-Рубрики
- ► ВЯЗАНИЕ (4400)
- ► КУЛИНАРИЯ (2914)
- * Alex & Milana * (4)
- * Alina FooDee * (88)
- * Home Kitchen * (105)
- * Irina Belaja * (173)
- * Leckere Minute * (29)
- * Ludmila SweetWorld * (24)
- * Umeloe TV * (15)
- * Yana Ben * (263)
- * Yasemin Gotovit * (159)
- * Блины и ... * (124)
- * Вкусное дело * (138)
- * Все вкусно * (73)
- * Женский блог обо всем * (67)
- * Ирина Хлебникова * (201)
- * Коллекция Рецептов * (108)
- * Кулинарим с Таней * (268)
- * Кухня наизнанку * (419)
- * Кушать подано * (7)
- * Мих рецептов * (49)
- * Мясо * (54)
- * Напитки и Десерты * (213)
- * Овощи * (26)
- * Рецепты Натали * (15)
- * Рыба * (41)
- * Салаты и приправы * (57)
- * Советы кулинарные * (52)
- * Супы,Гарниры,каши... * (27)
- * Татьяна Шпилко * (59)
- ► COREL ПРОГРАММА (172)
- * Мои коллажи * (89)
- * Уроки 1 * (22)
- * Уроки по коллажам * (61)
- ► GIMP ПРОГРАММА (6)
- * Градиенты * (2)
- * Уроки 1 * (4)
- ► SOTHNIK SWF Quicker (1)
- ► ВРЕМЕНА ГОДА (97)
- * Весна * (3)
- * Зима * (66)
- * Лето * (3)
- * Осень * (25)
- ► ВСЁ ДЛЯ ДНЕВНИКА (65)
- * Заработок в интернете* (15)
- * Как оформить дневник * (28)
- * Коды * (21)
- ► ВСЁ ДЛЯ КОМПЬЮТОРА (205)
- * Изучаем программы * (49)
- * Иконки для компьютера (16)
- * Компьютор и Советы * (37)
- * Мои уроки * (4)
- * Программы 1 * (99)
- ► ВЫШИВАНИЕ (49)
- ► ГЕНЕРАТОРЫ (22)
- ► ЖИВОТНЫЕ И ПТИЦЫ (29)
- * Клипарт животные * (9)
- * Кошки * (9)
- * Олени * (1)
- * Птицы * (9)
- * Собачки * (1)
- ► КАРТИНКИ В ПНГ (241)
- * Декор в ПНГ * (23)
- * 9 Мая * (6)
- * Автомобили * (5)
- * Ангелы и бабочки * (5)
- * Глобусы * (2)
- * Дамские ножки * (1)
- * Еда разная * (7)
- * Клипарт * (31)
- * Корабли * (2)
- * Парфюмерия * (1)
- * Пасха * (12)
- * Пиратские снасти * (1)
- * Подарочные коробки * (1)
- * Посуда * (6)
- * Природа в ПНГ * (18)
- * Разделители * (8)
- * Скарп - набор * (52)
- * Телефонные аппараты * (3)
- * Фрукты и овощи * (10)
- * Цветы * (41)
- * Шляпки и перья * (4)
- ► КУЛЬТУРА (13)
- * Путешествие * (13)
- ► ЛЕГЕНДЫ, ПРИЧТИ... (7)
- ► ЛЮДИ В ПНГ (300)
- * Девушки * (202)
- * Дети * (10)
- * Клипарт Мультики * (13)
- * Куклы * (26)
- * Мужчины * (6)
- * Пары * (4)
- * Русалки * (3)
- ► МОИ АВАТАРКИ (12)
- * Для женщин * (9)
- * Для мужчин * (2)
- * Аватарки Кошечки * (1)
- ► МОИ КОММЕНТИКИ (62)
- * Комментики Для тебя * (3)
- * Комментики Забираю * (4)
- * Комментики Заходите ещё * (2)
- * Комментики Зимние * (17)
- * Комментики Пожалуйста * (2)
- * Комментики Спасибо * (7)
- * Комментики Супер * (4)
- * С Пожеланиями * (23)
- ► МОИ ОТКРЫТОЧКИ (357)
- * 8 Марта * (13)
- * 9 Мая * (5)
- * Валентинки * (55)
- * Вербное Воскресенье * (2)
- * День Рождения * (81)
- * Для Тебя * (9)
- * Доброе утро * (12)
- * Милого Вечера * (4)
- * Открытки Осень * (6)
- * Пасха * (40)
- * Приятных Выходных * (2)
- * Рождество * (31)
- * Романтика * (2)
- * С Крещением * (2)
- * С Новым годом * (69)
- * Спас * (21)
- * Хорошего дня * (3)
- ► МОИ РАБОТЫ НА BLINGEE (25)
- ► МОИ СХЕМЫ (27)
- ► МОИ ФЛЕШ АНИМАЦИИ (75)
- ► МОИ ЧАСИКИ (29)
- ► МОИ ЭПИГРАФЫ (73)
- * Календари * (9)
- * Часть 1 * (64)
- ► МОИ РАБОТЫ НЕЙРОСЕТИ (231)
- * Art by Гламур * (1)
- * Art by Девушки * (75)
- * Art by Девушки в ПНГ * (3)
- * Art by День рождения * (4)
- * Art by Дети * (8)
- * Art by Животные * (39)
- * Art by Зима * (38)
- * Art by КлипАрт * (1)
- * Art by Конфеты * (1)
- * Art by Натюрморты * (7)
- * Art by Новый Год * (8)
- * Art by Осень * (113)
- * Art by Пары * (7)
- * Art by Природа * (12)
- * Art by Птицы * (2)
- * Art by Рождество * (2)
- * Art by Спас * (1)
- * Art by Цветы * (10)
- * Art by Ювелирные изделия * (1)
- ► МОИ РАЗДЕЛИТЕЛИ (38)
- * Кнопочки Далее * (8)
- * Мои баннеры * (4)
- * Текст * (15)
- * Часть 1 * (11)
- ► МОИ РАМОЧКИ (1265)
- * Кулинарные * (60)
- * Рамочки Спас * (79)
- * Рамочки 1 мая * (2)
- * Рамочки 23 Февраля * (6)
- * Рамочки 8 Марта * (34)
- * Рамочки 9 мая * (4)
- * Рамочки Бордюрные * (190)
- * Рамочки в ПНГ * (10)
- * Рамочки День Рождения * (99)
- * Рамочки для малышей * (10)
- * Рамочки Доброе утро * (12)
- * Рамочки животные, птицы * (61)
- * Рамочки Зимние * (25)
- * Рамочки Мода * (7)
- * Рамочки Новогодние * (63)
- * Рамочки Осень * (84)
- * Рамочки Пасхальные * (39)
- * Рамочки Приятного... * (6)
- * Рамочки разноцветные * (181)
- * Рамочки Религиозные * (25)
- * Рамочки Рождество * (22)
- * Рамочки Романтика * (87)
- * Рамочки Рукодельницам * (10)
- * Рамочки с Картинкой * (111)
- * Рамочки с Поэзией * (158)
- ► МОИ ФЛЕШ В ПНГ (1)
- ► МУЗЫКА (44)
- * Музыка класическая * (2)
- * Музыка разная * (12)
- * Наши Звёзды * (8)
- * Праграммы для музыки * (3)
- ► НАТЮРМОРТЫ (29)
- ► ПОЗДРАВЛЕНИЕ ДРУЗЕЙ (388)
- * Меня поздравляют * (31)
- * Мои поздравления * (198)
- ► РАБОТЫ МОИХ ДРУЗЕЙ (204)
- * Коллаж * (67)
- * Открыточки комметики* (15)
- * Открыточки * (14)
- * Рамочки * (13)
- * Схемки для лиру * (77)
- * Флеш * (9)
- * Часики * (3)
- * Эпиграфы * (6)
- ► СОВЕТЫ ВСЯКИЕ (1696)
- * Делаем своими руками * (97)
- * Денежные * (21)
- * Для дома * (62)
- * Для женщин * (160)
- * Для похудения * (14)
- * Для дачи * (15)
- * Для любви * (5)
- * Домашние питомцы * (13)
- * Знаки зодиака * (7)
- * Магия * (16)
- * Медицина * (21)
- * Мода * (675)
- * Народные лечения * (83)
- * Народные приметы * (6)
- * Пошив и ремонт одежды * (466)
- * Религия * (16)
- * Советы водителям * (5)
- * Ювелирные изделия * (10)
- ► УРОКИ В ФОТОШОПЕ (811)
- * Мои коллажи * (58)
- * Урок от Ирины Ткачук * (95)
- * Уроки 1 * (363)
- * Уроки Коллажи * (297)
- ► ФОНЫ ВСЯКИЕ (69)
- * Фоны Бесшовные * (2)
- * Фоны Глиттеры * (11)
- * Фоны Для коллажей * (13)
- * Фоны Прозрачные * (7)
- * Фоны Текстура * (3)
- * Фоны Цветные * (33)
- ► ФОТОШОП (67)
- * Кисти * (4)
- * Маски * (14)
- * Плагины * (17)
- * Стили * (6)
- * Текстуры * (6)
- * Фильтры * (7)
- * Шрифты * (10)
- * Экшены * (3)
- ► ШАБЛОНЫ (4)
- * Женские и мужские * (4)
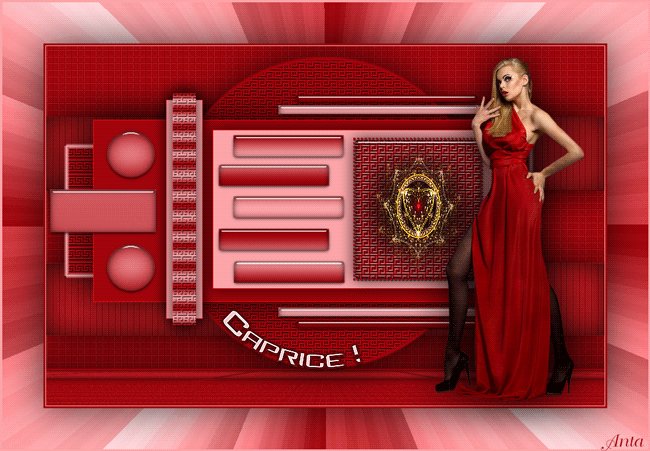
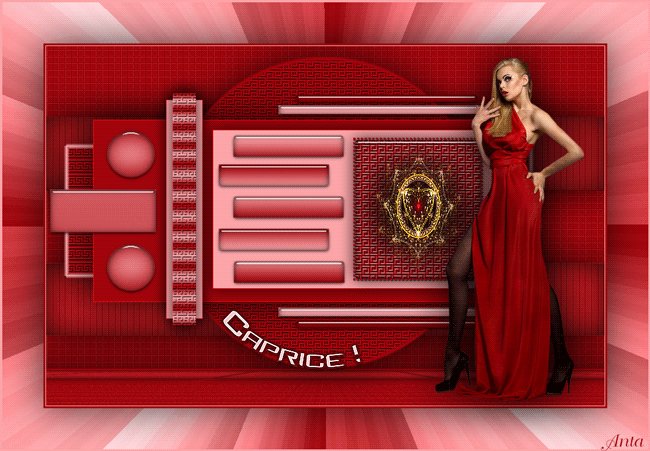
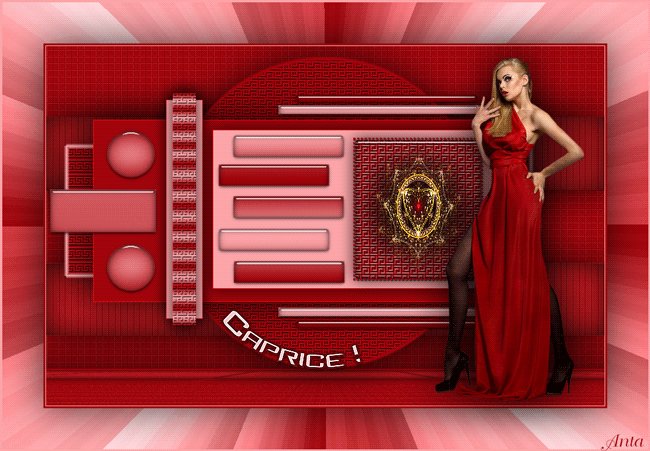
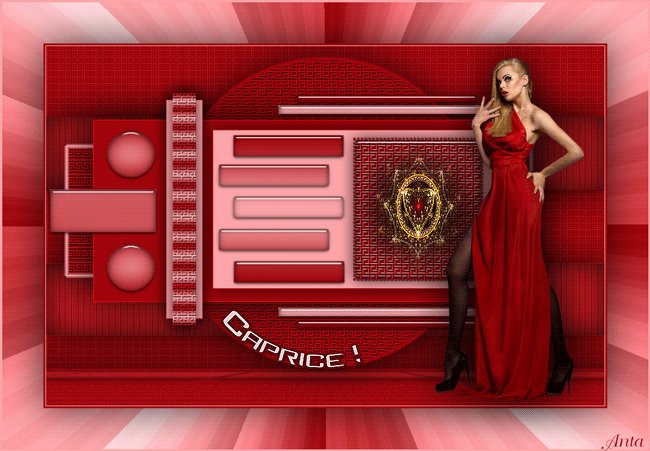
Урок для фотошоп коллаж "Caprice"/"Каприз"от Анта |
| Рубрики: | ► УРОКИ В ФОТОШОПЕ/* Уроки Коллажи * |
Процитировано 7 раз
Понравилось: 33 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |