-–убрики
- ► ¬я«јЌ»≈ (4400)
- ► ”Ћ»Ќј–»я (2914)
- * Alex & Milana * (4)
- * Alina FooDee * (88)
- * Home Kitchen * (105)
- * Irina Belaja * (173)
- * Leckere Minute * (29)
- * Ludmila SweetWorld * (24)
- * Umeloe TV * (15)
- * Yana Ben * (263)
- * Yasemin Gotovit * (159)
- * Ѕлины и ... * (124)
- * ¬кусное дело * (138)
- * ¬се вкусно * (73)
- * ∆енский блог обо всем * (67)
- * »рина ’лебникова * (201)
- * оллекци€ –ецептов * (108)
- * улинарим с “аней * (268)
- * ухн€ наизнанку * (419)
- * ушать подано * (7)
- * ћих рецептов * (49)
- * ћ€со * (54)
- * Ќапитки и ƒесерты * (213)
- * ќвощи * (26)
- * –ецепты Ќатали * (15)
- * –ыба * (41)
- * —алаты и приправы * (57)
- * —оветы кулинарные * (52)
- * —упы,√арниры,каши... * (27)
- * “ать€на Ўпилко * (59)
- ► COREL ѕ–ќ√–јћћј (172)
- * ћои коллажи * (89)
- * ”роки 1 * (22)
- * ”роки по коллажам * (61)
- ► GIMP ѕ–ќ√–јћћј (6)
- * √радиенты * (2)
- * ”роки 1 * (4)
- ► SOTHNIK SWF Quicker (1)
- ► ¬–≈ћ≈Ќј √ќƒј (97)
- * ¬есна * (3)
- * «има * (66)
- * Ћето * (3)
- * ќсень * (25)
- ► ¬—® ƒЋя ƒЌ≈¬Ќ» ј (65)
- * «аработок в интернете* (15)
- * ак оформить дневник * (28)
- * оды * (21)
- ► ¬—® ƒЋя ќћѕ№ё“ќ–ј (205)
- * »зучаем программы * (49)
- * »конки дл€ компьютера (16)
- * омпьютор и —оветы * (37)
- * ћои уроки * (4)
- * ѕрограммы 1 * (99)
- ► ¬џЎ»¬јЌ»≈ (49)
- ► √≈Ќ≈–ј“ќ–џ (22)
- ► ∆»¬ќ“Ќџ≈ » ѕ“»÷џ (29)
- * липарт животные * (9)
- * ошки * (9)
- * ќлени * (1)
- * ѕтицы * (9)
- * —обачки * (1)
- ► ј–“»Ќ » ¬ ѕЌ√ (241)
- * ƒекор в ѕЌ√ * (23)
- * 9 ћа€ * (6)
- * јвтомобили * (5)
- * јнгелы и бабочки * (5)
- * √лобусы * (2)
- * ƒамские ножки * (1)
- * ≈да разна€ * (7)
- * липарт * (31)
- * орабли * (2)
- * ѕарфюмери€ * (1)
- * ѕасха * (12)
- * ѕиратские снасти * (1)
- * ѕодарочные коробки * (1)
- * ѕосуда * (6)
- * ѕрирода в ѕЌ√ * (18)
- * –азделители * (8)
- * —карп - набор * (52)
- * “елефонные аппараты * (3)
- * ‘рукты и овощи * (10)
- * ÷веты * (41)
- * Ўл€пки и перь€ * (4)
- ► ”Ћ№“”–ј (13)
- * ѕутешествие * (13)
- ► Ћ≈√≈Ќƒџ, ѕ–»„“»... (7)
- ► Ћёƒ» ¬ ѕЌ√ (300)
- * ƒевушки * (202)
- * ƒети * (10)
- * липарт ћультики * (13)
- * уклы * (26)
- * ћужчины * (6)
- * ѕары * (4)
- * –усалки * (3)
- ► ћќ» ј¬ј“ј– » (12)
- * ƒл€ женщин * (9)
- * ƒл€ мужчин * (2)
- * јватарки ошечки * (1)
- ► ћќ» ќћћ≈Ќ“» » (62)
- * омментики ƒл€ теб€ * (3)
- * омментики «абираю * (4)
- * омментики «аходите ещЄ * (2)
- * омментики «имние * (17)
- * омментики ѕожалуйста * (2)
- * омментики —пасибо * (7)
- * омментики —упер * (4)
- * — ѕожелани€ми * (23)
- ► ћќ» ќ“ –џ“ќ„ » (357)
- * 8 ћарта * (13)
- * 9 ћа€ * (5)
- * ¬алентинки * (55)
- * ¬ербное ¬оскресенье * (2)
- * ƒень –ождени€ * (81)
- * ƒл€ “еб€ * (9)
- * ƒоброе утро * (12)
- * ћилого ¬ечера * (4)
- * ќткрытки ќсень * (6)
- * ѕасха * (40)
- * ѕри€тных ¬ыходных * (2)
- * –ождество * (31)
- * –омантика * (2)
- * — рещением * (2)
- * — Ќовым годом * (69)
- * —пас * (21)
- * ’орошего дн€ * (3)
- ► ћќ» –јЅќ“џ Ќј BLINGEE (25)
- ► ћќ» —’≈ћџ (27)
- ► ћќ» ‘Ћ≈Ў јЌ»ћј÷»» (75)
- ► ћќ» „ј—» » (29)
- ► ћќ» Ёѕ»√–ј‘џ (73)
- * алендари * (9)
- * „асть 1 * (64)
- ► ћќ» –јЅќ“џ Ќ≈…–ќ—≈“» (221)
- * Art by √ламур * (1)
- * Art by ƒевушки * (73)
- * Art by ƒевушки в ѕЌ√ * (3)
- * Art by ƒень рождени€ * (4)
- * Art by ƒети * (8)
- * Art by ∆ивотные * (39)
- * Art by «има * (32)
- * Art by липјрт * (1)
- * Art by онфеты * (1)
- * Art by Ќатюрморты * (7)
- * Art by Ќовый √од * (5)
- * Art by ќсень * (113)
- * Art by ѕары * (7)
- * Art by ѕрирода * (12)
- * Art by ѕтицы * (2)
- * Art by —пас * (1)
- * Art by ÷веты * (10)
- * Art by ёвелирные издели€ * (1)
- ► ћќ» –ј«ƒ≈Ћ»“≈Ћ» (38)
- * нопочки ƒалее * (8)
- * ћои баннеры * (4)
- * “екст * (15)
- * „асть 1 * (11)
- ► ћќ» –јћќ„ » (1265)
- * улинарные * (60)
- * –амочки —пас * (79)
- * –амочки 1 ма€ * (2)
- * –амочки 23 ‘еврал€ * (6)
- * –амочки 8 ћарта * (34)
- * –амочки 9 ма€ * (4)
- * –амочки Ѕордюрные * (190)
- * –амочки в ѕЌ√ * (10)
- * –амочки ƒень –ождени€ * (99)
- * –амочки дл€ малышей * (10)
- * –амочки ƒоброе утро * (12)
- * –амочки животные, птицы * (61)
- * –амочки «имние * (25)
- * –амочки ћода * (7)
- * –амочки Ќовогодние * (63)
- * –амочки ќсень * (84)
- * –амочки ѕасхальные * (39)
- * –амочки ѕри€тного... * (6)
- * –амочки разноцветные * (181)
- * –амочки –елигиозные * (25)
- * –амочки –ождество * (22)
- * –амочки –омантика * (87)
- * –амочки –укодельницам * (10)
- * –амочки с артинкой * (111)
- * –амочки с ѕоэзией * (158)
- ► ћќ» ‘Ћ≈Ў ¬ ѕЌ√ (1)
- ► ћ”«џ ј (44)
- * ћузыка класическа€ * (2)
- * ћузыка разна€ * (12)
- * Ќаши «вЄзды * (8)
- * ѕраграммы дл€ музыки * (3)
- ► Ќј“ё–ћќ–“џ (29)
- ► ѕќ«ƒ–ј¬Ћ≈Ќ»≈ ƒ–”«≈… (388)
- * ћен€ поздравл€ют * (31)
- * ћои поздравлени€ * (198)
- ► –јЅќ“џ ћќ»’ ƒ–”«≈… (204)
- * оллаж * (67)
- * ќткрыточки комметики* (15)
- * ќткрыточки * (14)
- * –амочки * (13)
- * —хемки дл€ лиру * (77)
- * ‘леш * (9)
- * „асики * (3)
- * Ёпиграфы * (6)
- ► —ќ¬≈“џ ¬—я »≈ (1696)
- * ƒелаем своими руками * (97)
- * ƒенежные * (21)
- * ƒл€ дома * (62)
- * ƒл€ женщин * (160)
- * ƒл€ похудени€ * (14)
- * ƒл€ дачи * (15)
- * ƒл€ любви * (5)
- * ƒомашние питомцы * (13)
- * «наки зодиака * (7)
- * ћаги€ * (16)
- * ћедицина * (21)
- * ћода * (675)
- * Ќародные лечени€ * (83)
- * Ќародные приметы * (6)
- * ѕошив и ремонт одежды * (466)
- * –елиги€ * (16)
- * —оветы водител€м * (5)
- * ёвелирные издели€ * (10)
- ► ”–ќ » ¬ ‘ќ“ќЎќѕ≈ (811)
- * ћои коллажи * (58)
- * ”рок от »рины “качук * (95)
- * ”роки 1 * (363)
- * ”роки оллажи * (297)
- ► ‘ќЌџ ¬—я »≈ (69)
- * ‘оны Ѕесшовные * (2)
- * ‘оны √литтеры * (11)
- * ‘оны ƒл€ коллажей * (13)
- * ‘оны ѕрозрачные * (7)
- * ‘оны “екстура * (3)
- * ‘оны ÷ветные * (33)
- ► ‘ќ“ќЎќѕ (67)
- * исти * (4)
- * ћаски * (14)
- * ѕлагины * (17)
- * —тили * (6)
- * “екстуры * (6)
- * ‘ильтры * (7)
- * Ўрифты * (10)
- * Ёкшены * (3)
- ► ЎјЅЋќЌџ (4)
- * ∆енские и мужские * (4)
¬ложенные рубрики: * ”роки оллажи *(297), * ”роки 1 *(363), * ”рок от »рины “качук *(95), * ћои коллажи *(58)
ƒругие рубрики в этом дневнике: ► ЎјЅЋќЌџ(4), ► ‘ќ“ќЎќѕ(67), ► ‘ќЌџ ¬—я »≈(69), ► —ќ¬≈“џ ¬—я »≈(1696), ► –јЅќ“џ ћќ»’ ƒ–”«≈…(204), ► ѕќ«ƒ–ј¬Ћ≈Ќ»≈ ƒ–”«≈…(388), ► Ќј“ё–ћќ–“џ(29), ► ћ”«џ ј(44), ► ћќ» ‘Ћ≈Ў ¬ ѕЌ√(1), ► ћќ» –јћќ„ »(1265), ► ћќ» –ј«ƒ≈Ћ»“≈Ћ»(38), ► ћќ» –јЅќ“џ Ќ≈…–ќ—≈“» (221), ► ћќ» Ёѕ»√–ј‘џ (73), ► ћќ» „ј—» »(29), ► ћќ» ‘Ћ≈Ў јЌ»ћј÷»»(75), ► ћќ» —’≈ћџ (27), ► ћќ» –јЅќ“џ Ќј BLINGEE(25), ► ћќ» ќ“ –џ“ќ„ »(357), ► ћќ» ќћћ≈Ќ“» » (62), ► ћќ» ј¬ј“ј– » (12), ► Ћёƒ» ¬ ѕЌ√(300), ► Ћ≈√≈Ќƒџ, ѕ–»„“»... (7), ► ”Ћ№“”–ј(13), ► ј–“»Ќ » ¬ ѕЌ√(241), ► ∆»¬ќ“Ќџ≈ » ѕ“»÷џ(29), ► √≈Ќ≈–ј“ќ–џ(22), ► ¬џЎ»¬јЌ»≈ (49), ► ¬—® ƒЋя ќћѕ№ё“ќ–ј(205), ► ¬—® ƒЋя ƒЌ≈¬Ќ» ј(65), ► ¬–≈ћ≈Ќј √ќƒј(97), ► SOTHNIK SWF Quicker(1), ► GIMP ѕ–ќ√–јћћј(6), ► COREL ѕ–ќ√–јћћј(172), ► ”Ћ»Ќј–»я(2914), ► ¬я«јЌ»≈(4400)
ѕростой фон |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”чимс€ делать блинги |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок по Ulead GIF Animator |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ulead GIF Animator урок анимации |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ак самому сделать GIF баннер |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ulead GIF Animator или как создать анимацию |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ƒелаем фоны! |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок дл€ Photoshop-" оллоризаци€ |
Ёто цитата сообщени€ Ёћ»ЋЋ» [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1.ЅерЄм изображение,с которым будем работать-

2.ќткрываем изображение,цвета которого хотим иметь на своем фото-

”рок далее
|
ћоргание с помощью "ѕластики" в фотошопе |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«а помощь в создании его € благодарю “анюшу
–езультат урока


|
”рок ќли Ѕор "ƒвойна€ анимаци€ |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ƒелаем анимацию из видеоклипа |
Ёто цитата сообщени€ A-delina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”роки Adobe Photoshop CS5 |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ƒл€ быстродействи€ приложени€ Photoshop CS5 |
Ёто цитата сообщени€ ƒжоан [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок по заливке картинки глитером |
Ёто цитата сообщени€ Franzuzhenka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
јнимаци€ "ћерцание |
Ёто цитата сообщени€ Franzuzhenka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ѕрименение градиентной заливки в программе ‘отошоп |
Ёто цитата сообщени€ Franzuzhenka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок от Lidia. ќжившие цветы |
Ёто цитата сообщени€ Lidia52 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”лучшенные функции в ‘Ў —S5 |
Ёто цитата сообщени€ яблочкоЌаливное [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок анимаци€ блестки, искры |
Ёто цитата сообщени€ ledi_Meledi [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок по анимации - блестки, искры.
ƒл€ данной анимации вам потребуетс€ скачать и установить плагин Alien Skin: Xenofex 2.1.2
1. ¬ этом уроке мы будем анимировать и оживл€ть искорками вот такую картинку с эльфиечкой

|
Ѕыстрый и качественный фотомонтаж с помощью параметров наложени€ стил€ |
Ёто цитата сообщени€ Lidia52 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
»так, мы имеем два изображени€ - самолЄт на фоне голубого неба и фото неба с облаками. «адумка урока така€: вырезаем самолЄт и вставл€ем его на изображение облаков, далее с помощью параметров наложени€ делаем так, чтобы самолЄт летел сквозь облака, а не сверху их.
|
|
—оздаем страницу фотоальбома |
Ёто цитата сообщени€ Lidia52 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
¬ этом уроке по работе с фотошопом мы научимс€ красиво оформл€ть фотографию путЄм добавлени€ к ней крепЄжных уголков и размещени€ еЄ на странице фотоальбома.
|
|
¬ыход из фото |
Ёто цитата сообщени€ Lidia52 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
¬ этом уроке по работе с фотошопом будет показан метод создани€ простого и очень эффектного приЄма - выход из фотографии. ѕреимущество этого метода заключаетс€ в том, что тщательного и точного выделени€ главного объекта съЄмки, который будет выходить из фотографии, не требуетс€.
|
|
97 ¬идеоуроков по Adobe Photoshop от »гор€ ”льмана |
Ёто цитата сообщени€ ∆агуара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”роки по ‘отошопу: оллекци€ ссылок |
Ёто цитата сообщени€ ∆агуара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок «ажигаем ®лочку |
Ёто цитата сообщени€ TamSanna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ќбрезаем анимацию без ‘Ў |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
‘ункци€ "«аливка с учетом содержимого |
Ёто цитата сообщени€ Ѕог_в_Ѕлог [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘ункци€ Content-Aware Fill («аливка с учЄтом содержимого)
ак вам известно, в Photoshop CS5 усовершенствовалась “очечна€ Ћечаща€ исть (Spot Healing Brush) ее новой функцией »злечение с учЄтом содержимого (Content-Aware Healing), котора€ позвол€ет ‘отошопу провер€ть фактическое содержимое вашего изображени€, он пытаетс€ вычислить лучший способ убрать или восстановить дефектные или нежелательные области, на которые вы указали.
¬ данном уроке мы рассмотрим новую функцию Photoshop CS5 – «аливка с учЄтом содержимого (Content-Aware Fill). Ёто не случайное совпадение, что обе эти функции получили одинаковые названи€, ведь они выполн€ют одинаковое действие. √лавное отличие состоит в том, как мы их используем.
ќбе функции разрешают ‘отошопу анализировать содержимое изображени€ дл€ того, чтоб вычислить, как выгл€дела бы фотографи€, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Ќо даже с этой новой возможностью работы с учетом содержимого, “очечна€ Ћечаща€ исть (Spot Healing Brush) все также остаетс€ лучшей и более соответствующей дл€ меньших областей, на которые мы легко можем кликнуть и закрасить.
«аливка с учЄтом содержимого (Content-Aware Fill), с другой стороны, позвол€ет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте ‘отошопу делать остальную работу!
¬от фотографи€ с парой деталей, которые мен€ смущают, особенно большой дерев€нный столб – он загораживает вид гор, наход€щихс€ над знаком дл€ посетителей:

ѕрекрасный вид гор. ќчень плохо, что столб загораживает его.
“радиционно мы б разбирались с ненужным столбом при помощи инструмента Ўтамп (Clone Stamp Tool), но давайте посмотрим, как нова€ функци€ «аливка с учЄтом содержимого (Content-Aware Fill) в Photoshop CS5 упростит нам работу. ак всегда, сперва € нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображени€, так оригинал не изменитс€. ≈сли мы посмотрим на панель слоев, то увидим, что теперь у мен€ есть два сло€, на каждом одно и то же изображение. ќригинальное фото сохранитс€ на слое Background, и все изменени€, что € буду делать, примен€етс€ к копии изображени€, котора€ находитс€ на слое Layer 1, над оригинальным слоем:

–аботайте на копии изображени€, чтоб защитить оригинал.
“ак как название "Layer 1" не очень нагл€дно, € дважды кликаю на названии сло€ на панели слоев и измен€ю название на "content-aware fill" («заливка с учЄтом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменени€:

ѕереименовываем слой, чтоб все было организовано.
„тоб использовать функцию «аливка с учЄтом содержимого (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить. “ак как столб простой и имеет пр€мую форму, € использовал инструмент ѕолигональное Ћассо (Polygonal Lasso Tool), которое пр€четс€ за стандартным инструментомЋассо (Lasso Tool) на панели инструментов. „тоб получить к нему доступ, € сделаю клик мышкой и буду удерживать курсор на инструменте Ћассо (Lasso Tool), пока не по€витс€ выпадающее меню, потом € выберу инструмент ѕолигональное Ћассо (Polygonal Lasso Tool) из списка:

ѕолигональное Ћассо (Polygonal Lasso Tool) скрываетс€ за стандартным Ћассо (Lasso Tool) в Photoshop CS5.
— выбранным инструментом ѕолигональное Ћассо (Polygonal Lasso Tool), € нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. ѕотом € буду просто кликать вокруг столба, чтоб выделить его. Ќам не требуетс€ точное выделение объекта, вокруг него должен оставатьс€ фон, чтоб в конце всех действий мы получили лучший результат:

“еперь выделение по€вилось вокруг столба.
Ќе снима€ выделени€, € иду в меню –едактировать (Edit) вверху экрана и выбираю команду ¬ыполнить заливку (Fill):

оманда ¬ыполнить заливку (Fill) в меню –едактировать (Edit).
»злечение с учЄтом содержимого (Content-Aware Healing) – нова€ опци€ дл€ “очечной Ћечащей исти (Spot Healing Brush) в Photoshop CS5, так и «аливка с учЄтом содержимого (Content-Aware Fill) – нова€ опци€ в диалоговом окне «аливка (Fill). ћы вызываем ее, выбира€ — учЄтом содержимого (Content-Aware) вверху:

Photoshop CS5 теперь дает опцию — учЄтом содержимого (Content-Aware) в диалоговом окне «аливка (Fill).
¬ Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано — учЄтом содержимого (Content-Aware) в CS5, ‘отошоп может проверить содержимое изображени€ и попытатьс€ заполнить выделенную область реальными детал€ми изображени€, будто объект, от которого мы хотим избавитс€, никогда не существовал! ƒавайте посмотрим, что происходит, когда € нажимаю OK и выхожу из диалогового окна «аливка:

«аливка с учЄтом содержимого (Content-Aware Fill) способна легко убрать столб с фото.
¬от, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область детал€ми изображени€, будто столба там никогда не было! ј все что мне нужно было сделать – выделить ненужный объект и выбрать — учЄтом содержимого (Content-Aware) из меню ¬ыполнить заливку (Fill). »деален ли результат на 100%? Ќе совсем.
ƒанна€ стать€ подготовлена дл€ ¬ас командой сайта http://www.photoshop-master.ru
|
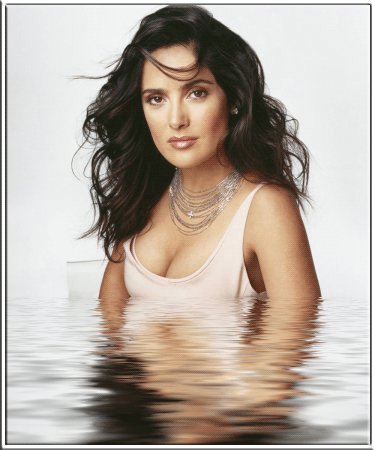
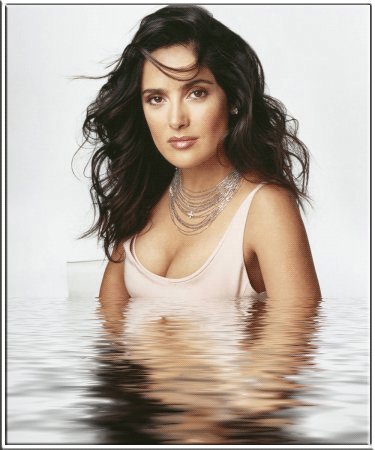
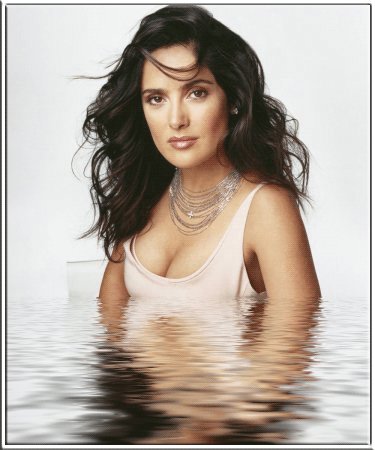
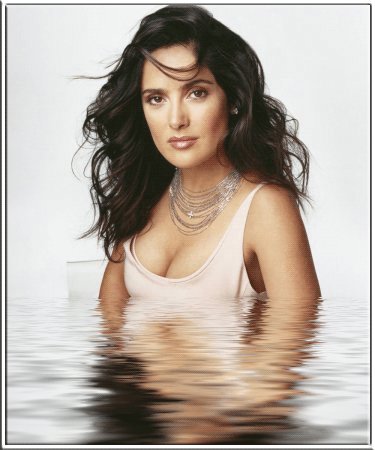
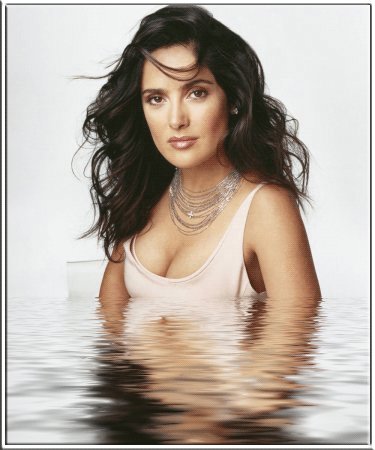
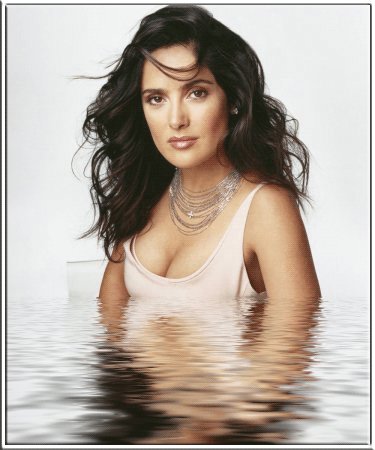
ѕлагин дл€ фотошопа Flaming Pear - —оздание водной поверхности |
Ёто цитата сообщени€ lagrimosa [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ѕорхающий цветок" - анимирум бабочку |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
√рафический редактор - Adobe Photoshop CS5 |
Ёто цитата сообщени€ T-Abissinka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|