с одним исходным изображением, Ќќ... предварительно, перед открытием этого изображени€ в программе, скопируйте его в другую папку (в дальнейшем - изображение из папки 1 и папки 2)
»так открываем в верхнем левом окне изображение из папки 1, в правом - из папки 2. ¬ результате у нас одно и тоже изображение, но вз€тое из разных папок.
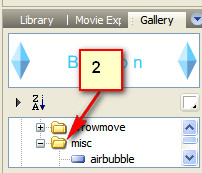
ƒл€ того, чтобы создать безконечное движение воды, ставим хаотично точки по поверхности этой самой воды. » снова - изображение в обоих окнах одинаковое, и при нанесении точек в левом окне - в правом точки не просто дублируютс€, а и станов€тс€ на теже места, что и в левом окне
“еперь обводим все точки
и сдвигаем вниз (либо в другую сторону). —овет: не снимать выделение, пока не включите Play и не останитесь довольны результатом. Ќа скрине - голубые точки - изначальное нахождение точек, белые - теперешнее.
вот результат
как видно - дрожит и труситс€ вс€ картинка, а не только вода... » тут к нам на помощь снова приход€т зацепочные точки (обведены красным), которые став€тс€ и не подлежат перемещению
вот теперь результат почти тот, что нам нужен, но при сохранении, нам надо сделать так, чтобы эффект двигалс€ лишь в одну сторону и не возвращалс€ назад. ƒл€ этого зайдем Tools > Options и в выскочившем окне снимаем галочку на опции
¬от теперь можно сохранить, результат отличный но есть стопкадр, который все портит.
ќткрываем сохраненную анимацию в в любой программе, котора€ раскладывает анимацию на кадры - Image Ready, Ulead GifAnimator и видим, что первый и последний кадры - у нас полностью одинаковые, они и составл€ют эту задержку. ”дал€ем последний кадр. ¬ыставл€ем врем€ показа каждого кадра при необходимости, сохран€ем и любуемс€.
Abrosoft Fanta Morph 3.6.5 Deluxe
скачать архив 4,27 ћб
Abrosoft Fanta Morph 3.7.1 RUS

скачать архив 4,31 ћб
јналог - Fun Morph 3.3

скачать архив 2,44 ћб
ћетки: всЄ дл€ компьютера изучаем программы |
јнимаци€ при помощи Alin Skin/ constellation |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Aliën Skin/ constellation




— крупнозернистой блок (без фильтра)


ћетки: всЄ дл€ компьютера изучаем программы |
‘лешки дл€ коллажей. „асть 3 |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“акие готовые флеш композиции станут прекрасным дополнением к вашим коллажам. ќсобенно пригод€тс€ они дл€ использовани€ в такой программе, как Aleo Flash Intro Banner Maker. ¬ставл€йте их как фон или как отдельные флеш ролики добавл€йте имеющиес€ в программе эффекты и любимую музыку. ѕример, как создавать коллажи из готовых элементов в этой программе, рассмотрен здесь
‘лешки дл€ коллажей. „асть 1. здесь
‘лешки дл€ коллажей. „асть 2. здесь
1
"—мотрим далее"
ћетки: всЄ дл€ компьютера изучаем программы |
‘лешки дл€ коллажей. „асть 2 |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёти флеш элементы помогут вам в оформлении коллажей. »х можно использовать в такой программе как Aleo Flash Intro Banner Maker. ѕример, как создавать коллажи из готовых элементов в этой программе, рассмотрен здесь
‘лешки дл€ коллажей. „асть 1 здесь
‘лешки дл€ коллажей. „асть 3 здесь
1
"—мотрим далее"
—ери€ сообщений "Flash":”роки по разным флеш программам, мои работы, часики - информеры
„асть 1 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
„асть 2 - ”ра, € научилась делать часики.
...
„асть 24 - —оздаем аналоговые часики в программе Sothink SWFQuicker. „асть 2. ƒизайн дл€ часиков.
„асть 25 - ‘лешки дл€ коллажей. „асть 1.
„асть 26 - ‘лешки дл€ коллажей. „асть 2.
„асть 27 - ‘лешки дл€ коллажей. „асть 3.
ћетки: всЄ дл€ компьютера |
‘лешки дл€ коллажей. „асть 1. |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
√отовые флеш элементы дл€ ваших работ. ћожете использовать их в любой программе дл€ создани€ флеш роликов. ќсобенно пригод€тс€ любител€м создавать флешколлажи в программе Aleo Flash Intro Banner Maker.
ак забрать флеш ролик себе на компьютер смотрите здесь
”рок по созданию флеш коллажей из готовых элементов здесь
‘лешки дл€ коллажей. „асть 2. здесь
‘лешки дл€ коллажей. „асть 3. здесь
1
"—мотрим далее"
ћетки: всЄ дл€ компьютера |
Google bar дл€ Firefox 10, 11 и выше.... |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ этой статье € расскажу и покажу как сделать совместимыми ѕанель инструментов Google и новые версии Firefox. ѕодходит дл€ любой версии.
≈сли вы пользуетесь старыми верси€ми ћозила дл€ сохранени€ панели инструментов √угл – тогда мы идЄм к вам! Ёта стать€ поможет и тем кто уже обновил огненную лису, но Google bar осталс€ в неактивном состо€нии.
ѕанель инструментов √угл очень удобна и функциональна. ѕрощатьс€ с ней не хочетс€. ƒавайте быстро восстановим √угл бар дл€ ћозила.
ћетки: всЄ дл€ компьютера |
ак настроить Google Chrome ... |
Ёто цитата сообщени€ “јћј–ј_Ў≈–—“ё [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак настроить Google Chrome?
 ѕриветствую ¬ас, читатели Soft & Apps!
ѕриветствую ¬ас, читатели Soft & Apps!
¬ предыдущей статье € посоветовал ¬амустановить браузер Google Chrome, так как несколько дальнейших уроков будут посв€щены именно ему! Ќадеюсь, ¬ы успешно проделали эту операцию, и данный обозреватель пришелс€ ¬ам по вкусу.
Ќу а сейчас € покажу, как настроить Google Chrome. ¬едь с любой программой намного при€тнее работать, когда она настроена так, как это нужно именно ¬ам.
ак настроить Google Chrome?
Ќастроить Google Chrome очень просто!
Ќажмите на кнопку «Ќастройка и управление Google Chrome» (гаечный ключик в правом верхнем углу).
ќткроетс€ контекстное меню, с помощью которого можно выполн€ть различные действи€: например, посмотреть историю, загрузки и т.д. Ќо сегодн€ нам нужен пункт «Ќастройки».
ћетки: всЄ дл€ компьютера изучаем программы |
ак удалить Internet Explorer |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ данном уроке мы будем учитьс€ устанавливать и удал€ть браузер Internet Explorer (на примере Windows 7 и браузера IE9).
«ачем посв€щать этой теме отдельный урок?
ƒело в том, что Internet Explorer (в отличие от других браузеров) €вл€етс€ частью операционной системы (устанавливаетс€ вместе с Windows) и поэтому его удаление отличаетс€ от удалени€ любых других программ.
”становка браузера тоже не всегда проходит гладко и спокойно, поэтому давайте разбиратьс€...
—разу хочу предупредить (но не напугать), что если вы вообще не используете этот браузер, то лучше не экспериментируйте с его установкой/удалением ("не буди лихо, пока оно тихо"), т.к. тем самым вы в любом случае вносите изменени€ в систему.
Ётот урок скорее нужен в том случае, если вы пользуетесь этим браузером, но вас по какой-либо причине не устраивает верси€ Internet Explorer установленна€ в вашей Windows.
примеру, вы до сих пор используете старую версию IE и хотели бы установить последнюю версию, или же наоборот, обновив IE, вы обнаружили, что она работает не так как хотелось бы и требуетс€ вернутьс€ к предыдущей версии.
—обственно говор€, сложного в этом ничего нет, поэтому давайте приступим, начав с установки Internet Explorer.
—качать установочный файл Internet Explorer можно на сайте ћайкрософт, перейд€ по этой ссылке.
ѕрежде чем скачивать, убедитесь в том, что скачиваемый файл подходит именно дл€ вашей Windows и что €зык интерфейса такой как вам нужен:

”знать тип своей системы можно щелкнув правой кнопкой мыши на значке омпьютер и выбрав пункт —войства.
≈сли всЄ нормально (так обычно и есть), то щелкаем кнопку дл€ скачивани€ и скачиваем файл в свой компьютер, а если требуетс€ изменить версию Windows или €зык, то нажимаем ссылку ¬се версии, котора€ ведет на страницу дл€ выбора других версий IE.
ѕосле скачивани€ установочного файла щелкаем по нему, чтобы запустить процесс установки.
¬ по€вившемс€ окне подтверждаем свое желание с помощью кнопки ”становить:

ƒалее просто ждем, пока проходит процесс установки:

ј по его окончани€ внимательно смотрим на результат...
¬ некоторых случа€х может по€витьс€ вот такое окно:

Ќе стоит этого пугатьс€ - стара€ верси€ браузера работает как и раньше!
«десь просто сообщаетс€, что установка новой версии не закончена и нам следует обратитьс€ за помощью на специальную страницу, ссылка на которую по€вилась на нашем –абочем столе:

Ќо прежде чем воспользоватьс€ этой ссылкой € рекомендую просто отключить доступ к »нтернет и в об€зательном пор€дке отключить антивирусную программу (приостановить контроль), после чего попробовать установить Internet Explorer повторно.
»так, закрываем по€вившеес€ окно, отключаем »нтернет и антивирус, снова запускаем скачанный ранее установочный файл и дожидаемс€ окончани€ установки.
¬ 99% случаев этих действий достаточно, чтобы установка IE закончилась успешно:

≈сли у вас по€вилось такое окно, то можно нажимать кнопку ѕерезагрузить сейчас, дождатьс€ пока в систему будут внесены изменени€ и система будет загружена уже с новой версией Internet Explorer.
≈сли же отключение »нтернета и антивируса не помогло, тогда щелкайте по €рлыку ”странение неполадок... на –абочем столе и пробуйте другие варианты, которые предложены разработчиками браузер.
ћетки: всЄ дл€ компьютера изучаем программы |
—оздание кнопок:( ак работать в программе DeKnop 5.0) |
Ёто цитата сообщени€ Curious2010 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ компьютера изучаем программы |
ѕлагин Flaming Pear Flood + урок |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Flaming Pear Flood - ѕлагин, создающий иллюзию расположени€ тел в воде.ќн позвол€ет моделировать поверхность воды, задава€ параметры волн, р€би, цвета и параметры отражени€. Ётот фильтр обеспечивает контроль над волнами, исход€щей р€бью, перспективой, цветом воды и €сности отражений. ’от€ это - 2D эффект, при небольшом усилии он может произвести впечатление полноценного 3D изображени€.
Ќазвание: Flaming Pear Flood 1.40
язык: English / –усский
¬ерсии: Photoshop CS All
ќ—: Windows all
Ћекарство: есть
–азмер: 3 MB
—качать плагин снизу в вложении

ћетки: всЄ дл€ компьютера изучаем программы |
ƒвижение в программе ProShow Producer |
Ёто цитата сообщени€ убаночка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ключите ролик(под катом),чтобы посмотреть какие движени€ получились. ¬се картинки можно увеличить,кликнув по ним мышкой.
ћетки: всЄ дл€ компьютера изучаем программы |
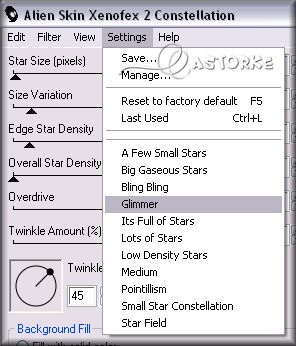
–абота с фильтром Alien Skin Xenofex 2 - Constellation |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ‘ќ“ќЎќѕ≈–јћ
—качать сам фильтр можно «ƒ≈—№.
ак-то уже давно мен€ попросили рассказать про настройки этого фильтра. ”вер€ю вас, что двига€ ползунками фильтра, вы и сами все быстро освоите, но дл€ тех, кто любит "посмотреть", вот нагл€дные примеры работы этого фильтра.

ћетки: всЄ дл€ компьютера изучаем программы |
| —траницы: | [2] 1 |

















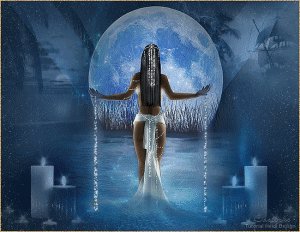
 » вот результат, что было и что стало...)))
» вот результат, что было и что стало...))) 
 ¬от и все...
¬от и все...