-–убрики
- ► ¬я«јЌ»≈ (4400)
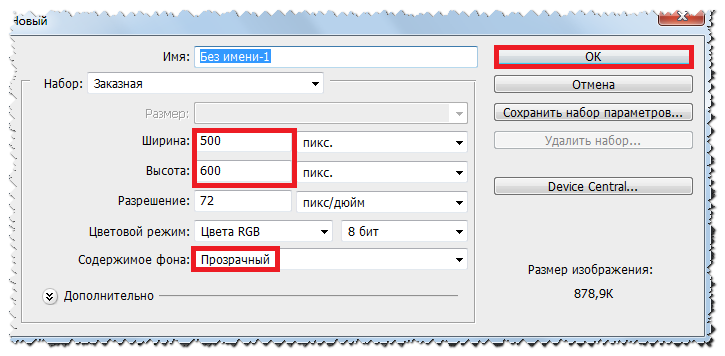
- ► ”Ћ»Ќј–»я (2914)
- * Alex & Milana * (4)
- * Alina FooDee * (88)
- * Home Kitchen * (105)
- * Irina Belaja * (173)
- * Leckere Minute * (29)
- * Ludmila SweetWorld * (24)
- * Umeloe TV * (15)
- * Yana Ben * (263)
- * Yasemin Gotovit * (159)
- * Ѕлины и ... * (124)
- * ¬кусное дело * (138)
- * ¬се вкусно * (73)
- * ∆енский блог обо всем * (67)
- * »рина ’лебникова * (201)
- * оллекци€ –ецептов * (108)
- * улинарим с “аней * (268)
- * ухн€ наизнанку * (419)
- * ушать подано * (7)
- * ћих рецептов * (49)
- * ћ€со * (54)
- * Ќапитки и ƒесерты * (213)
- * ќвощи * (26)
- * –ецепты Ќатали * (15)
- * –ыба * (41)
- * —алаты и приправы * (57)
- * —оветы кулинарные * (52)
- * —упы,√арниры,каши... * (27)
- * “ать€на Ўпилко * (59)
- ► COREL ѕ–ќ√–јћћј (172)
- * ћои коллажи * (89)
- * ”роки 1 * (22)
- * ”роки по коллажам * (61)
- ► GIMP ѕ–ќ√–јћћј (6)
- * √радиенты * (2)
- * ”роки 1 * (4)
- ► SOTHNIK SWF Quicker (1)
- ► ¬–≈ћ≈Ќј √ќƒј (97)
- * ¬есна * (3)
- * «има * (66)
- * Ћето * (3)
- * ќсень * (25)
- ► ¬—® ƒЋя ƒЌ≈¬Ќ» ј (65)
- * «аработок в интернете* (15)
- * ак оформить дневник * (28)
- * оды * (21)
- ► ¬—® ƒЋя ќћѕ№ё“ќ–ј (205)
- * »зучаем программы * (49)
- * »конки дл€ компьютера (16)
- * омпьютор и —оветы * (37)
- * ћои уроки * (4)
- * ѕрограммы 1 * (99)
- ► ¬џЎ»¬јЌ»≈ (49)
- ► √≈Ќ≈–ј“ќ–џ (22)
- ► ∆»¬ќ“Ќџ≈ » ѕ“»÷џ (29)
- * липарт животные * (9)
- * ошки * (9)
- * ќлени * (1)
- * ѕтицы * (9)
- * —обачки * (1)
- ► ј–“»Ќ » ¬ ѕЌ√ (241)
- * ƒекор в ѕЌ√ * (23)
- * 9 ћа€ * (6)
- * јвтомобили * (5)
- * јнгелы и бабочки * (5)
- * √лобусы * (2)
- * ƒамские ножки * (1)
- * ≈да разна€ * (7)
- * липарт * (31)
- * орабли * (2)
- * ѕарфюмери€ * (1)
- * ѕасха * (12)
- * ѕиратские снасти * (1)
- * ѕодарочные коробки * (1)
- * ѕосуда * (6)
- * ѕрирода в ѕЌ√ * (18)
- * –азделители * (8)
- * —карп - набор * (52)
- * “елефонные аппараты * (3)
- * ‘рукты и овощи * (10)
- * ÷веты * (41)
- * Ўл€пки и перь€ * (4)
- ► ”Ћ№“”–ј (13)
- * ѕутешествие * (13)
- ► Ћ≈√≈Ќƒџ, ѕ–»„“»... (7)
- ► Ћёƒ» ¬ ѕЌ√ (300)
- * ƒевушки * (202)
- * ƒети * (10)
- * липарт ћультики * (13)
- * уклы * (26)
- * ћужчины * (6)
- * ѕары * (4)
- * –усалки * (3)
- ► ћќ» ј¬ј“ј– » (12)
- * ƒл€ женщин * (9)
- * ƒл€ мужчин * (2)
- * јватарки ошечки * (1)
- ► ћќ» ќћћ≈Ќ“» » (62)
- * омментики ƒл€ теб€ * (3)
- * омментики «абираю * (4)
- * омментики «аходите ещЄ * (2)
- * омментики «имние * (17)
- * омментики ѕожалуйста * (2)
- * омментики —пасибо * (7)
- * омментики —упер * (4)
- * — ѕожелани€ми * (23)
- ► ћќ» ќ“ –џ“ќ„ » (357)
- * 8 ћарта * (13)
- * 9 ћа€ * (5)
- * ¬алентинки * (55)
- * ¬ербное ¬оскресенье * (2)
- * ƒень –ождени€ * (81)
- * ƒл€ “еб€ * (9)
- * ƒоброе утро * (12)
- * ћилого ¬ечера * (4)
- * ќткрытки ќсень * (6)
- * ѕасха * (40)
- * ѕри€тных ¬ыходных * (2)
- * –ождество * (31)
- * –омантика * (2)
- * — рещением * (2)
- * — Ќовым годом * (69)
- * —пас * (21)
- * ’орошего дн€ * (3)
- ► ћќ» –јЅќ“џ Ќј BLINGEE (25)
- ► ћќ» —’≈ћџ (27)
- ► ћќ» ‘Ћ≈Ў јЌ»ћј÷»» (75)
- ► ћќ» „ј—» » (29)
- ► ћќ» Ёѕ»√–ј‘џ (73)
- * алендари * (9)
- * „асть 1 * (64)
- ► ћќ» –јЅќ“џ Ќ≈…–ќ—≈“» (231)
- * Art by √ламур * (1)
- * Art by ƒевушки * (75)
- * Art by ƒевушки в ѕЌ√ * (3)
- * Art by ƒень рождени€ * (4)
- * Art by ƒети * (8)
- * Art by ∆ивотные * (39)
- * Art by «има * (38)
- * Art by липјрт * (1)
- * Art by онфеты * (1)
- * Art by Ќатюрморты * (7)
- * Art by Ќовый √од * (8)
- * Art by ќсень * (113)
- * Art by ѕары * (7)
- * Art by ѕрирода * (12)
- * Art by ѕтицы * (2)
- * Art by –ождество * (2)
- * Art by —пас * (1)
- * Art by ÷веты * (10)
- * Art by ёвелирные издели€ * (1)
- ► ћќ» –ј«ƒ≈Ћ»“≈Ћ» (38)
- * нопочки ƒалее * (8)
- * ћои баннеры * (4)
- * “екст * (15)
- * „асть 1 * (11)
- ► ћќ» –јћќ„ » (1265)
- * улинарные * (60)
- * –амочки —пас * (79)
- * –амочки 1 ма€ * (2)
- * –амочки 23 ‘еврал€ * (6)
- * –амочки 8 ћарта * (34)
- * –амочки 9 ма€ * (4)
- * –амочки Ѕордюрные * (190)
- * –амочки в ѕЌ√ * (10)
- * –амочки ƒень –ождени€ * (99)
- * –амочки дл€ малышей * (10)
- * –амочки ƒоброе утро * (12)
- * –амочки животные, птицы * (61)
- * –амочки «имние * (25)
- * –амочки ћода * (7)
- * –амочки Ќовогодние * (63)
- * –амочки ќсень * (84)
- * –амочки ѕасхальные * (39)
- * –амочки ѕри€тного... * (6)
- * –амочки разноцветные * (181)
- * –амочки –елигиозные * (25)
- * –амочки –ождество * (22)
- * –амочки –омантика * (87)
- * –амочки –укодельницам * (10)
- * –амочки с артинкой * (111)
- * –амочки с ѕоэзией * (158)
- ► ћќ» ‘Ћ≈Ў ¬ ѕЌ√ (1)
- ► ћ”«џ ј (44)
- * ћузыка класическа€ * (2)
- * ћузыка разна€ * (12)
- * Ќаши «вЄзды * (8)
- * ѕраграммы дл€ музыки * (3)
- ► Ќј“ё–ћќ–“џ (29)
- ► ѕќ«ƒ–ј¬Ћ≈Ќ»≈ ƒ–”«≈… (388)
- * ћен€ поздравл€ют * (31)
- * ћои поздравлени€ * (198)
- ► –јЅќ“џ ћќ»’ ƒ–”«≈… (204)
- * оллаж * (67)
- * ќткрыточки комметики* (15)
- * ќткрыточки * (14)
- * –амочки * (13)
- * —хемки дл€ лиру * (77)
- * ‘леш * (9)
- * „асики * (3)
- * Ёпиграфы * (6)
- ► —ќ¬≈“џ ¬—я »≈ (1696)
- * ƒелаем своими руками * (97)
- * ƒенежные * (21)
- * ƒл€ дома * (62)
- * ƒл€ женщин * (160)
- * ƒл€ похудени€ * (14)
- * ƒл€ дачи * (15)
- * ƒл€ любви * (5)
- * ƒомашние питомцы * (13)
- * «наки зодиака * (7)
- * ћаги€ * (16)
- * ћедицина * (21)
- * ћода * (675)
- * Ќародные лечени€ * (83)
- * Ќародные приметы * (6)
- * ѕошив и ремонт одежды * (466)
- * –елиги€ * (16)
- * —оветы водител€м * (5)
- * ёвелирные издели€ * (10)
- ► ”–ќ » ¬ ‘ќ“ќЎќѕ≈ (811)
- * ћои коллажи * (58)
- * ”рок от »рины “качук * (95)
- * ”роки 1 * (363)
- * ”роки оллажи * (297)
- ► ‘ќЌџ ¬—я »≈ (69)
- * ‘оны Ѕесшовные * (2)
- * ‘оны √литтеры * (11)
- * ‘оны ƒл€ коллажей * (13)
- * ‘оны ѕрозрачные * (7)
- * ‘оны “екстура * (3)
- * ‘оны ÷ветные * (33)
- ► ‘ќ“ќЎќѕ (67)
- * исти * (4)
- * ћаски * (14)
- * ѕлагины * (17)
- * —тили * (6)
- * “екстуры * (6)
- * ‘ильтры * (7)
- * Ўрифты * (10)
- * Ёкшены * (3)
- ► ЎјЅЋќЌџ (4)
- * ∆енские и мужские * (4)
—оседние рубрики: * ”роки оллажи *(297), * ”рок от »рины “качук *(95), * ћои коллажи *(58)
ƒругие рубрики в этом дневнике: ► ЎјЅЋќЌџ(4), ► ‘ќ“ќЎќѕ(67), ► ‘ќЌџ ¬—я »≈(69), ► ”–ќ » ¬ ‘ќ“ќЎќѕ≈(811), ► —ќ¬≈“џ ¬—я »≈(1696), ► –јЅќ“џ ћќ»’ ƒ–”«≈…(204), ► ѕќ«ƒ–ј¬Ћ≈Ќ»≈ ƒ–”«≈…(388), ► Ќј“ё–ћќ–“џ(29), ► ћ”«џ ј(44), ► ћќ» ‘Ћ≈Ў ¬ ѕЌ√(1), ► ћќ» –јћќ„ »(1265), ► ћќ» –ј«ƒ≈Ћ»“≈Ћ»(38), ► ћќ» –јЅќ“џ Ќ≈…–ќ—≈“» (231), ► ћќ» Ёѕ»√–ј‘џ (73), ► ћќ» „ј—» »(29), ► ћќ» ‘Ћ≈Ў јЌ»ћј÷»»(75), ► ћќ» —’≈ћџ (27), ► ћќ» –јЅќ“џ Ќј BLINGEE(25), ► ћќ» ќ“ –џ“ќ„ »(357), ► ћќ» ќћћ≈Ќ“» » (62), ► ћќ» ј¬ј“ј– » (12), ► Ћёƒ» ¬ ѕЌ√(300), ► Ћ≈√≈Ќƒџ, ѕ–»„“»... (7), ► ”Ћ№“”–ј(13), ► ј–“»Ќ » ¬ ѕЌ√(241), ► ∆»¬ќ“Ќџ≈ » ѕ“»÷џ(29), ► √≈Ќ≈–ј“ќ–џ(22), ► ¬џЎ»¬јЌ»≈ (49), ► ¬—® ƒЋя ќћѕ№ё“ќ–ј(205), ► ¬—® ƒЋя ƒЌ≈¬Ќ» ј(65), ► ¬–≈ћ≈Ќј √ќƒј(97), ► SOTHNIK SWF Quicker(1), ► GIMP ѕ–ќ√–јћћј(6), ► COREL ѕ–ќ√–јћћј(172), ► ”Ћ»Ќј–»я(2914), ► ¬я«јЌ»≈(4400)
Ѕродилочка"”роки фотошоп" |
Ёто цитата сообщени€ Olga_Barsukova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки анимации уроки в фотошоп |
”рок є19 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
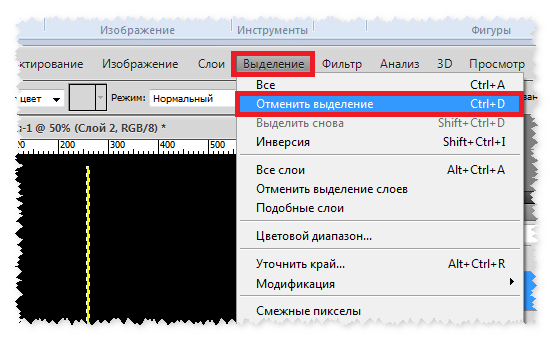
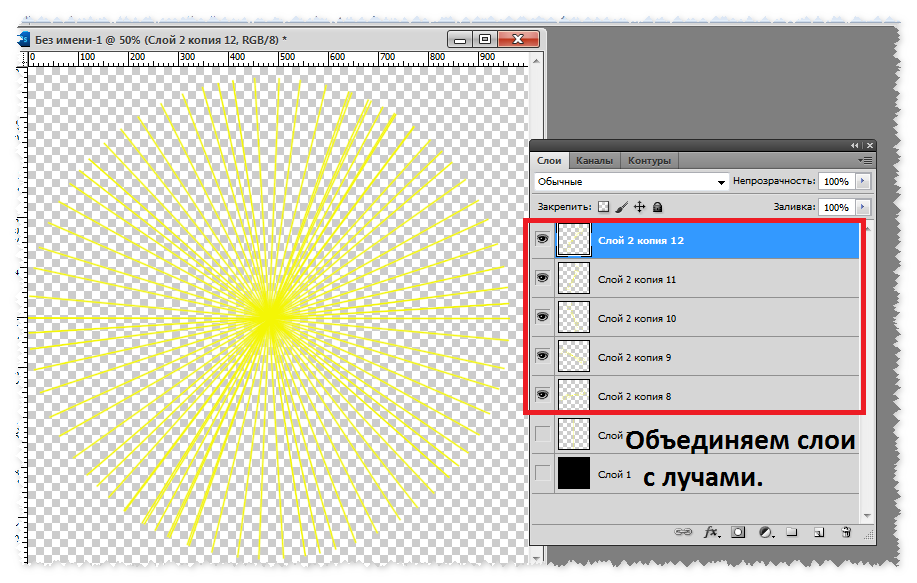
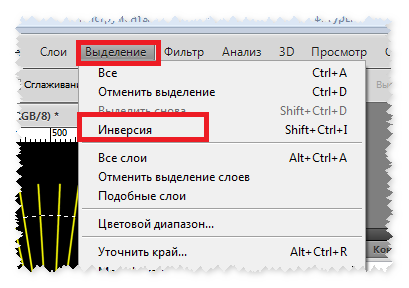
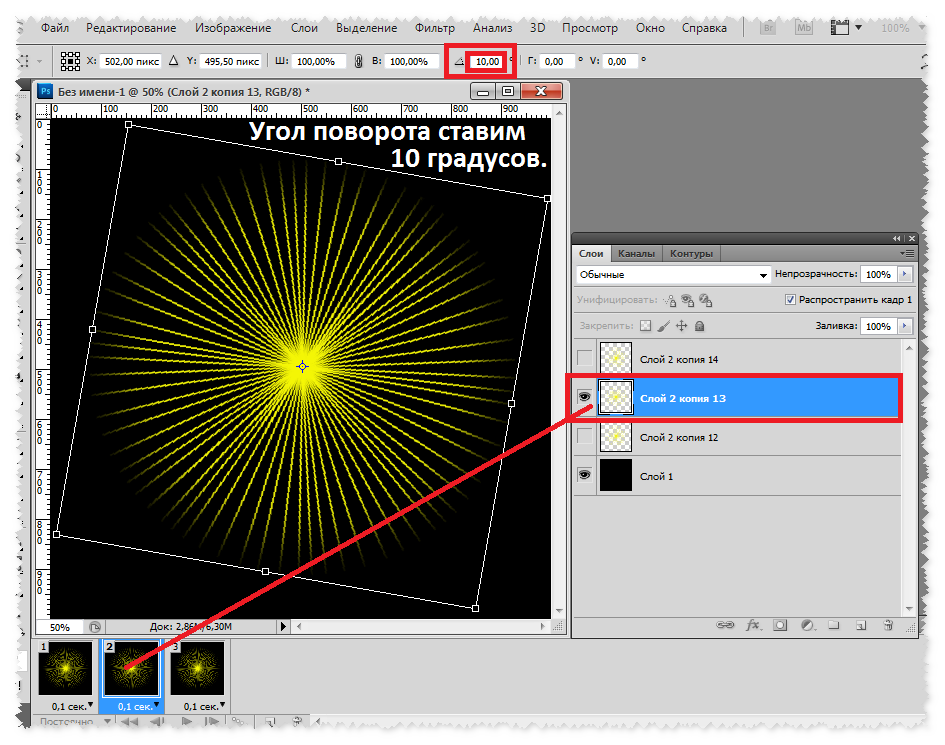
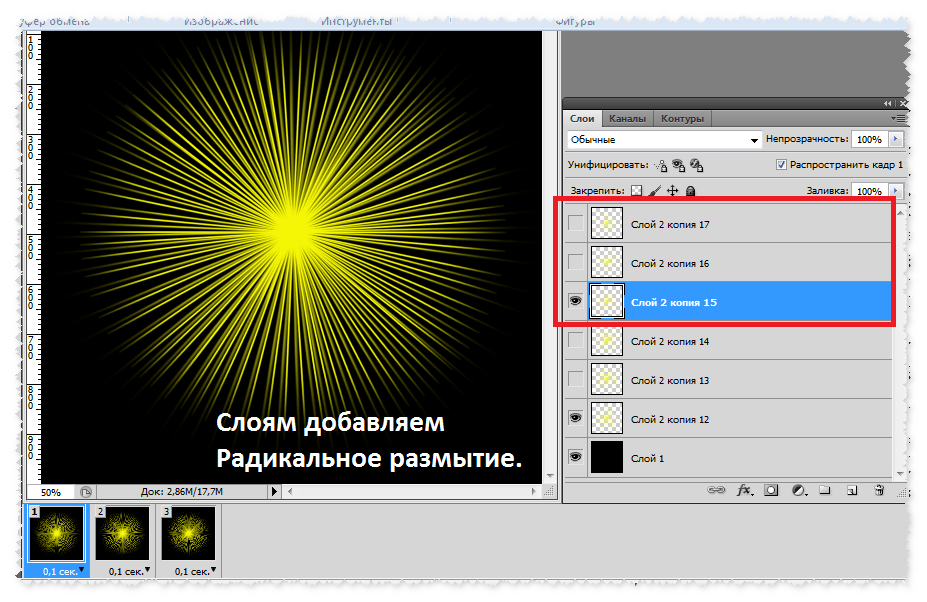
| ”рок - анимированный –езультат урока:  –ј«ћ≈– ќЋЋј∆ј 550’550 ѕ» —≈Ћ≈…. —оздаем рабочее окошко - 1000 пик на 1000 пик., ставим содержание фона - ѕрозрачный. –абочее окошко заливаем черным цветом и создаем новый слой. ¬ палитре цветов выбираем желтый цвет. Ѕерем пр€моугольное выделение и чертим узкую вертикальную линию и заливаем ее желтым цветом.                           ѕродублированные слои распредел€ем по кадрам.    ¬сем сло€м с лучами добавл€ем –адикальное размытие.       —тановимс€ на первый кадр и украшаем работу. //img-fotki.yandex.ru/get/9833/214177006.9b/0_f605e_fcc7b5cf_orig //img-fotki.yandex.ru/get/9833/214177006.9b/0_f605f_edc7bf58_orig ѕодписываем работу и сохран€ем в формате - GIF. ѕри сохранении € сразу уменьшаю работу.  ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
|
”рок - ћорозный день от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
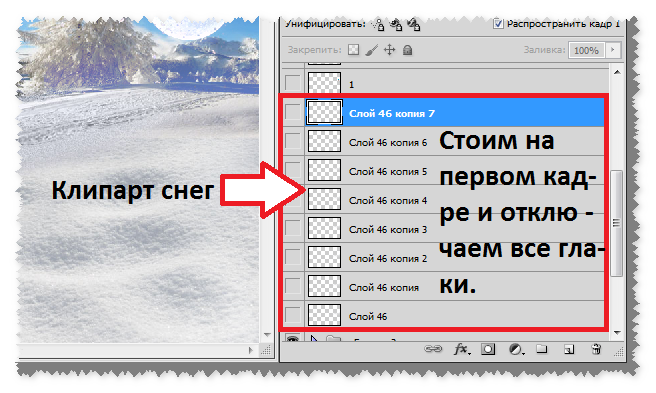
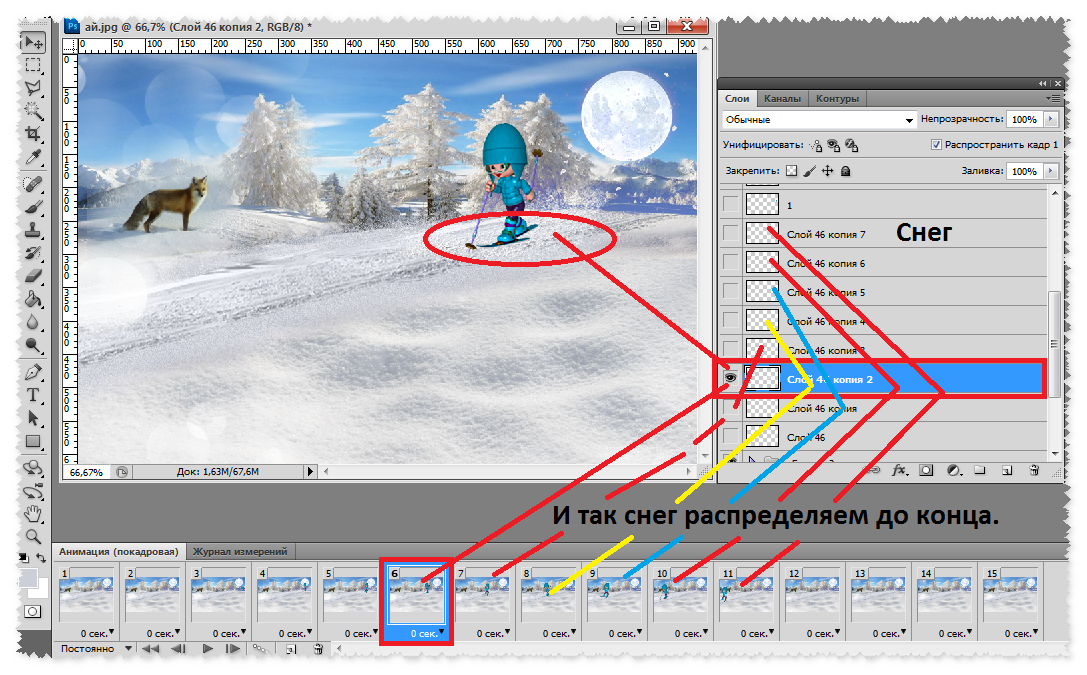
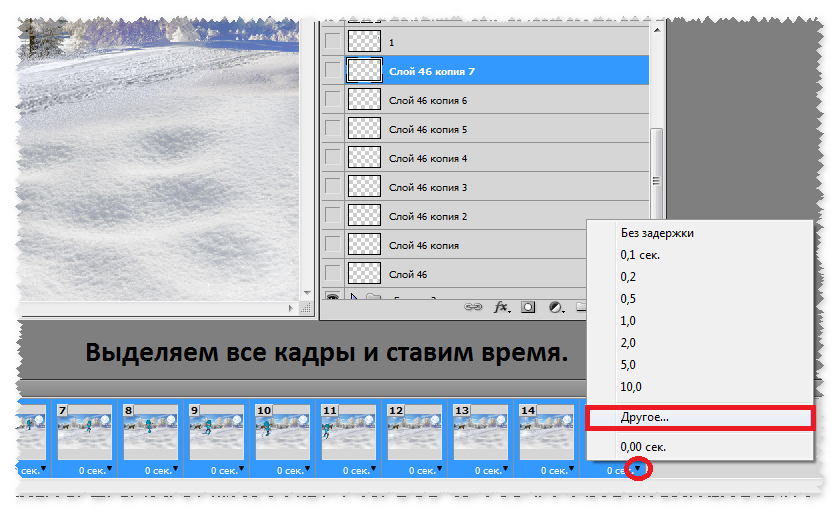
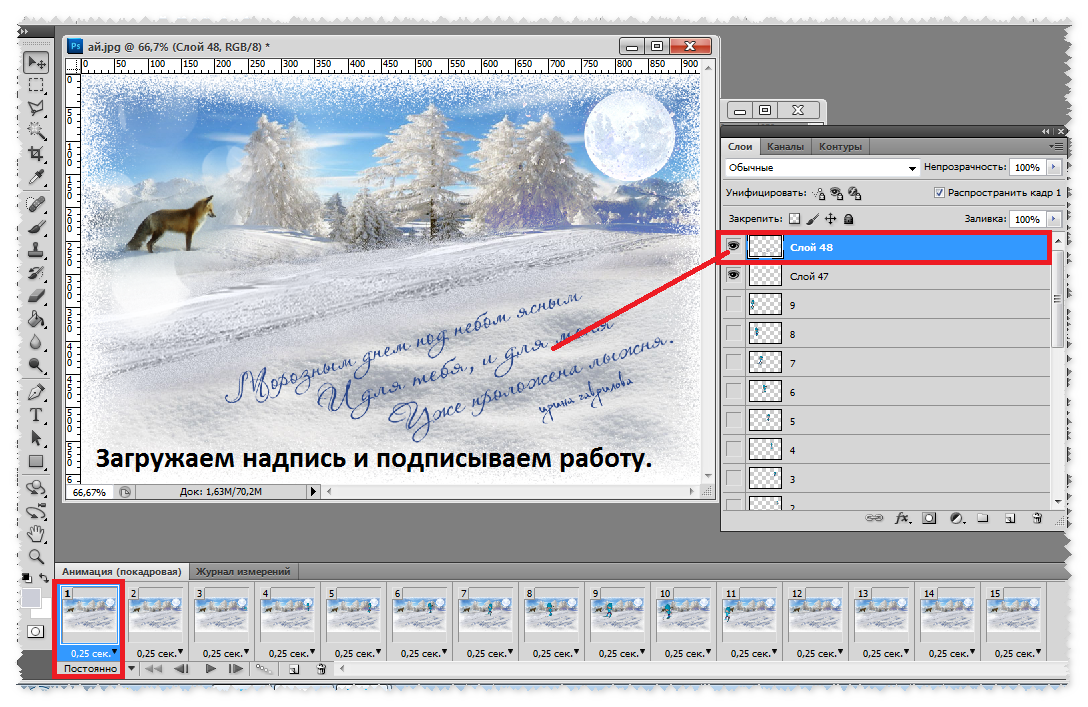
| ”рок - ћорозный день. –езультат урока:  –ј«ћ≈– ќЋЋј∆ј 700’464 ѕ» —≈Ћ≈…. «агружаем картинку - фон в фотошоп. https://img-fotki.yandex.ru/get/15562/270562545.23/0_1180bb_a0b4ad5_orig я сделала ее из фона и картинки. https://img-fotki.yandex.ru/get/15520/270562545.23/0_1180c1_fbe0e55c_orig https://img-fotki.yandex.ru/get/15578/270562545.23/0_1180bc_f307bf29_orig «агружаем футаж. https://img-fotki.yandex.ru/get/16138/270562545.23/0_1180bd_71acf2e4_orig            «агружаем второй футаж. https://img-fotki.yandex.ru/get/15492/270562545.23/0_1180c6_5e216297_orig      «агружаем анимацию - лисичка. https://img-fotki.yandex.ru/get/15538/270562545.23/0_1180b9_242ff2a0_orig             «агружаем клипарт. https://img-fotki.yandex.ru/get/15591/270562545.23/0_1180c0_f98f3f90_XL.png https://img-fotki.yandex.ru/get/15566/270562545.23/0_1180bf_1bd7b898_XL.png   ѕри распределении клипарта, чередуйте клипарт, один раз один, р€дом другой, создава€ вид что лыжница едет по лыжне.     «агружаем клипарт снег. https://img-fotki.yandex.ru/get/17849/270562545.23/0_1180c2_e8f526f0_orig          «агружаем рамочку. https://img-fotki.yandex.ru/get/16099/270562545.23/0_1180c4_2ff8b148_orig  «агружаем надпись. https://img-fotki.yandex.ru/get/15537/270562545.23/0_1180c3_75c1dbfc_orig  —охран€ете в формате GIF. ¬опросы будут, обращайтесь!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок - ночное небо от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
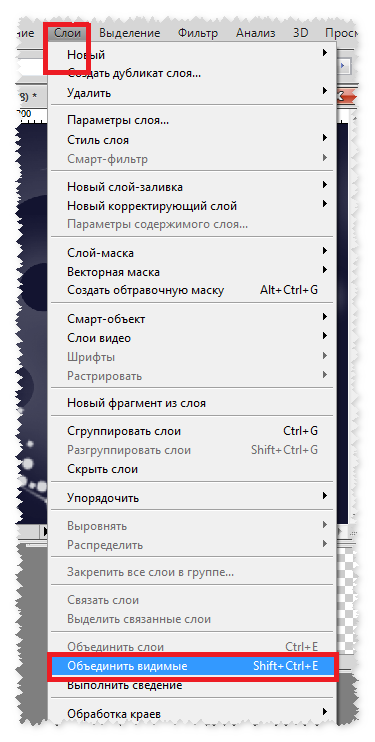
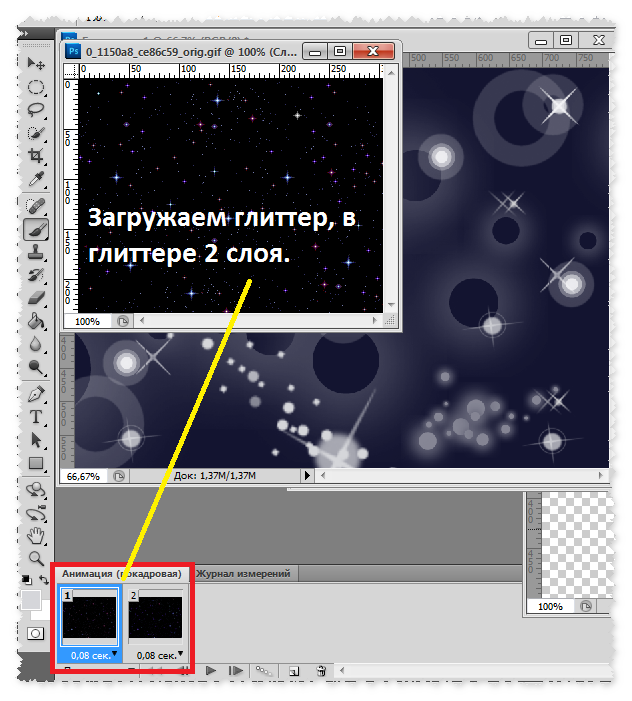
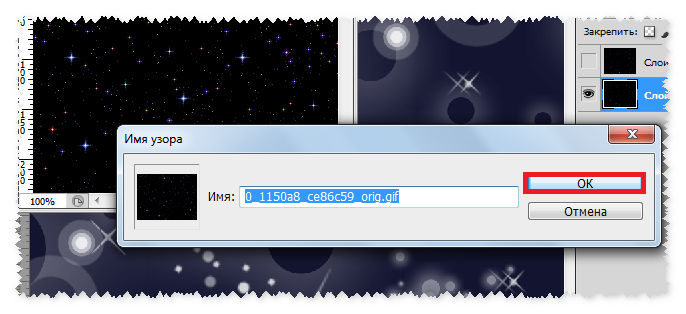
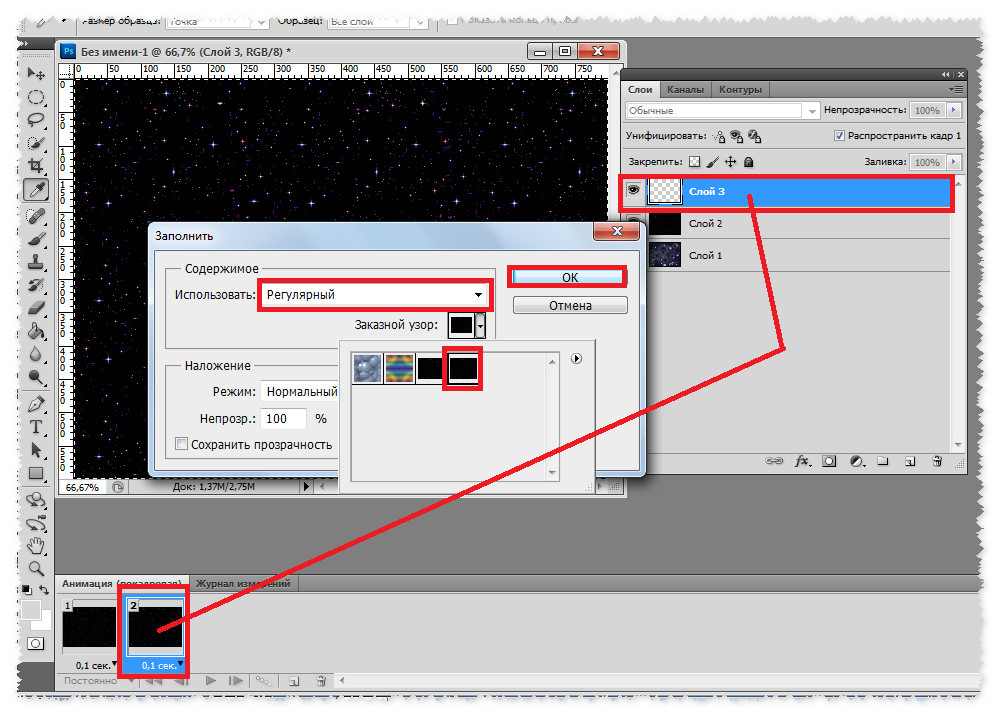
| ”рок - ночное небо. –езультат урока:  –ј«ћ≈– ќЋЋј∆ј 800’600 ѕ» —≈Ћ≈…. –абота выполн€етс€ с помощью кистей и глиттера. —оздаем рабочее окошко 800 пик. на 600 пик., фон прозрачный. ¬ палитре цветов выбираем цвет, код цвета - » заливаем рабочее окошко цветом. “еперь нам нужны кисти дл€ работы - «вездное небо, скачать их можно здесь - –аботать кистью нужно всегда на новом слое. ¬ыбираете цвет в палитре цветов, код цвета - «агружаем кисти в фотошоп.  ¬ыбираем кисть.  ј дальше играйте кист€ми, размер кистей можно измен€ть бегунком. ÷вет кисти тоже можно мен€ть. «вездочки можно делать светлые.  –аботайте кистью всегда на новом слое. ќбъедин€ем видимые слои.  «агружаем глиттер. https://img-fotki.yandex.ru/get/5647/270562545.19/0_1150a8_ce86c59_orig                 ‘он дл€ работы готов, украшаете по своему желанию. ћожете использовать мой клипарт. —тановитесь на первый кадр и загружаете клипарт. https://img-fotki.yandex.ru/get/15585/270562545.1b/0_115362_15be5c90_orig https://img-fotki.yandex.ru/get/17847/270562545.1b/0_115363_6c26d296_orig ¬от такой фон получилс€ у нас: https://img-fotki.yandex.ru/get/16110/270562545.1b/0_115361_b2128e9c_orig https://img-fotki.yandex.ru/get/16100/270562545.1b/0_115364_391154df_orig ѕодписываете работу. —мотрим результат и сохран€ем в формате - GIF. ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок є15 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
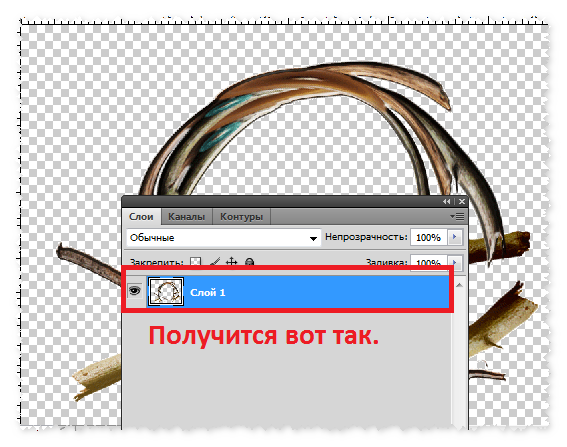
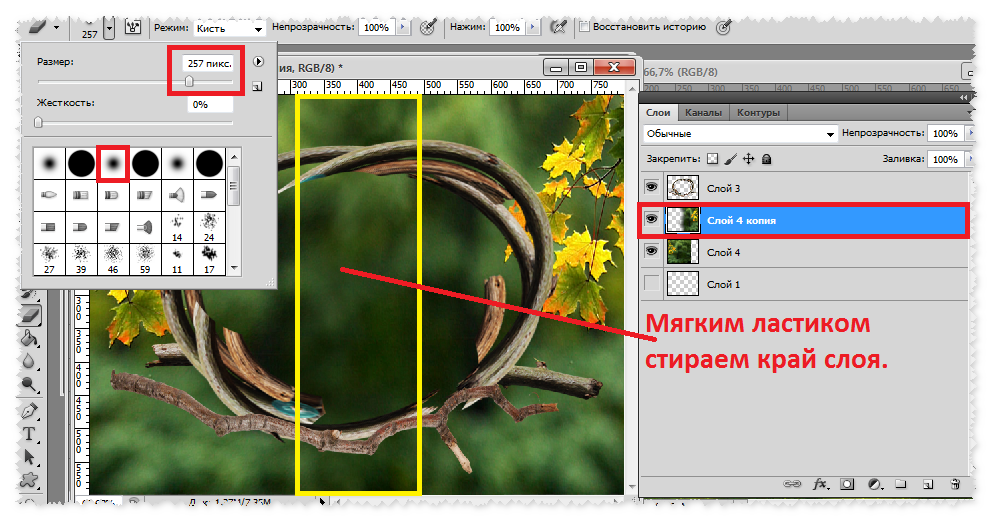
| ”рок - коллажа. –езультат урока:  –ј«ћ≈– ќЋЋј∆ј 800’600 ѕ» —≈Ћ≈…. ¬ этом уроке € вам предлагаю пофантазировать в создании рамочки. я вз€ла вот такой клипарт: //img-fotki.yandex.ru/get/6845/270562545.11/0_110884_cdb53422_XXL.png //img-fotki.yandex.ru/get/6847/270562545.11/0_110885_80f0f97b_XL.png    ”величиваем слой и устанавливаем.     ќбъедин€ем видимые слои и идем в стили.  ” мен€ получилась вот така€ рамочка. я вам показала только пример, вы можете сами фантазировать. Ќа прошлых уроках мы примен€ли фильтр - —кручивание. ћожете и здесь добавочно с какой - нибудь веточкой сделать скручивание. рутите, вертите слои, удал€йте части из сло€ и устанавливайте по желанию. –амочка получитс€ фантастическа€!!! //img-fotki.yandex.ru/get/4814/270562545.11/0_110886_df90bad0_orig –амочка может в фотошопе открытьс€ вот так.   «агружаем фон и устанавливаем. //img-fotki.yandex.ru/get/6845/270562545.11/0_110887_e74f99ea_orig  ƒублируем слой. «ахватываем слой за уголок и т€нем в противоположную сторону пока слой полностью развернетс€. ”станавливаем, смотрите скрин.   «агружаем фрактал, дублируем слой и устанавливаем. //img-fotki.yandex.ru/get/3406/270562545.11/0_110889_5d7e2109_orig  —лою с фракталом который в работе находитс€ с левой стороны, € сделала легкое размытие по √ауссу... «агружаем девочку, и устанавливаем. //img-fotki.yandex.ru/get/6805/270562545.11/0_110888_7eab37eb_orig   ”станавливаем клипарт. //img-fotki.yandex.ru/get/6812/270562545.11/0_11088a_b39973d5_orig //img-fotki.yandex.ru/get/6829/270562545.11/0_11088b_29a9c88f_orig   –аботу оформл€ете рамочкой по своей фантазии. ѕодписываете работу. –аботу сохран€ете в формате - JPEG ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок є14 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| ”рок - коллажа. –езультат урока:  –ј«ћ≈– ќЋЋј∆ј 800’600 ѕ» —≈Ћ≈…. «агружаем маску в фотошоп. //img-fotki.yandex.ru/get/5101/270562545.10/0_11004c_f8a50343_orig —оздаем новый слой и заливаем цветом. од цвета: ¬ы можете выбрать цвет по желанию. ƒелаем слою наложение - ћ€гкий свет.  –абочий материал. (¬ы можете использовать свой) Ќе забывайте добавл€ть тень нужным сло€м. (–амочка, собачка...) –амочка //img-fotki.yandex.ru/get/4811/270562545.10/0_110051_9f93fb6d_orig –амочку устанавливаете, уменьшаете и разверните как вам понравитс€. ‘он € использовала вот такой //img-fotki.yandex.ru/get/6746/270562545.10/0_11004d_476a5cd9_orig » из него сделала вот такой фон дл€ мальчика //img-fotki.yandex.ru/get/6810/270562545.10/0_11004e_e1a05255_orig „тобы мальчик не сливалс€ с фоном € добавила клипарт - тень //img-fotki.yandex.ru/get/4814/270562545.10/0_110055_cc386171_orig ” вас может быть совершенно по другому, в зависимости от рабочего материала. Ћистики //img-fotki.yandex.ru/get/3406/270562545.10/0_110050_718c9b77_orig //img-fotki.yandex.ru/get/5101/270562545.10/0_11004f_de6502a5_orig //img-fotki.yandex.ru/get/4807/270562545.10/0_110053_4f1e9fff_orig //img-fotki.yandex.ru/get/6810/270562545.10/0_110052_529f71bd_orig ћаска рамочка //img-fotki.yandex.ru/get/4811/270562545.10/0_110054_112f3ad3_orig   „тобы кра€ нашей работы выдел€лись, поиграйте с настройками цвета  ѕодписываете работу, объедин€ете видимые слои и в »зображении - оррекци€ - ”ровни, добавл€ете €ркость работе. –аботу сохран€ете в формате - JPEG ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок - анимаци€ розочки от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
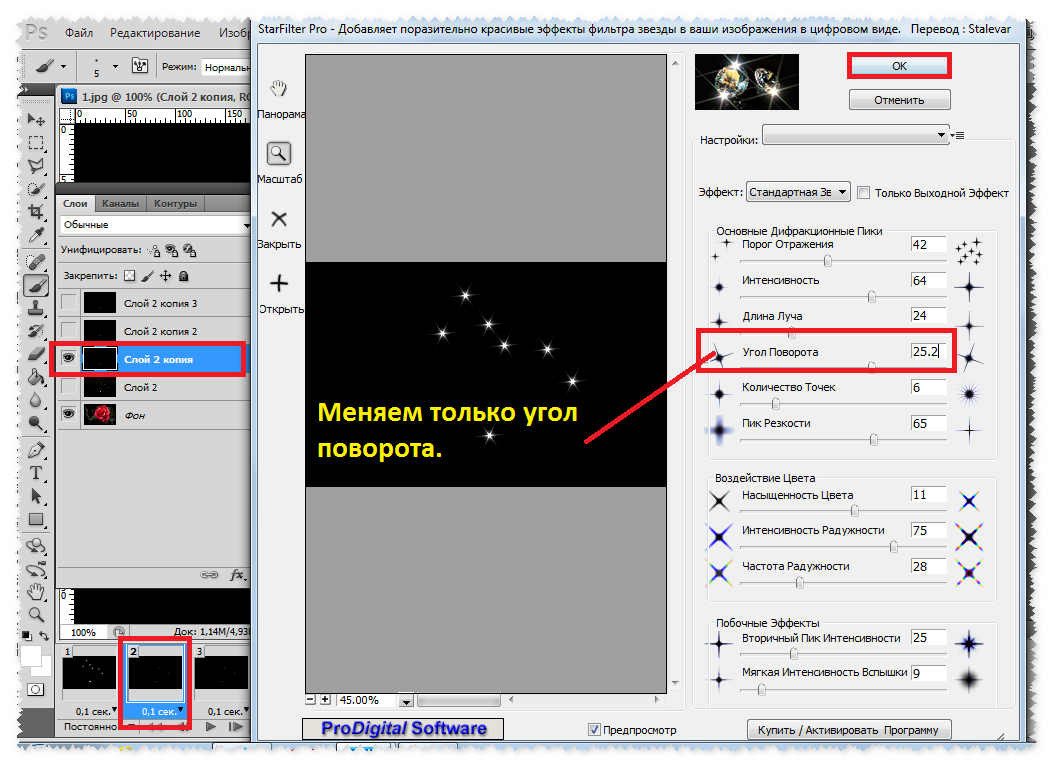
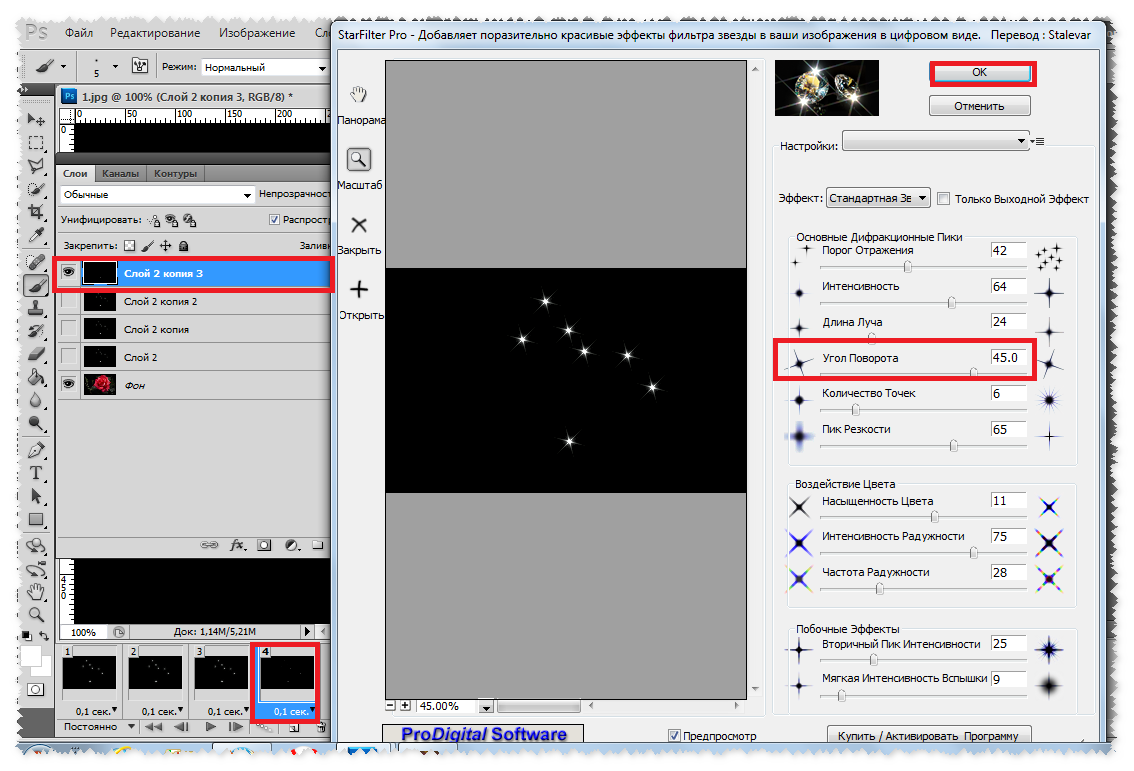
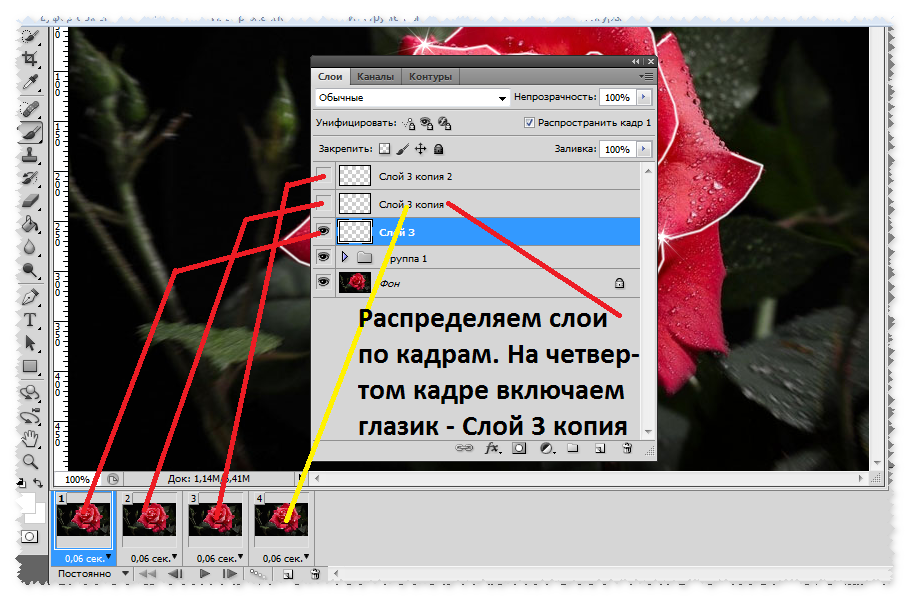
| ”рок - анимаци€ розочки. –езультат урока:  «агружаем картинку в фотошоп. https://img-fotki.yandex.ru/get/15515/270562545.28/0_11ad13_a87eb31d_orig “е кто работал уже с плагином - StarFilter Pro - знают, что звездочки поставить там где нам нужно порой не удаетс€, так как плагин выбирает сам места точек. ѕоэтому мы поступим по другому и создадим звездочки там, где нам нужно.             ƒалее мы применим плагин - Alien Skin Xenofex.   »дем в плагин и выставл€ем такие настройки. ѕлагин добавл€ем трем сло€м на трех кадрах.     —тановимс€ на первый кадр и загружаем надпись. https://img-fotki.yandex.ru/get/16110/270562545.29/0_11ad25_46ac2e47_orig  —мотрим, что у нас получилось, становимс€ на первый кадр и подписываем работу. —охран€ем работу в формате - GIF. ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп анимаци€ в фотошоп |
”рок - анимированна€ рамочка от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
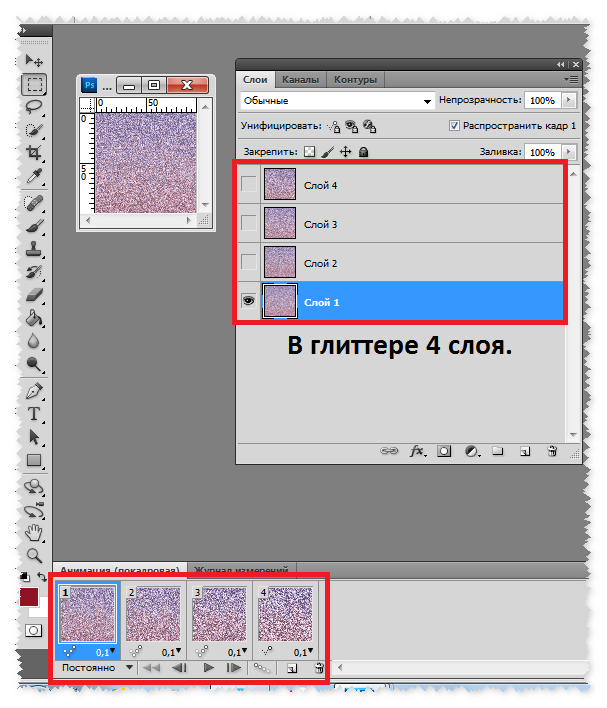
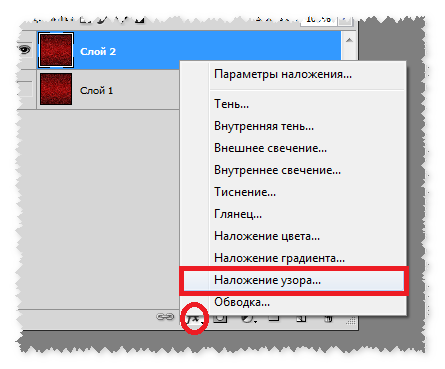
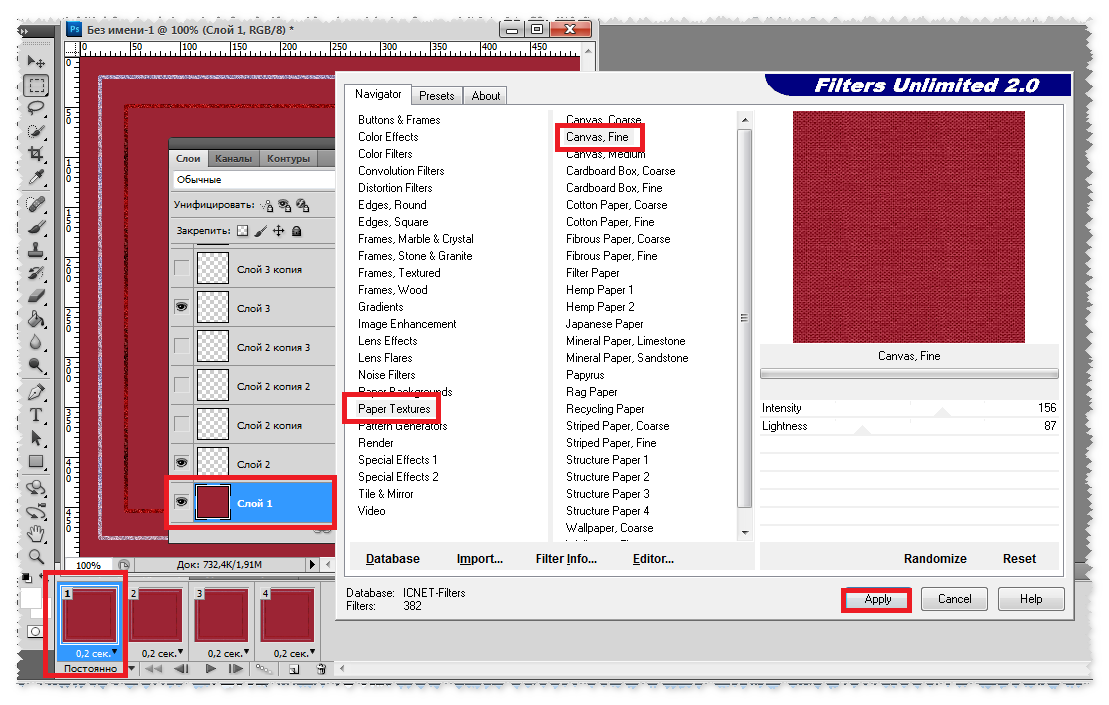
| ”рок анимированна€ рамочка –езультат урока:  ћен€ попросили объ€снить, как сделать такую рамочку с глиттерами.  ”рок длинный, но сложного ничего нет. ѕросто подробно показала ход работы скринами. —оздаем рабочее окошко 500 пик. на 500 пис., фон прозрачный. «аливаем рабочее окошко цветом и «агружаем глиттеры в фотошоп.                                 —тановимс€ на слой с фоном, «ажимаем клавишу Ctrl и кликаем по окошку сло€ со второй рамочкой, у нас по€витс€ бегуща€ обводка. ѕереходим на слой с рамочкой и делаем заливку глиттером. ¬се также как и с первой рамочкой. “олько у нас в первом глиттере 4 сло€ с анимацией, а здесь всего 2 сло€.    —лою с фоном можно добавить текстуру плагином или фильтром родным в фотошопе.  «аходите в фильтр - “екстура - “екстуризатор...  «агружаете клипарт. https://img-fotki.yandex.ru/get/3308/270562545.16/0_1136a6_23bc190f_orig   ƒобавл€ем слою тень. “ень выбираете в тон фона, только темный.    ƒобавл€ем цветку непрозрачность.  ƒобавл€ем в фильтре клипарту тиснение. ≈сли нет фильтра можно в фильтре добавить в настройках - –езкость.  ћожно оставить так.  ћожно рамочкам, каждому слою по отдельности добавить тиснение.  » внутренней рамочки с бордовым глиттером добавл€ем тиснение.  —тановитесь на первый кадр и подписываете работу. ≈сли вам нужно между рамочками сделать цвет фона другим,создаете новый слои и по верхней рамочки чертите пр€моугольник и заливаете слой цветом. «атем по внутренней рамочки чертите пр€моугольник и очищаете середину. —лою также добавл€ете в фильтре - текстуру.  —мотрим результат и сохран€ем в формате - GIF. ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп анимированна€ рамка |
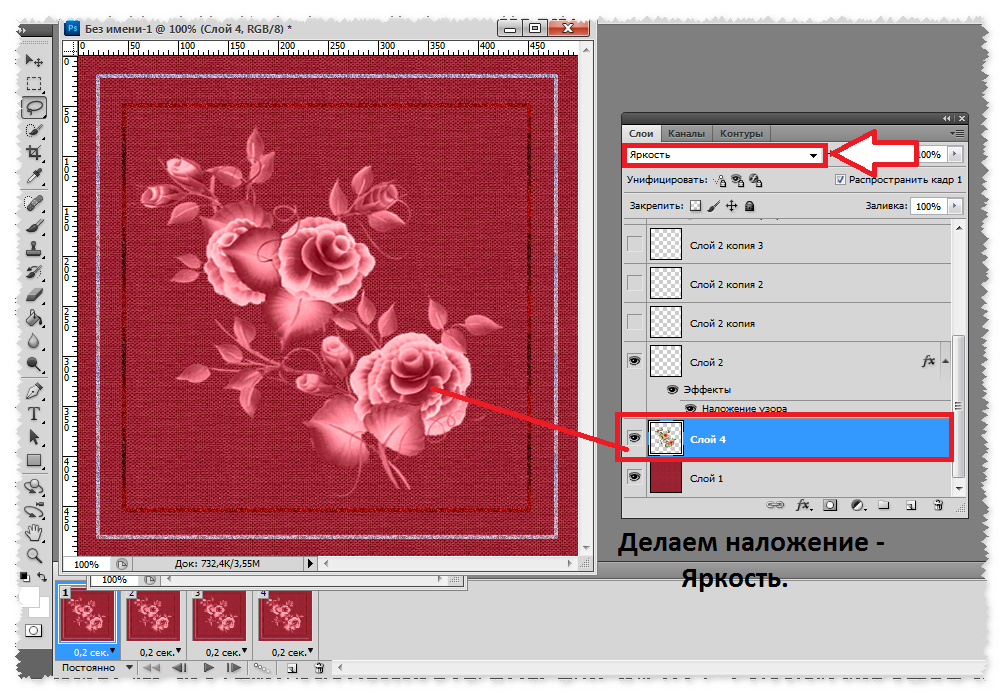
”рок Ќаложение узора на фото от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
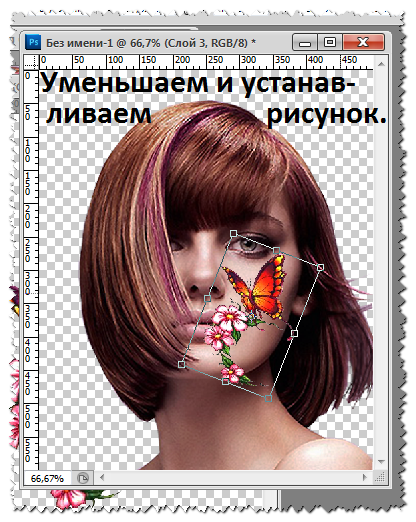
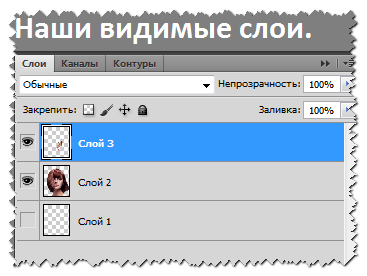
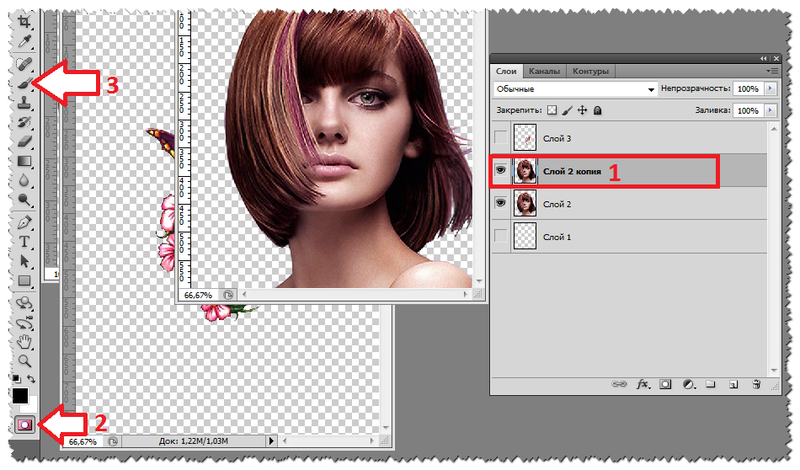
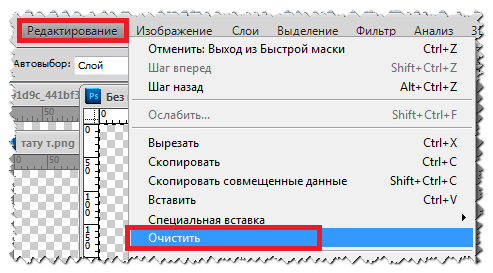
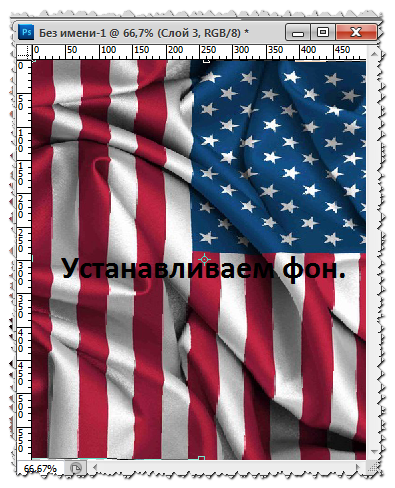
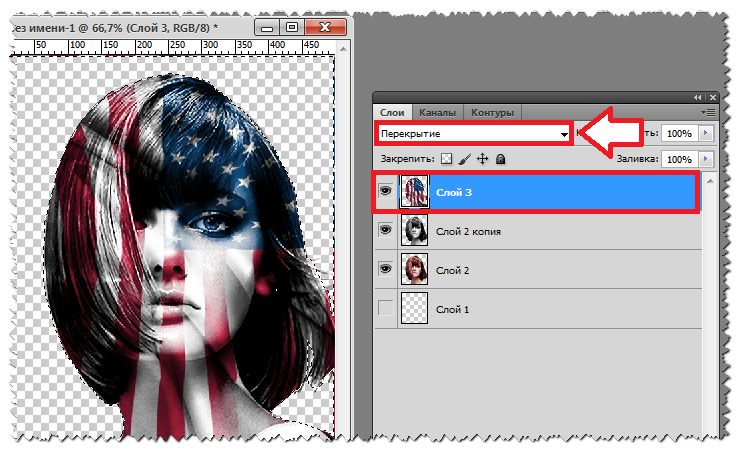
| ”рок наложение узора на фото  Ётот урок заинтересует тех кто создает коллажи. Ќаложив фон или рисунок (тату) на фото, вы можете достигнуть необычных эффектов. ”рок длинный, с первого взгл€да может показатьс€ сложным, но все очень просто, нужно запомнить несколько последовательностей и все. ”рок рассчитан на новичков и состоит из двух частей. я предлагаю несколько вариантов, а вы когда освоите урок, можете уже сами примен€ть свою фантазию. —ейчас модно делать различные тату. Ќо ведь можно их и в фотошопе сделать!!! аждый день мен€ть по желанию!!!  «агружаем девушку. ∆мите на ссылку... //img-fotki.yandex.ru/get/6719/214177006.1c/0_c79e4_379453a7_orig           «агружаем наш рисунок, уменьшаем и устанавливаем. ѕридаем резкость, контрастность и насыщенность цвета. //img-fotki.yandex.ru/get/6712/214177006.1c/0_c79e3_46d22cba_orig //img-fotki.yandex.ru/get/9103/214177006.1c/0_c7a11_a99c389b_orig   ликаем правой кнопочкой мыши по слою с девушкой и создаем дубликат сло€.    Ќаш рисунок уменьшилс€, мы его можем немного увеличить с помощью свободного трансформировани€. ћожно и в начале его установить в более крупном плане, чтобы не увеличивать. Ќо это по желанию.                    ¬торой вариант.  ¬се по уроку с начала, но вместо рисунка загружаем картинку или фон. //img-fotki.yandex.ru/get/9302/214177006.1c/0_c7994_92cbb9a7_orig    ћожно цифру поставить не 50, а больше, тем самым фон более будет облегать лицо.    я закрасила кистью все девушку дл€ примера, но вы можете закрашивать ту часть, на которой у вас будет картинка или фон.         √отовую работу сохран€ете в формате PNG - 24. ¬опросы будут, обращайтесь!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации птички от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| јнимаци€ птички –езультат урока:  «агружаем птичку в фотошоп. https://img-fotki.yandex.ru/get/15554/270562545.1f/0_1166ca_81f93901_orig                     ѕоработайте со всеми сло€ми птички, устанавлива€ слои так, чтобы птичка была похожа на насто€щую при повороте. –аботайте фильтром пластика, если нужно где-то уменьшить слой или сузить. ≈сли в слое что - то мешает, удалите ластиком. я вам показала принцип, а дальше дело фантазии. ќткрываете окно анимации, ставите строку посто€нно, врем€ - 0,2сек. или 0,3сек. ƒублируете кадры. ћожно сделать анимацию из п€ти или шести кадров. Ёто уже на вашу фантазию, как вы разместите птичку. ” мен€ в анимации 6 кадров. –аспредел€ете слои по кадрам. Ќа первом кадре включаете глазик нашего клипарта. Ќа втором и далее включаете слои по пор€дку как мы делали работу по скринам. —оздаете новый слой и устанавливаете его на задний план и заливаете любым цветом. »ли можно вз€ть любую картинку дл€ фона, загрузить и установить задним планом. ѕодписываете работу. —мотрим результат и сохран€ем в формате - GIF. ¬опросы будут, обращайтесь!!! √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп уроки анимации |
”рок по анимации є8 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер работы 600х533 пикселей –абочий материал здесь - «агружаем фон в фотошоп. «агружаем клипарт девушки и устанавливаем. ƒублируем слой с фоном. Ѕерем - "ѕр€молинейное лассо", "–астушевка" ноль, выдел€ем небо до воды. ѕолучитс€ так. —оздаем два дубликата сло€. Ќа верхних сло€х отключаем глазки. »дем - ‘ильтр - ќформление - ристаллизаци€ ƒублируем слой с фоном и устанавливаем как показано на скрине. Ѕерем -"ѕр€молинейное лассо", "–астушевка" ноль, выдел€ем как показано на скрине. ќчищаем - ќтмен€ем выделение. —лой с девушкой перекладываем на передний план. «агружаем и устанавливаем клипарт - "–€бь". «агружаем и устанавливаем клипарт - "ѕузыри". «агружаем и устанавливаем клипарт - "Ѕрызги". «агружаем футаж дл€ анимации. ‘утаж устанавливаем на уровне рук. √руппе делаем наложение -"Ёкран". ѕр€молинейным лассо", "–астушевка" ноль - выдел€ем у девушки в руках бриллианты. √руппе добавл€ем "—лой маску". «агружаем второй футаж. ‘утаж устанавливаем как показано на скрине. ‘утажу делаем наложение - "ћ€гкий свет". √руппе добавл€ем "—лой маску". Ѕерем м€гкий ластик" - 82 пикс. ќчищаем как показано на скрине. –аспредел€ем слои по кадрам. Ќа один кадр - один слой с водой. “ак продолжаем повтор€ть до конца кадров. ќткрываем группу с футажем и распредел€ем слои по кадрам. Ќа один кадр - один слой от футажа. ќткрываем вторую группу с футажем и распредел€ем слои по кадрам. ¬ футаже у нас 14 слоев, значит распределение слоев футажа повтор€ем два раз, так как у нас в анимации 28 кадров. –аботу сохран€ем в формате - GIF. ѕри сохранении можно уменьшить размер по ширине. —вои работы по уроку выставл€йте в комментарии под уроком!!! ∆ду ваши работы!!! ”спеха в творчестве!!! ¬опросы будут - обращайтесь!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є7 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
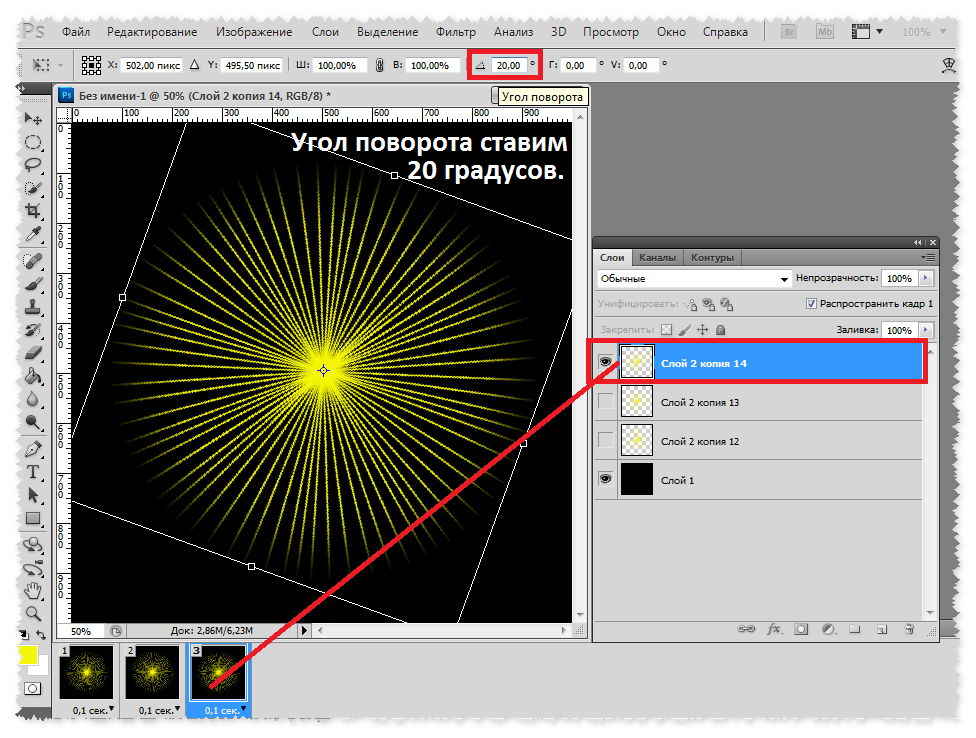
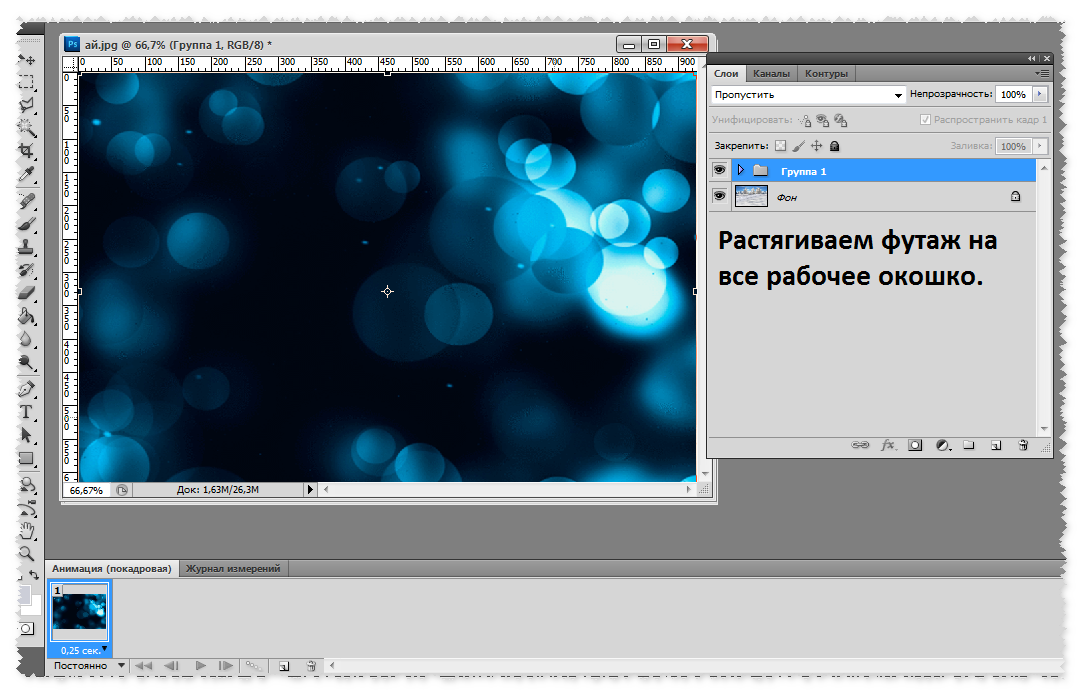
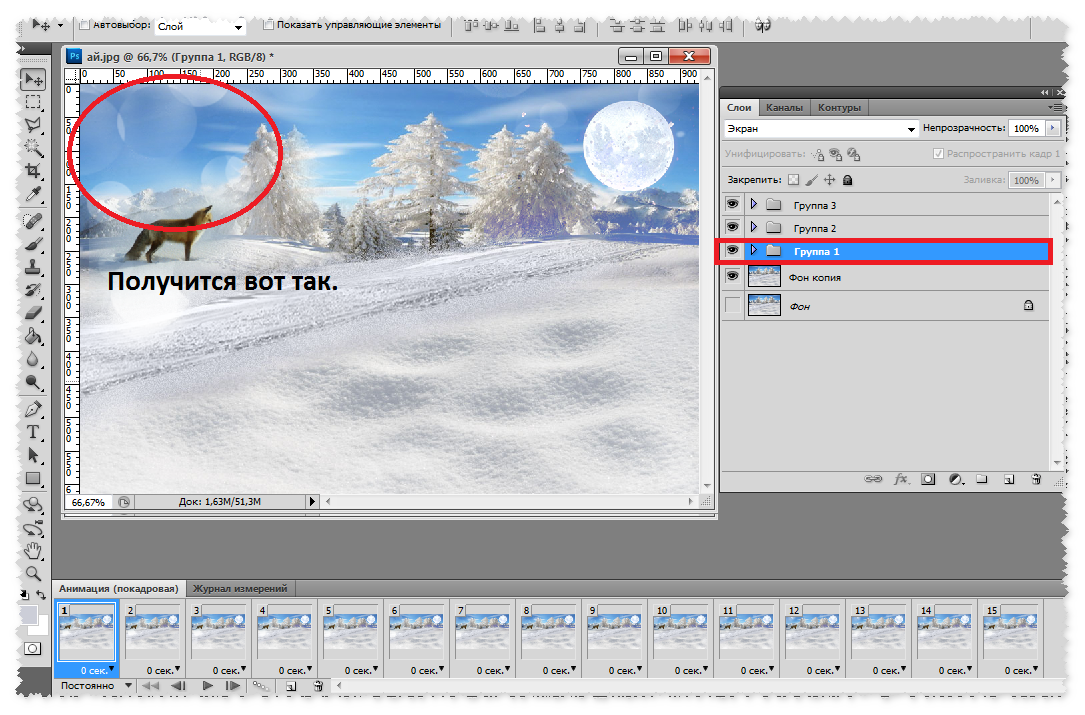
| –азмер работы 800х569 пикселей –абочий материал здесь - ѕлагин - ѕлагин - ¬ этом уроке € предлагаю немного поэкспериментировать. Ётот урок € написала дл€ примера как можно из трех фото сделать одну работу. ¬арианты могут быть совершенно разными и непредсказуемыми, ну на что у кого хватит фантазии. ¬едь не у всех получаетс€ вырезать руку и под рукой заделать так фон, чтобы при анимации все было естественно. «агружаем девушку в фотошоп с закрытыми глазами. «агружаем девушку в фотошоп с открытыми глазами. ƒелаем выделение как на скрине. –едактирование - —копировать –едактирование - ¬ставить —копированный слой переносим в работу и устанавливаем. “еперь наша главна€ задача установить так слой, чтобы он совпал с бров€ми, с носом по высоте и рассто€нием между глаз. «десь если вы будете использовать свой клипарт то нужно будет использовать такие инструменты: –едактирование - —вободное трансформирование –едактирование - “рансформирование - ƒеформаци€ ћожет нужно будет применить - ћарионеточную деформацию чтобы подогнать слой, а может и в фильтре - ѕластику, чтобы что-то в слое уменьшить или увеличить. Ќо в уроке у нас проще, так как у нас одна девушка и только отличие в том, что на одном фото у нее закрыты глаза а на другом открыты. «десь нам хватит только инструмента - –едактирование - —вободное трансформирование. √лавное не бойтесь экспериментировать! Ѕерем "ћ€гкий ластик" размер ластика - 56 пикс. я на нижнем слое отключила глазик, чтобы было видно, что € удалила ластиком на слое. ¬ы глазик не отключайте, работайте ластиком на слое и вам будет видно, что и где нужно очистить. «атем отключите глазик на нижнем слое, чтобы хорошо очистить кра€ на слое. ѕолучитс€ так. ћен€ем размер ластика на - 50 пикс., и очищаем на слое рассто€ние между глаз. Ќа нижнем слое глазик не отключайте, чтобы было видно, что и как удалить. ƒублируем слой с фоном и слой перемещаем на передний план. "ћ€гким ластиком" размер ластика - 29 пикс. очищаем слой. ¬ы не отключайте глазки на слое, чтобы вы видели как очищаете. ¬ конце отключите глазки на нижних сло€х дл€ того, чтобы проверить - полностью ли очищен слой на глазах у девушки. —тановимс€ на средний слой и идем - »зображение - оррекци€ - ”ровни Ёто нужно дл€ того, чтобы подогнать слой по цвету, так как фото отличаютс€ друг от друга по цвету. Ќастройки ставите как на скрине. ≈сли у вас другое фото, то вы сами принимаете решение как подогнать по цвету слои. —тановимс€ на слой с фотом и дублируем слой. ¬ыдел€ем три верхних сло€ и объедин€ем слои. ѕолучитс€ так. ƒублируем слой с открытыми глазами. Ѕерем инструмент "ѕр€молинейное лассо", –астушевка" - 1 пикс. ”величиваем размер изображени€, дл€ того чтобы сделать более точным выделение глаз и очистить слой. »зображение - –азмер изображени€. ∆мем на верхней панели фотошопа на двойной квадратик и выдел€ем глаза. –едактирование - ќчистить ¬ыделение - ќтменить выделение ѕолучитс€ так. ”меньшаем изображение. —тановимс€ на слой - "‘он копи€" и дублируем слой. —тоим на слое, берем инструмент - "ѕеремещение" и жмем один раз на стрелочку влево на компьютере. ƒублируем слой и жмем один раз на стрелочку - влево, затем один раз на стрелочку - вверх. ƒублируем слой и жмем один раз на стрелочку - влево. ƒублируем слой и жмем один раз на стрелочку - вверх. ¬ыдел€ем верхние слои и пр€чем в группу. —мотрите скрин. √руппе даем название - "ќткрытые глаза". «агружаем девушку, здесь из сло€ мы вырежем руку. ƒублируем слой с девушкой, на нижнем слое отключаем глазик. Ѕерем инструмент -"ѕр€молинейное лассо", –астушевка" - 1 пикс. ”величиваем размер изображени€ дл€ того, чтобы более точно сделать выделение руки. –едактирование - ќчистить ¬ыделение - ќтменить выделение ”меньшаем размер изображени€. —лой с рукой перемещаем в работу. –азворачиваем слой по горизонтали. ”станавливаем слой с рукой. ѕоднимаем руку на средину рабочего окошка, это дл€ того, что когда мы слою добавим тень в плагине, тень у нас была на всей руке. —тановимс€ на слой с рукой и наша теперь задача подогнать цвет руки к общему тону нашей работы. »зображение - оррекци€ - яркость/ онтрастность »зображение - оррекци€ - ривые ¬ыдел€ем слой с рукой и слой с тенью от плагина и объедин€ем слои. —лою с рукой даем название - "–ука". ”станавливаем слой с рукой. »зображение - оррекци€ - ÷ветовой тон/Ќасыщенность —оздаем дубликаты сло€ с рукой. ƒублируем пока у нас будет - "–ука копи€ 13". Ќа верхних сло€х отключаем глазки. —тоим на верхнем слое, создаем новый слой. ¬ палитре цветов выбираем белый цвет. Ѕерем твердую кисть - 16 пикс., и на новом слое ставим точку. —мотрите скрин. Ќижний слой с рукой не трогаем, переходим на слой выше и теперь будем поворачивать руку. –едактирование - —вободное трансформирование рестик расположенный в центре сло€ опускаем инструментом -"ѕеремещение" и ставим на слой с точкой. Ёта точка у нас - вращение руки. «апишите себе цифры которые в первом окошке на верхней панели фотошопа - эта цифра должна быть всегда одинаковой на всех сло€х когда вы будете переходить от одного сло€ к другому и будете опускать крестик из центра вниз на точку вращени€. ¬ерхнее - первое окошко и показывает нам цифры - и эти цифры не должны мен€тьс€ на всех сло€х поворота руки. ” вас цифра будет друга€. √лавное чтобы у вас - ваша цифра была на всех сло€х одинаковой.  ¬торое выделенное окошко на верхней панели фотошопа - это угол поворота, на сколько мы повернули слой. ÷ифры в этом окошке у нас будут с минусом. » так первый поворот у нас в окошке градусов - минус 0,90 ѕолучитс€ так. ѕереходим на слой выше. ¬ этом слое у нас уже будет угол поворота - минус 1,80 –асписание углов поворота дл€ каждого сло€. ¬ конце у нас получитс€ так. —лой с точкой удал€ем. Ќа верхних сло€х с рукой отключаем глазки. ¬ыдел€ем все слои с рукой. ѕр€чем слои в группу. √руппу назовем - "–ука". —оздаем новый слой. ¬ палитре цветов выбираем белый цвет. Ќа панели берете инструмент - " исть". «агружаем кисти - звездочки. исти у вас есть в рабочем материале. Ќаши загруженные кисти. ¬ыбираем кисть, размер кисти и где у девушки серьга, ставим на слое звездочку. ” мен€ размер кисти - 43 пикс. —оздаем новый слой. Ѕерем другую кисть, здесь у мен€ размер кисти - 61 пикс. Ќа слое кистью ставим звездочку. —оздаем новый слой. Ѕерем другую кисть, здесь у мен€ размер кисти - 30 пикс. Ќа слое кистью ставим звездочку. ¬ерхний слой переместим вниз, на место первого сло€ с кистью. ¬ыдел€ем слои с кистью. —лои пр€чем в группу. √руппу назовем - "«вездочки". ƒублируем слой с фоном и перемещаем на передний план. Ѕерем -"ѕр€молинейное лассо", "–астушевка" ноль. Ќа верхней панели фотошопа жмем на двойной квадратик и на слое выдел€ем все очень светлые волосинки. Ёто дл€ анимации волос плагином. ƒл€ удобства работы можете увеличить изображение. ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение ѕолучитс€ так. я слой залила белым цветом дл€ того чтобы лучше видно было, что вырезали из сло€. —лои пр€чем в группу и назовем группу - "¬олосы". ќткрываем группу с волосами и каждому слою добавл€ем плагин. «акрываем группу с волосами. √руппе делаем наложение - "∆есткий свет". √руппу с волосами перекладываем вниз так, чтобы группа с рукой была над группой с волосами. ќткрываем окно с анимацией. —тавим врем€ - 0,15 сек. ѕосто€нно. ƒобавл€ем 13 кадров. —тановимс€ на группу с рукой. —тановимс€ на первый кадр и открываем группу с рукой. —лои с рукой распредел€ем по кадрам. Ќа один кадр - один слой с рукой. —тановимс€ на первый кадр, и закрываем группу с рукой. ќткрываем группу с открытыми глазами. –аспредел€ем слои с движением зрачков по кадрам. Ќа три кадра - один слой. ¬ерхний слой в группе у нас включен на всех кадрах. —тановимс€ на первый кадр и закрываем группу. ¬ыдел€ем все кадры. опируем кадры. ¬ставл€ем кадры. ќбратный пор€док кадров. “еперь нам нужно закрыть глазки. —мотрите как включить глазки на кадрах. Ќа последних двух кадрах отключаем глазик на группе с открытыми глазами. ќткрываем группу со звездочками и распредел€ем слои по кадрам. Ќа первом кадре у нас на сло€х выключены все глазки. —тановимс€ на первый кадр, открываем группу с волосами и распредел€ем слои по кадрам. Ќа один кадр - один слой из группы с волосами. “ак повтор€ем до конца кадров. «акрываем группу с волосами. √руппу с футажем переносим в работу и раст€гиваем на все рабочее окошко, надпись на футаже пр€чем. √руппе делаем наложение - "ћ€гкий свет". √руппе ставим "Ќепрозрачность" - 75%. –аспредел€ем слои по кадрам. –аботу сохран€ем в формате - GIF. ѕри сохранении уменьшаем размер изображени€ до 800 пикс по ширине. —вои работы по уроку выставл€йте в комментарии под уроком, дл€ удобства просмотра работ!!! ∆ду ваши работы!!! ”спеха в творчестве!!! ¬опросы будут - обращайтесь!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є7 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 900х580 пикселей –абочий материал здесь - ћне очень нравитс€ работать кист€ми. » в этом уроке € вам предлагаю познакомитс€ с большим набором кистей - "Ѕрызги воды". —оздаем рабочее окошко 900 на 580 пикс., фон прозрачный. «агружаем в фотошоп девушку. ¬ы можете в работе использовать фото другой девушки. я вз€ла фото на темном фоне, дл€ того чтобы лучше были видны брызги воды. ¬ыдел€ем часть фона. –едактирование - —копировать –едактирование - ¬ставить —лой перекладываем назад. –едактирование - —вободное трансформирование –аст€гиваем слой на все рабочее окошко. ¬ палитре цветов выбираем цвет из фона - где стоит галочка на скрине. ликаем пипеткой по фону и нужный цвет у нас в палитре цветов. —тановимс€ на нижний слой и ведерком заливаем слой. —тановимс€ на "—лой 3". –адиус - 12,0. —лой с девушкой перемещаем ближе к краю. Ѕерем инструмент - "ѕр€молинейное лассо", "–астушевка" - 10 пикс. "—лой 3" - перекладываем вперед. Ќа "—лое 3" - отключаем глазик. ƒелаем на слое выделение как на скрине. —тановимс€ на - "—лой 3", и на слое включаем глазик. –едактирование - ќчистить ¬ыделение - ќтменить выделение Ѕерем - "“вердый ластик" и очищаем цветочки и руки от фона. «агружаем клипарт - "¬оду". ¬ыдел€ем слои и пр€чем в группу. ∆мем сочетание клавиш Ctrl+G. —оздаем новый слой. ¬ палитре цветов выбираем белый цвет. Ѕерем инструмент - " исть". «агружаем кисти в фотошоп. ¬ыбираем кисть,ставим размер кисти. ” мен€ размер кисти - 463 пикс. Ќо дл€ каждой кисти размер может быть совершенно разный. –азмер будете выбирать дл€ каждой кисти свой. ак печатью - кликаете по слою мышкой. ј далее дл€ каждой кисточки создаете новый слой. “ак переходите от одной кисти к другой. ≈сли вы кликнули по слою кистью и вам така€ кисть не понравилась, или вы видите, что такую кисть нельз€ будет использовать в работе, такой слой удал€ете, создаете новый слой и идете дальше. ” мен€ на скрине выделены слои с кистью. √лазки на сло€х € отключила. ѕерехожу вниз, к началу слоев - где € начала работать кистью, теперь буду искать применение каждой кисти к моей работе. —лои можно разворачивать, уменьшать, что не нужно в слое с кистью - удал€ть ластиком. примеру мне понравились из сло€ только брызги - € удал€ю все из сло€, а слой оставшимис€ брызгами устанавливаю в подход€щем месте. ≈сли слой с кистью плохо виден в работе, то в фильтре - слою можно добавить резкость. я включила глазки на сло€х с кистью. ќткрываю группу и на хвост устанавливаю подход€щий слой с брызгами воды. ѕодписываем работу. ¬ рабочем материале € вам дала еще стиль - "¬ода". «агружаем стиль в фотошоп. “ексту примен€ем стиль. ѕишите надпись, дублируете слой - кликаете по слою правой кнопочкой мыши - выбираете строку - "–астрировать слой" и примен€ете слою стиль. ћожно даже клипарту добавл€ть стиль с водой. «агружаете клипарт, дублируете слой и дубликату добавл€ете стиль. ¬ рабочем материале € вам дала еще клипарт с брызгами воды - в формате PSD. Ёто клипарт сделан - из одного набора кистей которые € вам дала. –аботу сохран€ем в формате - JPEG √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є6 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 512х512 пикселей ƒл€ работы вы можете выбрать любое фото с выразительными глазами. –абочий материал здесь - ќткрываем рабочий материал в фотошопе и создаем два дубликата сло€. „тобы легче было работать, увеличиваем изображение. ѕеред цифрой п€ть вписываем цифру - один и жмем - ќ . Ѕерем "ѕр€молинейное лассо", "–астушевка" - 2 пикс. Ќа верхней панели фотошопа жмем на двойной квадратик. ¬ыделаем глаза на слое. ќчищаем. ќтмен€ем выделение. —тановимс€ на слой "‘он копи€" и дублируем слой. —лои назовем - "Ќижний слой" и "Ќижний слой копи€". —тановимс€ на "Ќижний слой", берем инструмент "ѕеремещение", на компьютере - жмем на стрелочку влево два раза. √отовим слой дл€ анимации зрачков. Ќа слое - "Ќижний слой" отключаем глазик. —тановимс€ на слой "Ќижний слой копи€" - на компьютере жмем два раза на стрелочку вправо. ¬ыдел€ем слои как показано на скрине. —лои пр€чем в группу. √руппу назовем - "ƒвижение". —тановимс€ на слой - "‘он копи€", делаем пр€моугольное выделение. ¬ыделение - »нверси€ ќчищаем. ќтмен€ем выделение. ƒублируем слой. »дем в фильтр - ѕластика... Ѕерем инструмент - "«аморозить" и красной кистью проводим как на скрине. Ќомер кисти - 136. Ѕерем инструмент - "ƒеформаци€", наводим середину кисти на уровне бровей и прикрываем глазки. ѕолучитс€ так. ƒублируем слой. Ѕерем "ѕр€моугольное лассо", "–астушевка" 2 пикс. и делаем выделение как на скрине. ќчищаем - ќтмен€ем выделение. ѕолучитс€ так. —тановимс€ на слой "‘он копи€ 4". ”станавливаем слой как показано на скрине. ќтключаем на слое глазик. Ѕерем "ѕр€моугольное лассо", "–астушевка" 8 пикс. и делаем выделение как показано на скрине. ¬ключаем глазик на слое. ќчищаем - ќтмен€ем выделение ѕолучитс€ так. ќтключаем глазик на слое. ¬ключаем глазик на фоне. "ѕр€моугольным лассо", "–астушевка" 8 пикс. делаем выделение как на скрине. ¬ыделение - »нверси€ ќчищаем - ќтмен€ем выделение Ѕерем "ћ€гкий ластик", размер кисти - 63 пикс, "Ќепрозрачность" кисти - 69%. Ћастиком проходим по указанным на скрине участкам. —тановимс€ на слой "‘он копи€" и дублируем слой. Ѕерем "ѕр€моугольное лассо", "–астушевка" 2 пикс. ∆мем на двойной квадратик на панели фотошопа и делаем выделение как на скрине. ¬ыделение - »нверси€ –едактирование - ќчистить ѕолучитс€ так. —лой перемещаем наверх. —тановимс€ на слой - "‘он копи€ 3", включаем глазик на слое. Ќа остальных сло€х глазки отключены. "ѕр€моугольным лассо", "–астушевка" 2 пикс. делаем выделение как на скрине. ќчищаем - ќтмен€ем выделение. ¬ключаем глазки на сло€х которые указаны в скрине. Ѕерем инструмент "ѕеремещение". —тановимс€ на слой - "‘он копи€ 5" и стрелочкой вниз опускаем слой как показано на скрине. –едактирование - “рансформирование - ƒеформаци€ ѕриподнимаем в тех местах где показаны стрелочки. ƒублируем слой с фоном. —лой перемещаем наверх. Ѕерем "ѕр€молинейное лассо", "–астушевка" 10 пикс., делаем выделение как на скрине. ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение —лою ставим "Ќепрозрачность"- 62%. ¬ыдел€ем те слои, которые показаны на скрине и пр€чем в группу. √руппу назовем -"ћоргание" и отключим глазик на группе. —тановимс€ на слой - "‘он копи€" и дублируем слой. ‘ильтр - ѕластика... «акрываем глазки. –азмер кисти - 136. ѕолучитс€ так. —тановимс€ на слой -"‘он копи€" и дублируем слой. —лой перемещаем наверх. "–астушевка" 2 пикс., делаем выделение как на скрине. ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение –едактирование - “рансформирование - ќтразить по вертикали ѕолучитс€ так. ƒублируем слой. Ќа верхнем слое отключаем глазик. “вердым ластиком удал€ем как показано на скрине. ѕереходим на слой выше, включаем глазик и удал€ем как показано на скрине. —тановимс€ на слой - "‘он копи€ 8". –едактирование - ћарионеточна€ деформаци€ ќтмеченное кружком опускаем. ѕоворачиваем слой. —лою примен€ем марионеточную деформацию. ¬ыдел€ем указанные слои и объедин€ем. Ѕерем м€гкий ластик - 25 пикс. "Ќепрозрачность" ластика - 31%. ѕроходим ластиком по краю где указано в срине. "ћ€гким ластиком", "Ќепрозрачность" 100%, подтираем уголки глаз на слое. —тановимс€ на слой "‘он копи€ 7" и дублируем слой. —тановимс€ на слой "‘он копи€ 7". "–астушевка" - 10 пикс., делаем выделение как на скрине. —оздаем дубликат сло€ с фоном и перемещаем наверх. "–астушевка" - 10 пикс., делаем выделение как на скрине. ќчищаем, отмен€ем выделение. ѕолучитс€ так. —тановимс€ на слой - "‘он копи€ 7". "–астушевка" - 2 пикс., делаем выделение как на скрине. —тановимс€ на слой - "‘он копи€ 8", берем "ћ€гкий ластик" 68 пикс., "Ќепрозрачность" ластика - 34%, и проходим по выделенным местам где показано на скрине. —оздаем новый слой. Ѕерем м€гкую кисть - 48 пикс.,"Ќепрозрачность" - 65% и закрашиваем участок указанный на скрине. од цвета в палитре цветов - c09181 —лой устанавливаем как указано в скрине. —оздаем новый слой. ¬ палитре цветов мен€ем код. од цвета - e5d0c1 истью закрашиваем как показано на скрине. ¬ыделенные слои пр€чем в группу. √руппу назовем - "«акрытие". ”меньшаем размер изображени€. ¬ окошке удал€ем цифру один и жмем - ќ . —тавим врем€. ѕосто€нно. ƒобавл€ем 20 кадров. ќткрываем группу. Ќа скрине показано на каких сло€х включены глазки. —лой "‘он копи€ 2" не выключать при распределении слоев по кадрам. ¬стали на дев€тый кадр, включили нужный глазик на слое. “еперь кнопочкой на компьютере нужно нажать два раза или вверх подн€ть зрачки или опустить вниз. ћожно попробовать разные варианты на этом кадре. “олько запоминайте - опускали слой или поднимали, чтобы потом могли изменить при необходимости. «акрываем группу. —тановитесь на первый кадр, подписываете работу. –аботу сохран€йте в формате - GIF. —вои работы по уроку выставл€йте в комментарии под уроком, дл€ удобства просмотра работ!!! ∆ду ваши работы!!! ”спеха в творчестве!!! ¬опросы будут - обращайтесь!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
‘отошоп - урок є6. (дл€ новичков) от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800х560пикселей –абочий материал здесь - ѕлагин скачать можно - ¬ этом уроке мы фон зальем градиентом, кисти загрузим в фотошоп и кист€ми сделаем оформление фона. –амочку сделаем плагином. –аботу можете оформить по своей фантазии, цвет можете изменить. —оздаем рабочее окно. я выставила размеры 800 на 560 пикс. ‘он прозрачный. ¬ы можете выставить свои размеры. Ѕерем инструмент - "√радиент". ¬ рабочем материале € дала вам пример цвета градиента. ќткрываем картинку с градиентом в фотошопе. ∆мем на окошко градиента и открываем табличку с настройками. ¬ скриншоте стрелочкой "1" - показана в настройках контрольна€ точка - жмем. ќтводим мышку в сторону, по€вилась "пипетка". ликаем пипеткой по картинке с градиентом где стоит стрелочка "2". ∆мем на правую контрольную точку и пипеткой выбираем цвет. ∆мем на контрольную точку в центре и выбираем цвет. Ќа верхней панели фотошопа выбираем "зеркальный градиент". ликаем мышкой в центре левого кра€ и отводим руку до центра правого кра€, за мышкой т€нетс€ ниточка. ликаем мышкой возле правого кра€. Ќаш слой залилс€ градиентом. ќтрываем окошко с палитрой цветов. ¬писываем в окошко код. од цвета - 5d0e03 «агружаем кисти в фотошоп. исти у вас есть в рабочем материале. «агружаем по очереди два набора кистей. Ќаши загруженные кисти. —оздаем новый слой. «апомните - кистью нужно всегда работать на новом слое. ¬ыбираем кисть. ” нас рабочее окошко 800 пикс., размер кисти поставим - 813 пикс. ¬ыбрали кисть, поставили размер кисти. Ќа новом слое как печатью по центру кликаете мышкой. »дем: –едактирование - “рансформирование - ќтразить по вертикали «атем кнопочкой вниз опускаем слой. ƒалее вы можете на новом слое поиграть каждой кистью. ƒл€ каждой кисти создаете новый слой. «атем слои можете установить по рабочему окну как вам понравитс€. —лои можно уменьшать, разворачивать, лишнее можно удалить ластиком, потому что мы слои будем накладывать друг на друга. «десь главное фантази€ - разместить слои с кистью по рабочему окошку. ¬ключаем глазки на всех сло€х с кистью. «агружаем клипарт. ƒобавл€ем тень. од цвета тени - 580e02 ¬ окошке цифры ставим: 4 0 3 —тановимс€ на - "—лой 6" и загружаем клипарт - город. «агружаем клипарт - "¬оду". ƒелаем наложение - "∆есткий свет". «агружаем второй клипарт с водой. ƒелаем наложение - "∆есткий свет". ¬ерхним слоем загружаем клипарт "с лебед€ми". —тановимс€ на слой - "клипарт с городом" и загружаем клипарт "с луной". ƒелаем наложение слою - "ѕерекрытие". —оздаем новый слой. —лой переносим на передний план. Ѕерем ведерко и слой заливаем цветом. »дем в фильтр и добавл€ем слою рамочку. ¬олшебным ластиком кликаем по центру сло€ и удал€ем середину сло€. ” нас останетс€ только рамочка. –амочке добавл€ем тень. од цвета тени - 740c01 “еперь помен€ем цвет нашей рамочки в тон работы. »дем: »зображение - оррекци€ - ÷ветовой баланс ¬ окошках вписываем цифры: +82 0 -36 ѕодписываем работу. –аботу сохран€ем в формате - JPEG √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є5 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер работы 600х555пикселей –абочий материал здесь - ¬ этом уроке мы будем учитьс€ двигать рукой. Ќа примере данного урока в работе можно будет сделать движение руки и ноги одновременно. ƒл€ этого нужно будет отдельно отдел€ть руку и отдельно ногу на разных сло€х. —о сло€ми нужно будет работать отдельно, а потом слои распредел€ть по кадрам. „ем больше у вас будет кадров в анимации, тем плавнее будут движени€. «агружаем фон в фотошоп. ƒублируем слой. Ќа нижнем слое отключаем глазик. Ѕерем - "ѕр€молинейное лассо" - "–астушевка" ноль. „тобы красиво выделить руку инструментом, нам нужно увеличить размер изображени€. »дем: »зображение - –азмер изображени€ ” наш ширина работы 800 пикс, мы в окошке - где ширина работы - вписываем цифру два. “еперь у нас ширина работы не 800 пикс как было, а 2800 пикс. ќкошко где высота работы - мы не трогаем, высота определитс€ автоматически - и жмем ќ . “еперь у нас изображение увеличилось. ¬ыдел€ем руку и волшебную палочку. ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтмен€ем выделение –уку мы вырезали, теперь вернем работе наш прежний размер изображени€ - 800 пикс. »зображение - –азмер изображени€ ¬ верхнем окошке удал€ем цифру два и жмем - ќ . ѕолучитс€ так. ¬ключаем глазик на фоне. —оздаем новый слой. »дем в палитру цветов и выбираем цвет нашего фона. ликаем пипеткой там где стоит галочка на скриншоте. —тоим на новом слое. Ѕерем - "ѕр€молинейное лассо" - "–астушевка" ноль. ƒелаем выделение как на скрине. Ѕерем ведерко, заливаем слой по выделению и отмен€ем выделение. ¬ палитре цветов выбираем более светлый цвет из фона. Ёто нам нужно дл€ того, чтобы инструментом "ѕалец" сделать размытие сло€ по краю. Ѕерем м€гкую кисть - 139 пикс. –астираем по кра€м слой. Ѕерем твердый ластик. Ћастиком удал€ем все лишнее со сло€, что попадает на лицо и одежду феечки. ƒублируем слой с фоном. Ѕерем - "ѕр€молинейное лассо" - "–астушевка" 10 пикс. ƒелаем выделение как показано на срине. ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение —лой перемещаем вперед. ¬ фильтре добавл€ем резкость слою. «агружаем кисти в фотошоп, они есть у вас в рабочем материале. —оздаем новый слой. ¬ палитре цветов выбираем белый цвет. ¬ыбираем кисть - размер кисти 172 пикс. ликаем в центр волшебной палочки кистью. ÷ентр волшебной палочки € пометила красной точкой. ‘ильтр - ”силение резкости - –езкость + ƒублируем слой с кистью. ¬ыдел€ем три верхних сло€ и объедин€ем слои. —лой который мы объединили назовем - "–ука". —оздаем 15 дубликатов сло€ с рукой. Ќа верхних сло€х с рукой отключаем глазки. ќставл€ем включенные глазки на слое - "–ука копи€" и "–ука копи€ 2". Ќа слое "–ука" - глазик отключаем и с этим слоем ничего не делаем, на случай - если у нас в работе пойдет что-то не так. „тобы потом вновь не вырезать руку из фона. —оздаем новый слой. ¬ палитре цветов выбираем красный цвет. Ѕерем твердую кисть и на новом слое ставим точку на плече. ѕо этой точке у нас будет движение руки. —тановимс€ на слой - "–ука копи€ 2". Ѕерем инструмент - "ѕеремещение". –едактирование - —вободное трансформирование ∆елтым цветом на скрине € выделила центр сло€ - "точка с крестиком", этот крестик нам нужно мышкой перетаскивать на красную точку. ѕеретащили крестик на красную точку, теперь запомните цифру котора€ в первом окошке на верхней панели фотошопа слева. ” мен€ цифра в окошке - 371,29 пикс. ” вас может быть совсем друга€ цифра. ¬ы свою цифру лучше запишите на листочек, чтобы потом не путатьс€ на сло€х. ≈сли на каждом слое в первом окошке будут разные цифры, рука при анимации будет прыгать. ѕ€тое окошко (считаем слева направо) на верхней панели фотошопа - там отображаетс€ градус поворота сло€. ¬ это окошко мы вписываем цифру с минусом -0,80. Ёто потому, что слой с рукой мы опускаем вниз. ≈сли бы мы поднимали слой с рукой, тогда цифра была без минуса. Ќа каждом последующем слое цифра у нас будет увеличиватьс€ на 80. «начит градус следующего сло€ у нас в окошке будет с минусом -1,60. Ќа дев€том слое с рукой у нас угол поворота уже возрастет до минус -6,40. Ќа двенадцатом слое -8,80. Ќа п€тнадцатом -10,40. —лой с точкой удал€ем. ¬ыдел€ем слои с рукой. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. ќткрываем группу с рукой. Ќа верхних сло€х отключаем глазки. ќткрываем окно с анимацией. —тавим строку - "ѕосто€нно". ¬рем€ ставим - 0,15 сек. ƒобавл€ем 14 кадров. –аспредел€ем слои с рукой по кадрам. Ќа один кадр - один слой. ѕри распределении слоев по кадрам € думаю вы не ошибетесь, так как номера слоев и кадров совпадают. —лой первый - кадр первый. адр второй - на втором слое включаете глазик. » так до конца распредел€ете по одному слою на каждый кадр. —тановимс€ на первый кадр и закрываем группу. —тановимс€ на первый кадр. —оздаем новый слой. ¬ палитре цветов выбираем цвет фона. Ѕерем "ѕр€молинейное лассо" и выдел€ем маленький треугольник на слое где рука и зальем слой цветом. Ёто нам нужно дл€ того, чтобы при анимации руки не выгл€дывал нижний слой. ќтмен€ем выделение. ¬ыделить все кадры. —копировать кадры. ¬ставить кадры. ќбратный пор€док кадров. ¬ключаем анимацию и смотрим. ћожете так оставить и сохранить работу. ј если есть желание, можно еще анимацию добавить с помощью футажей. «агружаем футаж - "«везды". ¬ыдел€ем слои и пр€чем их в группу. —тановимс€ на первый кадр и переносим футаж в работу, устанавливаем. ƒелаем наложение сло€ - "Ёкран". ¬ыдел€ем кадры со второго по тридцатый. Ќа первом слое футажа отключаем глазик. Ќам нужно чтобы глазик от первого сло€ горел только на первом кадре. –аспредел€ем слои по кадрам. ¬ футаже у нас 15 кадров, а в анимации у нас 30 кадров.ѕоэтому мы делаем повторение при распределении футажа. —тановимс€ на первый кадр и закрываем группу. “ак как у нас рука опускаетс€ при анимации, нам нужно чтобы и футаж опускалс€ вместе с рукой. ѕоэтому начина€ со второго кадра - берем инструмент - "ѕеремещение" и кнопочками вниз, влево, вправо или вверх устанавливаем футаж по центру волшебной палочки. ”станавливать футаж будем переход€ от одного кадра к другому, чтобы футаж был по центру волшебной палочки до 30 кадра. Ќаша задача на каждом кадре группу с футажем передвинуть в центр волшебной палочки. Ќа скрине € показываю где находитс€ группа с футажем, а вам группу нужно установить по центру. ” нас так. ƒолжно стать так. —тановимс€ на первый кадр и загружаем футаж си€ние звезды. —тоим на первом кадре и делаем наложение группе - "Ёкран". ¬ футаже семь слоев. ѕри распределении слоев по кадрам будете повтор€ть футаж столько раз - пока не закончатс€ все кадры. —тановитесь на первый кадр и закрываете группу. ѕри желании футаж можно развернуть при установке. ¬ этом футаже как и в предыдущем начина€ со второго кадра нужно кнопочками передвигать звезду в центр волшебной палочки. » так на всех тридцати кадрах. «агружаем футаж "Ѕоке", устанавливаем по рабочему окошку. √руппе делаем наложение - "Ёкран", "Ќепрозрачность" группе ставим - 50%. –аспредел€ем слои по кадрам. —тановитесь на первый кадр, подписываете работу. ѕри желании работу можете украсить рамочкой. ≈сли рамочке добавите тень или стиль, то в конце работы перед сохранением, продублируйте слой с рамочкой, чтобы у вас тень или стиль были видны на всех кадрах. Ќижний слой удалите, оставьте только дубликат сло€. “очно так же и с подписью. –аботу сохран€йте в формате - GIF. —вои работы по уроку выставл€йте в комментарии под уроком, дл€ удобства просмотра работ!!! ∆ду ваши работы!!! ”спеха в творчестве!!! ¬опросы будут - обращайтесь!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
‘отошоп - урок є5. (дл€ новичков) от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер работ 550х800пикселей –абочий материал здесь - ѕлагин скачать можно - ¬ этом уроке мы создадим работу в стиле - фэнтези. ƒл€ работы нам нужно фото города или пейзажа - вид сверху. ‘ото неба с луной или солнцем и клипарт дл€ оформлени€. я рабочем материале предложила несколько вариантов дл€ оформлени€ ваших работ, но вы можете рабочий материал заменить на свой, в зависимости от оформлени€ вашей работы. я предлагаю идею, дальше будет все зависеть от вашей фантазии. ¬ рабочем материале € дала кисти - звезды и ссылку на скачивание плагина с помощью которого получаютс€ красивые рамочки в работе. «агружаем фото города и переносим в рабочее окно, устанавливаем как показано на скрине. ≈сли у вас размер пейзажа очень большой дл€ нашей работы, размер легко уменьшить - »зображение - –азмер изображени€ - в открывшейс€ табличке сверху мен€ем число пикс на нужный нам размер, внизу в окошке размер установитс€ автоматически и жмем - ќ . «атем пейзаж или клипарт перетаскиваем в работу. —тановимс€ на - —лой 1 и идем в палитру цветов. ∆мем на окошко палитры. ќкошко с палитрой у нас открылось, отведите мышку в сторону - у вас за мышкой движетс€ пипетка, кликаем мышкой где в скрине стоит галочка и палитре цветов у нас выбран нужный цвет которым мы зальем нижний слой. Ѕерем ведерко и кликаем по слою. ѕолучитс€ так. Ѕерем инструмент - ѕалец, размер кисти - 76 пикс. ѕальцем мы как ластиком размываем границу сло€. ѕолучитс€ так. «агружаем пейзаж с луной. Ѕерем инструмент "ќвальна€ область" - "–астушевку" ставим 20 пикс. „ертим овал. «ажимаем мышкой в центре овала и поднимаем выделение вверх как показано на скрине. ƒублируем слой. ƒалее смотрим скрин - жмем: –едактирование - —копировать –едактирование - ¬ставить ѕолучитс€ так. —лой с луной переносим в работу и устанавливаем как показано на скрине. ¬ыдел€ем два нижних сло€ и объедин€ем слои. »зображение - оррекци€ - ќбесцветить —лою с луной делаем наложение - Ёкран. ќткрываем палитру цветов и кликаем пипеткой возле луны, выбираем нужный цвет которым зальем новый слой. —тановимс€ на слой с луной и обесцвечиваем слой. ¬ своей работе вы можете слой залить совсем другим цветом. Ётим слоем мы измен€ем общий цвет работы. —тановимс€ на - "—лой 4" и делаем наложение - "ѕерекрытие". ћожно сделать наложение сло€ и - "ћ€гкий свет" - это как вам больше понравитс€. —оздаем новый слой, берем инструмент " исть". ¬ палитре цветов выбираем белый цвет. «агружаем кисти в фотошоп. я дала вам три набора кистей со звездами на вашу фантазию. Ќаходите в скаченном рабочем материале кисти и по очереди загружаете в фотошоп. ѕрокручиваем кисти вниз и наши звездочки по€вились в наборе кистей. ¬ыбираем кисть, двигаем ползунок и ставим нужный размер кисти.“еперь как печатью кликаете мышкой по новому слою кистью и наша звездочка по€вилась на небе. “еперь на вашу фантазию небо украшаете звездами. «агружаем вуаль и устанавливаем. ћожно так. ≈сли нам нужно развернуть слой - идем: –едактирование - “рансформирование - и выбираем нужную строку как нам нужно развернуть слой. —лою с девушкой и вуалью можно добавить резкость. »дем - ‘ильтр - ”силение резкости - "”мна€" резкость. ÷вет общей работы мы можем помен€ть еще одним способом: »зображение - оррекци€ - ÷ветовой тон/Ќасыщенность. ≈сли нам нужно оформить работу рамочкой при помощи плагина - дл€ этого нам нужно объединить все видимые слои. ”рок как загрузить плагины в фотошоп - »дем в фильтр. Ќа скрине видно кака€ у нас получитс€ рамочка. ¬ настройках можно выбрать другие по цвету рамочки. –азмер рамочки настраивайте ползунками в настройках. ÷вет рамочки и цвет формы рамочек можно мен€ть в настройках плагина. Ќа скрине показан вариант рамочки. я своим работам рамочки придумала сама, без помощи плагина. ј уже в конце урока решила поделитьс€ с вами плагином который делает красивые рамочки. –аботу сохран€ем в формате - JPEG √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
‘отошоп - урок є4. (дл€ новичков) от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 600px x 600px –абочий материал здесь - ƒл€ работы вы можете выбрать свой фон. ∆елательно чтобы он был 800 на 800 пикс. ≈сли работу будете украшать своей рамочкой и рамочке добавите тень или стиль, то в конце работы перед сохранением когда вы распределите слои по кадрам, продублируйте слой с рамочкой, чтобы у вас тень или стиль были видны на всех кадрах. Ќижний слой удалите, оставьте только дубликат сло€. “очно так же и с подписью. ≈сли вы в конце работы будете делать рамочку или подписывать работу, то все делайте сто€ на первом кадре. ѕервый кадр запоминает все действи€. ”рок длинный - но легкий. √лавное не бо€тьс€ и все выполн€ть внимательно. ” вас все получитс€!!! √де в уроке нужно будет отключить или включить глазки на слое или группе - дл€ этого нужно кликнуть левой кнопочкой мышки по включенному глазику или по выключенному глазику на слое. ќткрываем в фотошопе фон в формате PSD. «агружаем кота, который залез на штору. »нструментом перемещение переносим кота в работу. ”станавливаем по центру рабочего окна. ƒублируем слой с котом. Ќа нижнем слое с котом отключаем глазик - это запасной слой на случай если у нас что-то не получитс€. ликнете левой кнопкой мыши на слое по надписи, откроетс€ окошко, удалите там надпись и слой назовем " от". —оздаем новый слой. Ѕерем инструмент " исть", в окошке выбираем твердую кисть - размер 13 пикс, можно чуть больше. ¬ палитре цветов выбираете цвет такой, который вам будет хорошо виден на фоне шторы. ликаем мышкой по центру рабочего окна вверху и ставим точку. —оздаем 9 дубликатов сло€ с котом. ” нас получитс€ 10 слоев. Ќа всех сло€х с котом отключаем глазки, оставл€ем глазик только на нижнем слое с котом. –едактирование - —вободное трансформирование ѕрисмотритесь к центру сло€, там есть точка в крестике - это центр сло€. ≈сли мы будем поворачивать слой, то слой будет крутитьс€ только по центру этой точки. Ќам нужно вз€ть левой кнопочкой мыши и передвинуть этот крестить в центр точки которую мы поставили на слое. ƒолжно быть так как на скрине. —лой мы будем поворачивать за левый нижний угол. »ли в окошке где у нас указаны градусы - вписывать нужную нам цифру. ¬ окошке градусов - у нас поворот на 20,00. ∆мем Enter. ¬ключаем глазик на следующем слое с котом, точку центра сло€ перемещаем вверх. ¬ окошке градусов - у нас поворот на 15,00. ≈сли мы где-то ошиблись, мы всегда можем вернутьс€ назад и отменить наше действие. ѕереходим к следующему слою. Ќа следующем слое мы ставим угол поворота - 10,00. ƒалее угол поворота - 5,00. —лой " от копи€ 4" мы не поворачиваем, он у нас стоит по центру. “еперь мы слой будем разворачивать за правый угол. “еперь у нас угол поворота - минус 5,00. ѕереходим к следующим сло€м. ”гол поворота будет: - минус 10,00. - минус 15,00. - минус 20,00. —лой с точкой удал€ем. —тановимс€ на нижний слой с котом, зажимаем клавишу Shift, прокручиваем слои до верхнего сло€ с котом, и кликаем мышкой по верхнему слою. ” нас выделились все слои. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. ћы спр€тали слои в группу. √руппу назовем - " от". «апасной слой с котом, который у нас ниже группы с котом - удал€ем. Ѕерем инструмент "ѕеремещение" и жмем клавишу на компьютере со стрелочкой вверх и поднимаем группу, чтобы скрыть неровности от штор на сло€х. ѕолучитс€ так. ƒублируем слой с фоном. Ѕерем инструмент - "ѕр€молинейное лассо", "–астушевка - 10 пикс., жмем на панели фотошопа на двойной квадратик. “еперь нам нужно выделить воду на фоне в двух местах. ликаете инструментом и отводите мышку в нужную сторону, у вас за мышкой будет т€нутьс€ ниточка, далее кликаете мышкой, и так пока вы выделите нужный участок воды. ¬ конце вы должны мышкой кликнуть в начало ниточки дл€ соединени€ выделени€. ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение —оздаем два дубликата сло€ с водой. ‘ильтр - ќформление - ристаллизаци€ –азмер €чейки - 3 ƒалее на двух сло€х жмем только на слово - " ристаллизаци€" ¬ыдел€ем три сло€ с водой. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. —оздаем два дубликата сло€ с фоном. ‘ильтр - –ендеринг - Ѕлик √алочку ставим - 105мм, яркость - 60% Ћевой кнопочкой мыши крестик перемещаем в центр фонар€. —тавим €ркость - 64% —тавим €ркость - 76% ¬ыдел€ем слои с фоном. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. Ќа группе с котом включаем глазик и открываем группу. Ќа верхних сло€х в группе у кота отключаем глазки. ќткрываем окно с анимацией. ƒобавл€ем восемь кадров. ¬ыдел€ем со второго по дев€тый кадр и на слое " от" отключаем глазик. Ёто нужно дл€ того, чтобы глазик от первого сло€ горел только на первом кадре. ≈сли мы его не отключим он будет мешать анимации на других кадрах. –аспредел€ем слои по кадрам. Ќа один кадр - один слой. » так распредел€ем до конца кадров. «акрываем группу с котом. ¬ фотошопе в правом нижнем углу жмем на маленький треугольник. ¬ыделить все кадры. —копировать кадры. ¬ставить кадры. ќбратный пор€док кадров. ¬ыдел€ем три первых кадра и удал€ем. Ёто мы делаем дл€ того, чтобы кот начинал качатьс€ не с левой стороны, а со средины. ќтрываем группу с фоном и распредел€ем три сло€ с фоном по кадрам. Ќа один кадр - один слой от фона. “ак повтор€ем распределение слоев фона до конца кадров. —тановимс€ на первый кадр и закрываем группу с фоном. ќткрываем группу с водой и распредел€ем три сло€ по кадрам. Ќа один кадр - один слой. ѕовтор€ем распределение до конца кадров. ћы можем при необходимости изменить врем€ анимации. ¬ключаем глазик на слое с рамочкой и подписываем работу. ќсталось только сохранить работу. —вои работы по уроку выставл€йте в комментарии под уроком, дл€ удобства просмотра работ!!! ∆ду ваши работы!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
‘отошоп - урок є3. (дл€ новичков) от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 560px –абочий материал здесь - ѕлагин скачать можно - ак устанавливать плагины смотрим - «агружаем фон в фотошоп. ‘ону добавл€ем плагин. «агружаем файл - "¬ырез". ”станавливаем вырез в формате PSD по центру. —тановимс€ на слой с фоном. «агружаем вуаль и устанавливаем. ƒублируем слой. –азворачиваем слой по вертикали. —лой устанавливаем. ƒелаем выделение как на скрине. ƒалее: ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение «агружаем пейзаж и устанавливаем. ¬ы можете использовать свой клипарт. ќткрываем группу с вырезом. —тоим на слое с пейзажем. «ажимаем клавиш Ctrl и кликаем левой кнопкой мыши по маленькому окошку на слое с маской. √лазик на слое с маской у нас отключен. ” нас по€витс€ выделение. ќчищаем. «акрываем группу с вырезом. —тановимс€ на "—лой 1 копи€", берем твердый ластик и очищаем со сло€ лишнее от вуали. ≈сли у вас ничего не осталось от вуали, значит ничего очищать не нужно. —тановимс€ на группу с вырезом. «агружаем клипарт в формате PSD и устанавливаем. ¬ы свою работу можете украсить по своему желанию. ѕодписываем работу. ≈сли вам не удалось вдруг установить плагин, а работу хочетс€ сделать, воспользуйтесь текстурой котора€ есть в фильтре в фотошопе. –аботу сохран€ем в формате - JPEG √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є4 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 560px –абочий материал скачать - ќткрываем в фотошопе скаченный файл в формате PSD - "”рок". —тановимс€ на слой с фоном и создаем дубликат сло€. —лою добавл€ем текстуру. ƒублируем слой с текстурой. —лой перемещаем на передний план. —лою делаем наложение - "ћ€гкий свет". «агружаем "¬ырез" в формате PSD и устанавливаем. —тановимс€ на слой - "‘он копи€ 2" и загружаем клипарт с девушкой. —лой устанавливаем как показано на скрине. —оздаем дубликат сло€ с девушкой. Ѕерем инструмент "ѕр€молинейное лассо", "–астушевка" ноль. ƒелаем выделение на слое по форме выреза. ƒалее: ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение ѕереходим на слой ниже. Ќа верхнем слое с девушкой отключаем глазик. "ѕр€молинейным лассо" на слое выдел€ем руку у девушки. ƒалее: ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение —лой переносим на передний план. —оздаем дубликат сло€ с рукой. Ќижнему слою с рукой делаем наложение сло€ - "Ёкран". Ќа верхнем слое отключим глазик, чтобы нам виден был результат. —тановимс€ на верхний слой с рукой. √лазик на слое не включаем. Ѕерем инструмент "ѕр€молинейное лассо", "–астушевка" 2 пикс. и делаем выделение как на скрине. ¬ключаем глазик на слое и очищаем по выделению. ¬ыделение - ќтмен€ем выделение. —тановимс€ на слой "‘он копи€ 2". «агружаем файл в формате PSD - Ѕрызги". √руппу переносим в рабочее окно и устанавливаем как на скрине. —тановимс€ на слой с рукой, берем "ћ€гкий ластик" 33 пикс. и удал€ем белую полосу с руки от стыка слоев. —тановимс€ на слой "ƒевушка копи€". «агружаем футаж с водой. —тановимс€ на первый слой в футаже, зажимаем клавишу Shift, прокручиваем до последнего сло€ и кликаем по последнему слою. ” нас выделились все слои. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. ѕереносим группу в работу и устанавливаем как показано на скрине. √руппу € назвала - "јнимаци€ воды". √руппе делаем наложение "ѕерекрытие". —тоим на группе "јнимаци€ воды", зажимаем клавишу Ctrl и левой кнопочкой мыши кликаем по маленькому окошку на слое "ƒевушка копи€", у нас по€вилось выделение по форме выреза. ƒобавл€ем слой маску. Ѕерем инструмент "ѕр€молинейное лассо", "–астушевка" 2 пикс. ¬ыдел€ем как показано на скрине. Ёто мы делаем дл€ того, чтобы очистить девушку от футажа. ќчищаем. ќтмен€ем выделение. Ѕерем "ћ€гкий ластик" 123 пикс. "Ќепрозрачность" ластику ставим 53%. Ќа скрине € выделила участки по которым нужно пройтись ластиком. ќткрываем окно с анимацией. —тановимс€ на первый кадр и открываем группу с футажем. ћы открыли группу, нам теперь нужно распределить слои футажа по кадрам. ” нас 26 слоев в футаже и 26 кадров в анимации. Ќа один кадр - один слой от футажа. ѕервый слой от футажа в данный момент горит на всех кадрах. Ќам нужно чтобы он горел только на первом кадре. ƒл€ этого мы со второго по 26 кадр выдел€ем. —тановимс€ на второй кадр, зажимаем клавишу Shift, прокручиваем до последнего кадра и кликаем по последнему кадру. ” нас выделились все кадры. “еперь отключаем глазик на первом слое. “ак мы сразу отключили глазик первого сло€ со всех кадров. “еперь становимс€ на второй кадр и второй слой и на втором слое включаем глазик. ѕереходим на третий кадр и на третий слой и включаем глазик на третьем слое. » так до конца распредел€ем слои по кадрам. —тановимс€ на первый кадр и закрываем группу. ликаем по треугольнику возле глазика на группе. –аспредел€ем слои по кадрам. ак распредел€ть слои по кадрам € описывала чуть выше. «акрываем группу. “еперь плагином добавим анимацию волосам девушки. —мотрите подробный урок «ƒ≈—№. ƒалее: ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение —оздаем два дубликата сло€ с волосами. ¬сего у нас три сло€ с волосами. од цвета - 361d32 —тоим на первом кадре и делаем наложение группе "ѕерекрытие". ”дал€ем ластиком по очереди с трех слоев. “еперь нам нужно работу украсить рамочкой. —оздаем новый слой. ∆мем на квардратик с палитрой цветов. ¬ палитре цветов вписываете нужный код цвета. од цвета - f7ef14 Ѕерем инструмент - "ѕр€моугольна€ область". "–астушевка" - ноль. „ертим рамочку. ƒобавл€ем рамочке тень. Ќастройки стандартные. ƒублируем слой с рамочкой. Ќижний слой с рамочкой удал€ем. ѕодписываем работу. —тановимс€ на группу "јнимаци€ воды". «агружаем клипарт "Ѕоке" в формате PSD. ”станавливаем клипарт по центру рабочего окошка. –аботу сохран€ем в формате GIF. —вои работы выставл€йте в комментарии здесь, под уроком дл€ удобства просмотра работ!!! ∆ду ваши работы!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є3. Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 800px ќживл€ем мех с помощью плагина. –абочий материал скачать - ƒл€ работы нам потребуетс€ плагин. —сылка на скачивание и урок по установке - «ƒ≈—№. ќткрываем рабочий материал в фотошопе. —тоим на слое с фоном. Ќа верхних сло€х отключаем глазки. ƒублируем слой с фоном. Ѕерем инструмент "Ћассо" или "ѕр€молинейное лассо" - кому чем удобнее пользоватьс€. –астушевку ставим - 10 пикс. ƒелаем выделение как на скрине. √де фон мы отступаем от головного убора, а где лицо - выделение делаем по очертанию лица. ƒалее: ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение ќткрываем окно анимации. “еперь трем сло€м с головным убором - по очереди добавл€ем плагин. ÷ифра 1 на скрине - это настройки направление ветра. ћышкой поворачиваем кружок измен€€ настройки до нужного нам направлени€. (Ёто будет зависеть от того, чему вы хотите добавить анимацию). Ќаправление можно сделать вверх, в бок или как вам понравитс€. ÷ифра 2 - это цвет который нам нужно выбрать в палитре цветов в тон работы. ” нас код цвета в палитре цветов - 685c66 од цвета вписываем в окошко палитры цветов и жмем ќ . –аспредел€ем кадры по сло€м и сразу слою добавл€ем плагин. —тоим на первом кадре, выдел€ем слои с головным убором. ∆мем сочетание клавиш Ctrl + G и пр€чем слои в группу. —тавим группе непрозрачность. ѕодписываем работу и сохран€ем в формате GIF. ћожно сделать более легкую анимацию. —тоим на первом кадре, становимс€ на группу. √руппе делаем наложение - "ћ€гкий свет", "Ќепрозрачность" ставим 100%. ƒублируем слой с группой. √руппе делаем наложение - "Ёкран", "Ќепрозрачность" ставим - 54%. ќтрываем группу и распредел€ем три сло€ на три кадра. «акрываем группу. —охран€ем работу в формате GIF. ≈ще один способ анимации с другими настройками плагина. ”дал€ем группы с головным убором с которыми мы работали. ƒублируем слой с фоном. ¬новь выдел€ем головной убор как в начале урока. ќтдел€ем от фона. —оздаем два дубликата сло€. » трем сло€м с головным убором по очереди добавл€ем плагин. —тановимс€ на третий кадр и на третий слой, включаем глазик на 3 слое. —тановимс€ на первый кадр, выдел€ем слои с головным убором и пр€чем их в группу. √руппе делаем наложение - "ѕерекрытие". –аботу сохран€ем в формате GIF. ∆ду ваши работы в комментарии под постом!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
‘отошоп - урок є2. (дл€ новичков) от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 560px –абочий материал здесь - ѕри желании можете заменить девушку на свой аналогичный клипарт. ќткрываем в фотошопе фон который в рабочем материале. «агружаем файл - "¬ырез" в формате PSD. »нструментом перемещение перетаскиваем вырез в рабочее окно и устанавливаем. —тановимс€ на слой с фоном и загружаем клипарт. ”станавливаем как показано на скрине. «агружаем и устанавливаем клипарт - брызги. —лою делаем наложение - "Ёкран". —тановимс€ на слой с фоном и в фильтре добавл€ем слою текстуру. —тановимс€ на слой с фоном и дублируем слой. “еперь дубликат сло€ с фоном нам нужно переложить на вда сло€ выше. —лою делаем наложение - "ћ€гкий свет". «агружаем клипарт с девушкой и устанавливаем как показано на скрине. ƒублируем слой с девушкой. Ѕерем инструмент "Ћассо" или ѕр€молинейное лассо","–астушевка" - ноль. —тановимс€ на нижний слой с девушкой. Ќа верхнем слое с девушкой отключаем глазик. Ќам нужно теперь по форме выреза сделать выделение. ќтключаем глазик на группе "¬ырез", "ѕр€молинейным лассо" выдел€ем руку девушки. "–астушевка"- ноль. —лой с рукой перемещаем на передний план. —оздаем дубликат сло€. Ќа верхнем слое с рукой отключаем глазик, а нижнему слою с рукой делаем наложение сло€ - "Ёкран". Ѕерем инструмент "Ћассо" - "–астушевка" 2 пикс. и выдел€ем руку как на скрине. ≈сли у нас на руке по€вилась бела€ полоса, становимс€ на слой ниже и проводим м€гким ластиком по слою как показано на скрине. —тоим на верхнем слое и загружаем файл - "Ѕоке" в формате PSD. —лой устанавливаем ровно по рабочему окошку. 1 - —оздаем новый слой. 2 - ∆мем на квардратик с палитрой цветов. » как мы в прошлом уроке мен€ли цвет тени в палитре цветов, так и здесь в палитре цветов вписываете нужный код цвета. од цвета - f7ef14 3 - Ѕерем инструмент - "ѕр€моугольна€ область". 4 - "–астушевка" - ноль. „ертим инструментом - пр€моугольную рамочку на новом слое. ликаем по центру рабочего окна правой кнопкой мыши и выбираем строку - "¬ыполнить обводку". ќтмен€ем выделение. –амочке добавл€ем тень. Ќастройки стандартные. ѕодписываем работу. –аботу сохран€ем в формате - JPEG √отовые работы выставл€йте в комментарии под постом. ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации є2 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 796px x 448px ѕродолжаем тему анимации с лисичками. ¬ прошлых уроках мы делали работу с лисичками где у нас в анимации было 17 кадров. ¬ этой работе у нас 33 кадра. «десь в анимации лучше видно как лисички моргают. ¬ предыдущих работах мы фон накладывали на лисичек, а в этой работе мы лисичек наложим на фон. ¬есь рабочий материал вы можете скачать - ƒл€ тех кто уже владеет техникой анимации вы можете пофантазировать самосто€тельно с предложенными футажами и на свою фантазию оформить работу. ƒл€ тех кто только учитс€ анимации, € даю готовый фон где анимацию фона € сделала плагином. ”роки по анимации плагином - дл€ желающих научитьс€ можно посмотреть: ќткрываем в фотошопе фон в формате PSD. «агружаем футаж "звезды" в фотошоп. —тановимс€ на первый слой в футаже, зажимаем клавишу Shift, прокручиваем слои футажа до 33 сло€ и кликаем по 33 слою. ” нас выделились все слои. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. »нструментом перемещение перетаскиваем группу с футажем в рабочее окно и устанавливаем по центру вверху. ‘утажу делаем наложени€ сло€ - "Ёкран". ƒобавл€ем группе "—лой - маску". ќткрываем окно с анимацией. —тоим на первом кадре и открываем группу, жмем на треугольник возле глазика на группе. ћы открыли группу, нам теперь нужно распределить слои футажа по кадрам. ” нас 33 сло€ в футаже и 33 кадров в анимации. Ќа один кадр - один слой от футажа. ѕервый слой от футажа в данный момент горит на всех кадрах. Ќам нужно чтобы он горел только на первом кадре. ƒл€ этого мы со второго по 33 кадр выдел€ем (точно также как мы выдел€ли слои футажа перед тем как футаж спр€тали в группу) и отключаем глазик на первом слое футажа. “ак мы сразу отключили глазик со всех кадров. “еперь становимс€ на второй кадр и второй слой и на втором слое включаем глазик. ѕереходим на третий кадр и на третий слой и включаем глазик на третьем слое. » так до конца. —тановимс€ на первый кадр и закрываем группу. ликаем по треугольнику возле глазика на группе. —тоим на первом кадре и включаем глазки на выделенных сло€х. —тоим на группе - "ѕлагин на ветках". «агружаем файл в формате PSD - "белки". »нструментом перемещение переносим группы в нашу работу. –аспредел€ем по очереди группы с лисичками по кадрам. –аспределение слоев по кадрам делаем точно так-же как мы распредел€ли футаж "звезды" по кадрам в начале урока. —тановимс€ на первый кадр и включаем глазки на сло€х. ѕодписываете работу. –аботу сохран€ем в формате GIF. » всегда свою работу сохран€йте в формате PSD, вдруг вы решите что-то изменить в работе, вам не придетс€ делать все заново. ак сохран€ть работу в формате PSD € показывала в —вои работы по данному уроку выставл€йте в комментарии здесь, под уроком дл€ удобства просмотра работ!!! ∆ду ваши работы!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп анимаци€ |
”рок по анимации - часть є2. от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 456px x 570px ¬ конце прошлого урока нам нужно было сохранить работу в формате PSD. Ќаходим сохраненную работу и открываем ее в фотошопе. —тановимс€ на слой с фоном. ќткрываем окно с анимацией и становимс€ на первый кадр. ѕервый кадр запоминает все наши действи€. » еще - если вы слою добавили тень или применили стиль, это может быть видно только на первом кадре, на последующих кадрах может этого не быть. ѕри запуске анимации наша работа в таком случае начинает дергатьс€. „тобы такого не было - дублируйте слой с тенью или стилем, а нижний слой просто удал€йте. ј вот если вы вначале сделаете полностью работу и только в конце загрузите футаж или добавите какую-то другую анимацию, тогда вам ничего не нужно дублировать и мен€ть. «агружаем клипарт снег и устанавливаем. Ётот клипарт есть в рабочем материале который вы скачивали в первом уроке. —лою делаем наложение - "ћ€гкий свет". «агружаем надпись в формате PSD. «агружаем футаж. —тановимс€ на первый слой в футаже, зажимаем клавишу Shift, прокручиваем слои футажа до 17 сло€ и кликаем по 17 слою. ” нас выделились все слои. “еперь нам слои нужно объединить в группу. ∆мем сочетание клавиш Ctrl+G. »нструментом перемещение перетаскиваем группу с футажем в рабочее окно и устанавливаем как показано на скрине. √руппе с футажем делаем наложение - "ѕерекрытие". “еперь нам нужно выделить все окошки в домиках. ƒл€ этого нам нужны будут инструменты - "ѕр€молинейное лассо" или "Ћассо". –азницы нет. ому чем удобно будет пользоватьс€. »нструментом "Ћассо" проще - чертите как карандашом и делаете выделение. "ѕр€молинейным лассо" - делаете выделение ид€ маленькими шагами и кликаете мышкой. «а мышкой будет т€нутьс€ ниточка. ¬ конце ниточку нужно соединить, кликнув мышкой в начало ниточки чтобы по€вилось выделение. „тобы сразу выделить все окошки - после того как мы выбрали нужное нам лассо, на верхней панели в фотошопе нам нужно кликнуть на объединенные квадратики. Ќа скрине они указаны. —тоим на первом кадре. ћы выделили все окошки на домиках. ” нас на окнах по€вилось выделение. “еперь нам группе с футажем нужно добавить слой - маску. Ёто нам нужно дл€ того чтобы футаж был виден только в окнах. ƒл€ этого у нас и выделение на окнах. ќткрываем группу с футажем. ƒл€ этого жмем на треугольник возле глазика на группе. ѕосле того как мы открыли группу, нам теперь нужно распределить слои футажа по кадрам. ” нас 17 слоев в футаже и 17 кадров в анимации. Ќа один кадр - один слой от футажа. ѕервый слой от футажа в данный момент горит на всех кадрах. Ќам нужно чтобы он горел только на первом кадре. ƒл€ этого мы со второго по 17 кадр выдел€ем (точно также как мы выдел€ли слои футажа перед тем как футаж спр€тали в группу) и отключаем глазик на первом слое футажа. “ак мы сразу отключили глазик со всех кадров. “еперь становимс€ на второй кадр и второй слой и на втором слое включаем глазик. ѕереходим на третий кадр и на третий слой и включаем глазик на третьем слое. » так до конца. —тановимс€ на первый кадр и закрываем группу. ликаем по треугольнику возле глазика на группе. ¬ерхним слоем подписываем нашу работу. –аботу сохран€ем в формате GIF. ак сохран€ть € показывала в прошлом уроке. » всегда свою работу сохран€йте в формате PSD, вдруг вы решите что-то изменить в работе, вам не придетс€ делать все заново. ∆ду ваши работы!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
‘отошоп - урок є1. (дл€ новичков) от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 560px Ќе будем тратить врем€ на изучении каждого в отдельности инструмента, а приступим сразу к выполнению работы. ¬ ходе работы и будем отрабатывать все необходимые инструменты. ”рок выполнен в фотошопе CS5. –абочий материал здесь - ќткрываем фотошоп. (≈сли кому будут плохо видны скрины, вы можете открыть скрин в оригинале. ƒл€ этого кликаете правой кнопочкой мыши по скрину и выбираете строку - "ќткрыть изображение в новой вкладке". ≈сли файл большого размера вы можете его увеличить, дл€ этого наводите мышку в центр изображени€, по€витс€ лупа с плюсиком. ∆мите и смотрите изображение в увеличенном виде.) «агружаем фон в фотошоп. »дем в фильтр и добавл€ем текстуру дл€ фона. «агружаем клипарт. »нструментом перемещение перетаскиваем клипарт в рабочее окно. —лою с клипартом добавл€ем тень. «апомните как добавл€етс€ тень, это будет повтор€тьс€ много раз. ƒалее € буду показывать добавление тени в сокращенном виде. од цвете - 562c08 од цвета можете просто скопировать и вставить в окошко в фотошопе в палитре цветов. —лой с маской перемещаем назад. 1 - становимс€ на —лой 2. 2 - кликаем на панель инструментов правой кнопочкой мыши 3 - выбираем инструмент "ќвальна€ область" 4 - на панели ищем надпись "–астушевка" и в окошке где стоит ноль - ставим цифру - 10 ¬ыделение - »нверси€ –едактирование - ќчистить ¬ыделение - ќтменить выделение —тановимс€ на —лой 4. —лою 4 добавл€ем непрозрачность - цифра 44. Ѕерем м€гкий ластик. ¬ыбираем разер ластика. —тановимс€ на —лой 5, кликаем по слою правой кнопочкой мыши. Ћевой кнопочкой мыши кликаем по глазику и выключаем глазик на —лое 5 копи€. —лою 5 делаем наложение - "Ёкран". —лою добавл€ем тень. од цвета тени - 66370e —лою с веточкой добавл€ем тень. од цвета тени - 562d1d од цвета тени дл€ парусника - 603515 Ќа левой панели инструментов в фотошопе кликаем правой кнопочкой мыши на букву "“". ћногими шрифтами писать на русском не получитс€. расивые шрифты нужно отдельно загружать в фотошоп. Ќо если очень хочетс€ создать красивую подпись,это можно сделать на сайте —оздаете надпись, сохран€ете и загружаете как клипарт в фотошоп. ”станавливаете в нужном месте. ≈сли будут вопросы пишите в комментарии. ќсталось теперь сохранить нашу работу. ∆ду ваши работы!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
”рок по анимации - часть є1 от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 456px x 570px Ётот урок дл€ тех кто хочет познакомитьс€ с анимацией. ”рок выполнен в фотошопе CS5. ” кого нет фотошопа, а есть желание учитьс€ - скачать фотошоп можно –абочий материал здесь - ќткрываем в фотошопе файл в формате PSD - "лисички с тенью". Ћисички уже распределены по кадрам. √руппы не передвигать, так как € плагином добавила лисичкам тень. «агружаем фон в фотошоп и перетаскиваем его в рабочее окно, устанавливаем по центру. ‘он при желании можете заменить. –азмер рабочего окна можете изменить под свой фон. ƒл€ этого вам нужно посмотреть размер вашего фона и запомнить цифры. ѕосмотреть размер изображени€ можно в фотошопе - »зображение - –азмер изображени€. «атем цифры впишите в окошках - "–азмер холста". ‘он перемещаем на задний план. ќткрываем окно с анимацией. ¬ключаем анимацию и смотрим что у нас получилось. —охран€ем работу. “ак как этот урок у нас перва€ часть, и чтобы нам во второй части все заново не делать, нам нужно работу сохранить еще и в формате PSD. “ак у нас сохранитс€ и анимаци€ по кадрам и рабочий материал по сло€м. ¬ыбираем папку куда будем сохран€ть. ≈сли у кого-то плохо видны скрины, кликните по скрину правой кнопочкой мыши, откроетс€ табличка. ” вас скрин откроетс€ в новой вкладке и вам будет все четко видно. ≈сли скрин большой его можно увеличить. ѕри наведении мышки по центру по€витс€ лупа со знаком плюс. ∆мите и скрин увеличитс€. ≈сли кто не знает как скачивать рабочий материал, напишите в комментарии. ∆ду ваши работы!!! ”спеха в творчестве!!! BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
«има. ”рок от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 560px –абочий материал в формате PSD. —качать можно здесь - BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
Ќам лета в жизни не хватает... ”рок от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –азмер коллажа 800px x 560px –абочий материал в формате PSD. –аботу можете оформить по своему желанию заменив рабочий материал. јнимаци€ уже распределена по кадрам. —качать можно здесь - BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп уроки коллажей |
–абочий материал от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| –абочий материал дл€ вашего творчества в формате PSD ¬есть клипарт на разных сло€х. —качать можно здесь - BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп |
јнимашка. ”рок от Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
| јнимашки  ƒл€ удобства работы даю анимашку в формате PSD. Ћисички на разных сло€х в двух группах. „ерный фон отдельным слоем. ѕереносите группу с анимашкой в свою работу, устанавливаете в нужное место и распредел€ете слои по кадрам. —качать можно здесь - BFlash |
Ѕлагодарю за цитирование и нажатие кнопочки "Ќравитс€".
ћетки: уроки в фотошоп анимаци€ |






































