-Рубрики
- ► ВЯЗАНИЕ (4366)
- ► КУЛИНАРИЯ (2907)
- * Alex & Milana * (4)
- * Alina FooDee * (88)
- * Home Kitchen * (105)
- * Irina Belaja * (173)
- * Leckere Minute * (29)
- * Ludmila SweetWorld * (24)
- * Umeloe TV * (15)
- * Yana Ben * (263)
- * Yasemin Gotovit * (152)
- * Блины и ... * (124)
- * Вкусное дело * (138)
- * Все вкусно * (73)
- * Женский блог обо всем * (67)
- * Ирина Хлебникова * (201)
- * Коллекция Рецептов * (108)
- * Кулинарим с Таней * (268)
- * Кухня наизнанку * (419)
- * Кушать подано * (7)
- * Мих рецептов * (49)
- * Мясо * (54)
- * Напитки и Десерты * (213)
- * Овощи * (26)
- * Рецепты Натали * (15)
- * Рыба * (41)
- * Салаты и приправы * (57)
- * Советы кулинарные * (52)
- * Супы,Гарниры,каши... * (27)
- * Татьяна Шпилко * (59)
- ► COREL ПРОГРАММА (172)
- * Мои коллажи * (89)
- * Уроки 1 * (22)
- * Уроки по коллажам * (61)
- ► GIMP ПРОГРАММА (6)
- * Градиенты * (2)
- * Уроки 1 * (4)
- ► SOTHNIK SWF Quicker (1)
- ► ВРЕМЕНА ГОДА (97)
- * Весна * (3)
- * Зима * (66)
- * Лето * (3)
- * Осень * (25)
- ► ВСЁ ДЛЯ ДНЕВНИКА (65)
- * Заработок в интернете* (15)
- * Как оформить дневник * (28)
- * Коды * (21)
- ► ВСЁ ДЛЯ КОМПЬЮТОРА (205)
- * Изучаем программы * (49)
- * Иконки для компьютера (16)
- * Компьютор и Советы * (37)
- * Мои уроки * (4)
- * Программы 1 * (99)
- ► ВЫШИВАНИЕ (49)
- ► ГЕНЕРАТОРЫ (22)
- ► ЖИВОТНЫЕ И ПТИЦЫ (29)
- * Клипарт животные * (9)
- * Кошки * (9)
- * Олени * (1)
- * Птицы * (9)
- * Собачки * (1)
- ► КАРТИНКИ В ПНГ (241)
- * Декор в ПНГ * (23)
- * 9 Мая * (6)
- * Автомобили * (5)
- * Ангелы и бабочки * (5)
- * Глобусы * (2)
- * Дамские ножки * (1)
- * Еда разная * (7)
- * Клипарт * (31)
- * Корабли * (2)
- * Парфюмерия * (1)
- * Пасха * (12)
- * Пиратские снасти * (1)
- * Подарочные коробки * (1)
- * Посуда * (6)
- * Природа в ПНГ * (18)
- * Разделители * (8)
- * Скарп - набор * (52)
- * Телефонные аппараты * (3)
- * Фрукты и овощи * (10)
- * Цветы * (41)
- * Шляпки и перья * (4)
- ► КУЛЬТУРА (13)
- * Путешествие * (13)
- ► ЛЕГЕНДЫ, ПРИЧТИ... (7)
- ► ЛЮДИ В ПНГ (300)
- * Девушки * (202)
- * Дети * (10)
- * Клипарт Мультики * (13)
- * Куклы * (26)
- * Мужчины * (6)
- * Пары * (4)
- * Русалки * (3)
- ► МОИ АВАТАРКИ (12)
- * Для женщин * (9)
- * Для мужчин * (2)
- * Аватарки Кошечки * (1)
- ► МОИ КОММЕНТИКИ (62)
- * Комментики Для тебя * (3)
- * Комментики Забираю * (4)
- * Комментики Заходите ещё * (2)
- * Комментики Зимние * (17)
- * Комментики Пожалуйста * (2)
- * Комментики Спасибо * (7)
- * Комментики Супер * (4)
- * С Пожеланиями * (23)
- ► МОИ ОТКРЫТОЧКИ (354)
- * 8 Марта * (13)
- * 9 Мая * (5)
- * Валентинки * (55)
- * Вербное Воскресенье * (2)
- * День Рождения * (79)
- * Для Тебя * (9)
- * Доброе утро * (12)
- * Милого Вечера * (4)
- * Открытки Осень * (6)
- * Пасха * (40)
- * Приятных Выходных * (2)
- * Рождество * (31)
- * Романтика * (2)
- * С Крещением * (2)
- * С Новым годом * (68)
- * Спас * (21)
- * Хорошего дня * (3)
- ► МОИ РАБОТЫ НА BLINGEE (25)
- ► МОИ СХЕМЫ (27)
- ► МОИ ФЛЕШ АНИМАЦИИ (75)
- * Флеш Новый год * (17)
- * Флешки День рождения * (11)
- * Флешки 8 Марта * (5)
- * Флешки Валентин * (13)
- * Флешки Комметики * (4)
- * Флешки Пасха * (4)
- * Флешки Приятного вечера * (18)
- * Флешки Фантазия * (3)
- ► МОИ ЧАСИКИ (29)
- ► МОИ ЭПИГРАФЫ (73)
- * Календари * (9)
- * Часть 1 * (64)
- ► МОИ РАБОТЫ НЕЙРОСЕТИ (7)
- * Art by Животные * (3)
- * Art by Птицы * (1)
- * Art by Ювелирные изделия * (1)
- * Art by Пары * (1)
- * Art by Природа * (1)
- ► МОИ РАЗДЕЛИТЕЛИ (38)
- * Кнопочки Далее * (8)
- * Мои баннеры * (4)
- * Текст * (15)
- * Часть 1 * (11)
- ► МОИ РАМОЧКИ (1194)
- * Кулинарные * (60)
- * Рамочки Спас * (71)
- * Рамочки 1 мая * (2)
- * Рамочки 23 Февраля * (6)
- * Рамочки 8 Марта * (34)
- * Рамочки 9 мая * (4)
- * Рамочки Бордюрные * (190)
- * Рамочки в ПНГ * (10)
- * Рамочки День Рождения * (91)
- * Рамочки для малышей * (8)
- * Рамочки Доброе утро * (9)
- * Рамочки животные, птицы * (48)
- * Рамочки Зимние * (23)
- * Рамочки Мода * (7)
- * Рамочки Новогодние * (63)
- * Рамочки Осень * (75)
- * Рамочки Пасхальные * (39)
- * Рамочки Приятного... * (6)
- * Рамочки разноцветные * (180)
- * Рамочки Религиозные * (23)
- * Рамочки Рождество * (22)
- * Рамочки Романтика * (87)
- * Рамочки Рукодельницам * (10)
- * Рамочки с Картинкой * (79)
- * Рамочки с Поэзией * (150)
- ► МОИ ФЛЕШ В ПНГ (1)
- ► МУЗЫКА (44)
- * Музыка класическая * (2)
- * Музыка разная * (12)
- * Наши Звёзды * (8)
- * Праграммы для музыки * (3)
- ► НАТЮРМОРТЫ (29)
- ► ПОЗДРАВЛЕНИЕ ДРУЗЕЙ (381)
- * Меня поздравляют * (29)
- * Мои поздравления * (193)
- ► РАБОТЫ МОИХ ДРУЗЕЙ (204)
- * Коллаж * (67)
- * Открыточки комметики* (15)
- * Открыточки * (14)
- * Рамочки * (13)
- * Схемки для лиру * (77)
- * Флеш * (9)
- * Часики * (3)
- * Эпиграфы * (6)
- ► СОВЕТЫ ВСЯКИЕ (1696)
- * Делаем своими руками * (97)
- * Денежные * (21)
- * Для дома * (62)
- * Для женщин * (160)
- * Для похудения * (14)
- * Для дачи * (15)
- * Для любви * (5)
- * Домашние питомцы * (13)
- * Знаки зодиака * (7)
- * Магия * (16)
- * Медицина * (21)
- * Мода * (675)
- * Народные лечения * (83)
- * Народные приметы * (6)
- * Пошив и ремонт одежды * (466)
- * Религия * (16)
- * Советы водителям * (5)
- * Ювелирные изделия * (10)
- ► УРОКИ В ФОТОШОПЕ (810)
- * Мои коллажи * (58)
- * Урок от Ирины Ткачук * (95)
- * Уроки 1 * (362)
- * Уроки Коллажи * (297)
- ► ФОНЫ ВСЯКИЕ (69)
- * Фоны Бесшовные * (2)
- * Фоны Глиттеры * (11)
- * Фоны Для коллажей * (13)
- * Фоны Прозрачные * (7)
- * Фоны Текстура * (3)
- * Фоны Цветные * (33)
- ► ФОТОШОП (67)
- * Кисти * (4)
- * Маски * (14)
- * Плагины * (17)
- * Стили * (6)
- * Текстуры * (6)
- * Фильтры * (7)
- * Шрифты * (10)
- * Экшены * (3)
- ► ШАБЛОНЫ (4)
- * Женские и мужские * (4)
Соседние рубрики: * Уроки Коллажи *(297), * Урок от Ирины Ткачук *(95), * Мои коллажи *(58)
Другие рубрики в этом дневнике: ► ШАБЛОНЫ(4), ► ФОТОШОП(67), ► ФОНЫ ВСЯКИЕ(69), ► УРОКИ В ФОТОШОПЕ(810), ► СОВЕТЫ ВСЯКИЕ(1696), ► РАБОТЫ МОИХ ДРУЗЕЙ(204), ► ПОЗДРАВЛЕНИЕ ДРУЗЕЙ(381), ► НАТЮРМОРТЫ(29), ► МУЗЫКА(44), ► МОИ ФЛЕШ В ПНГ(1), ► МОИ РАМОЧКИ(1194), ► МОИ РАЗДЕЛИТЕЛИ(38), ► МОИ РАБОТЫ НЕЙРОСЕТИ (7), ► МОИ ЭПИГРАФЫ (73), ► МОИ ЧАСИКИ(29), ► МОИ ФЛЕШ АНИМАЦИИ(75), ► МОИ СХЕМЫ (27), ► МОИ РАБОТЫ НА BLINGEE(25), ► МОИ ОТКРЫТОЧКИ(354), ► МОИ КОММЕНТИКИ (62), ► МОИ АВАТАРКИ (12), ► ЛЮДИ В ПНГ(300), ► ЛЕГЕНДЫ, ПРИЧТИ... (7), ► КУЛЬТУРА(13), ► КАРТИНКИ В ПНГ(241), ► ЖИВОТНЫЕ И ПТИЦЫ(29), ► ГЕНЕРАТОРЫ(22), ► ВЫШИВАНИЕ (49), ► ВСЁ ДЛЯ КОМПЬЮТОРА(205), ► ВСЁ ДЛЯ ДНЕВНИКА(65), ► ВРЕМЕНА ГОДА(97), ► SOTHNIK SWF Quicker(1), ► GIMP ПРОГРАММА(6), ► COREL ПРОГРАММА(172), ► КУЛИНАРИЯ(2907), ► ВЯЗАНИЕ(4366)
Урок №19 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
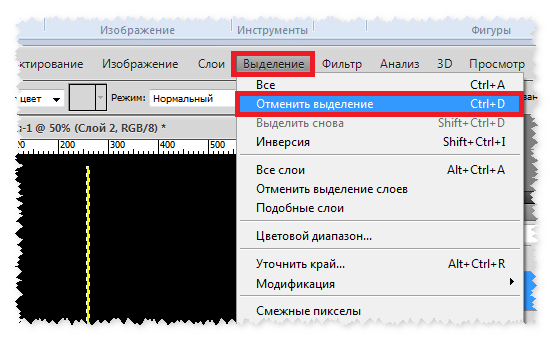
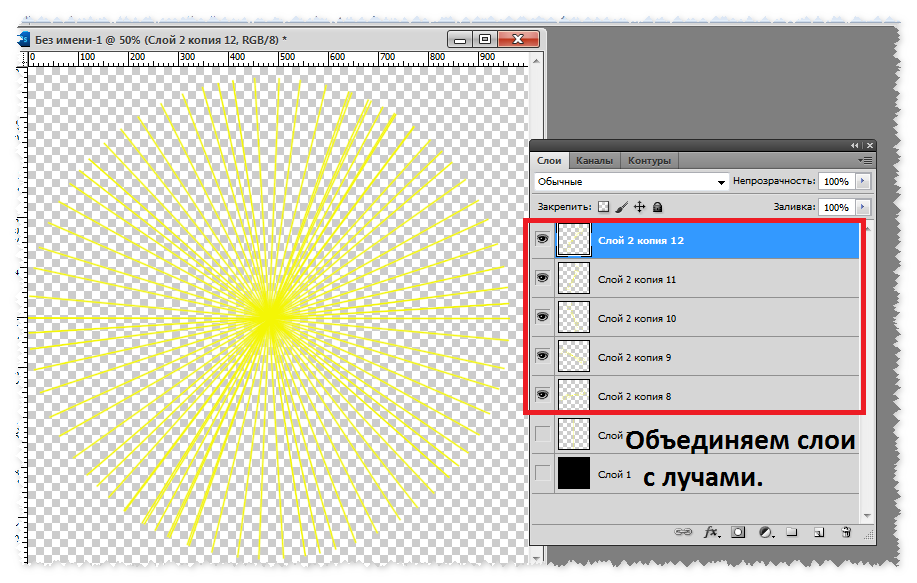
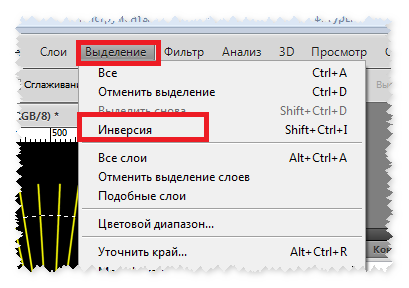
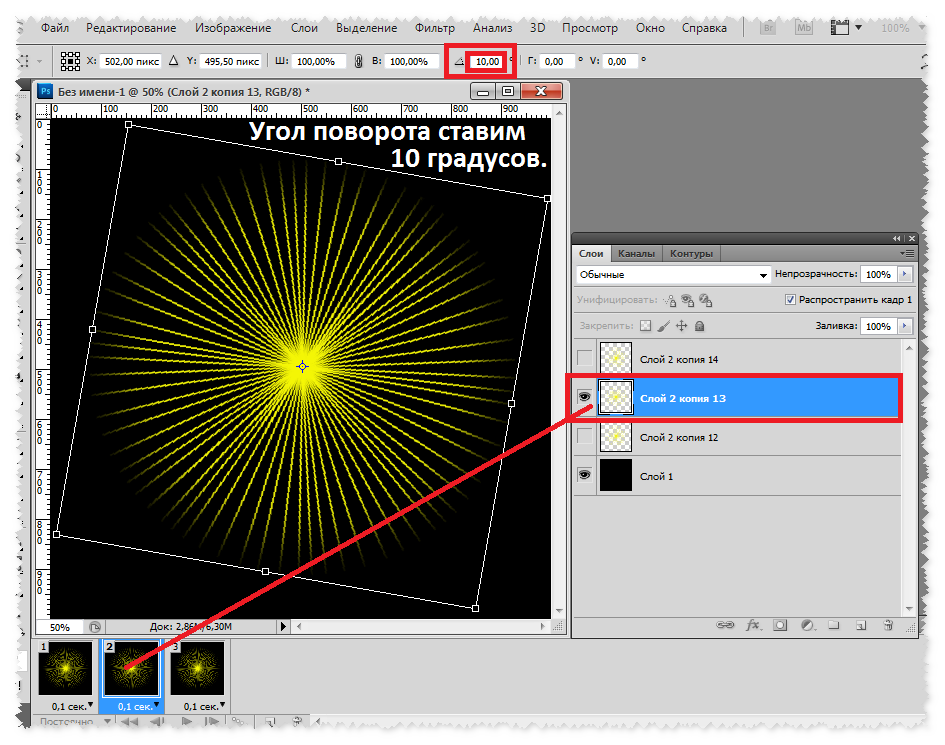
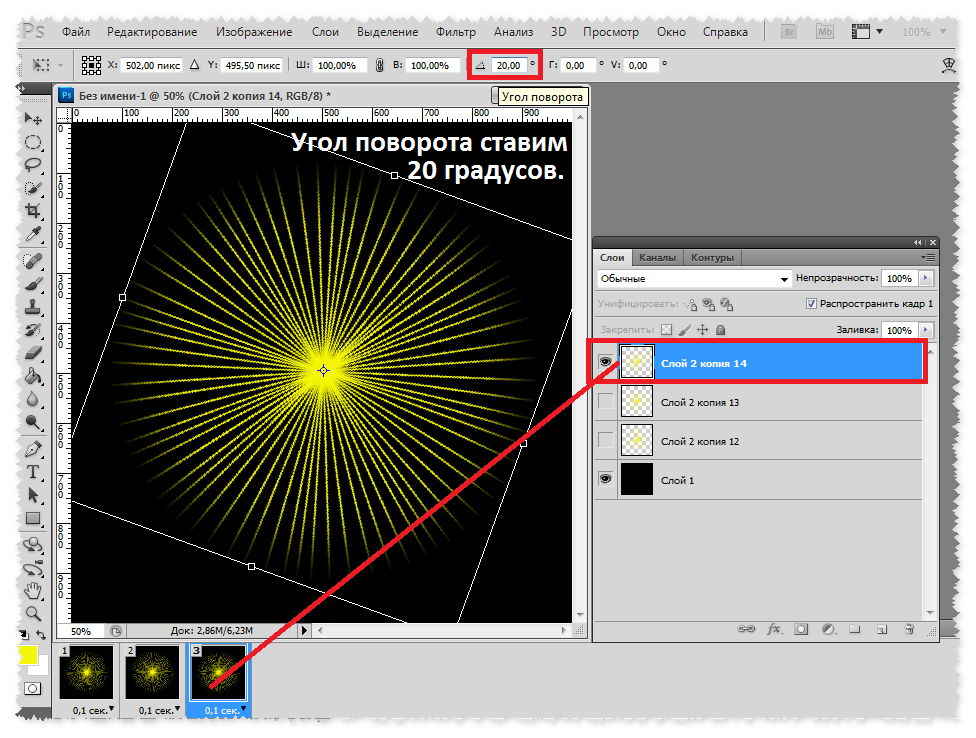
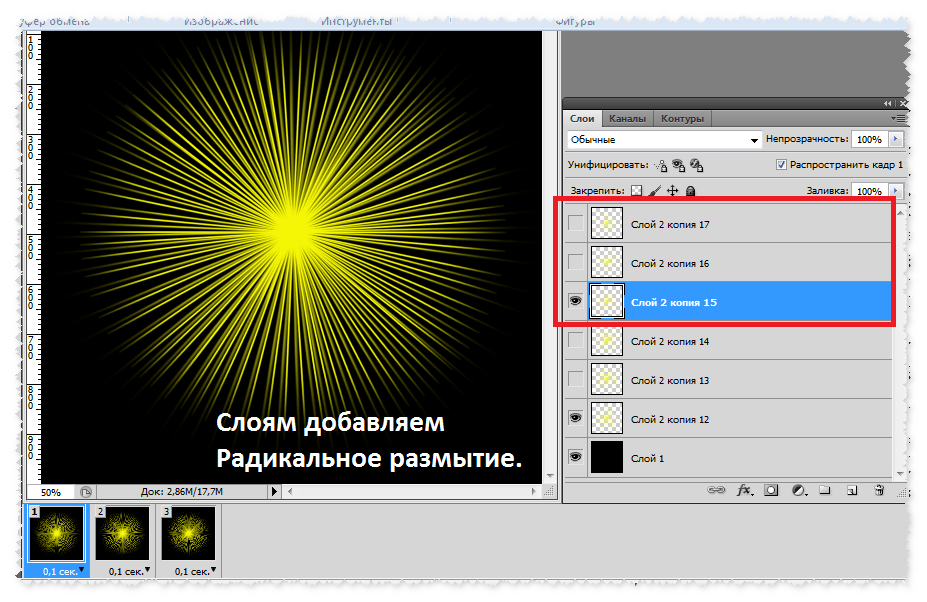
| Урок - анимированный Результат урока:  РАЗМЕР КОЛЛАЖА 550Х550 ПИКСЕЛЕЙ. Создаем рабочее окошко - 1000 пик на 1000 пик., ставим содержание фона - Прозрачный. Рабочее окошко заливаем черным цветом и создаем новый слой. В палитре цветов выбираем желтый цвет. Берем прямоугольное выделение и чертим узкую вертикальную линию и заливаем ее желтым цветом.                           Продублированные слои распределяем по кадрам.    Всем слоям с лучами добавляем Радикальное размытие.       Становимся на первый кадр и украшаем работу. //img-fotki.yandex.ru/get/9833/214177006.9b/0_f605e_fcc7b5cf_orig //img-fotki.yandex.ru/get/9833/214177006.9b/0_f605f_edc7bf58_orig Подписываем работу и сохраняем в формате - GIF. При сохранении я сразу уменьшаю работу.  Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
|
Урок - Морозный день от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
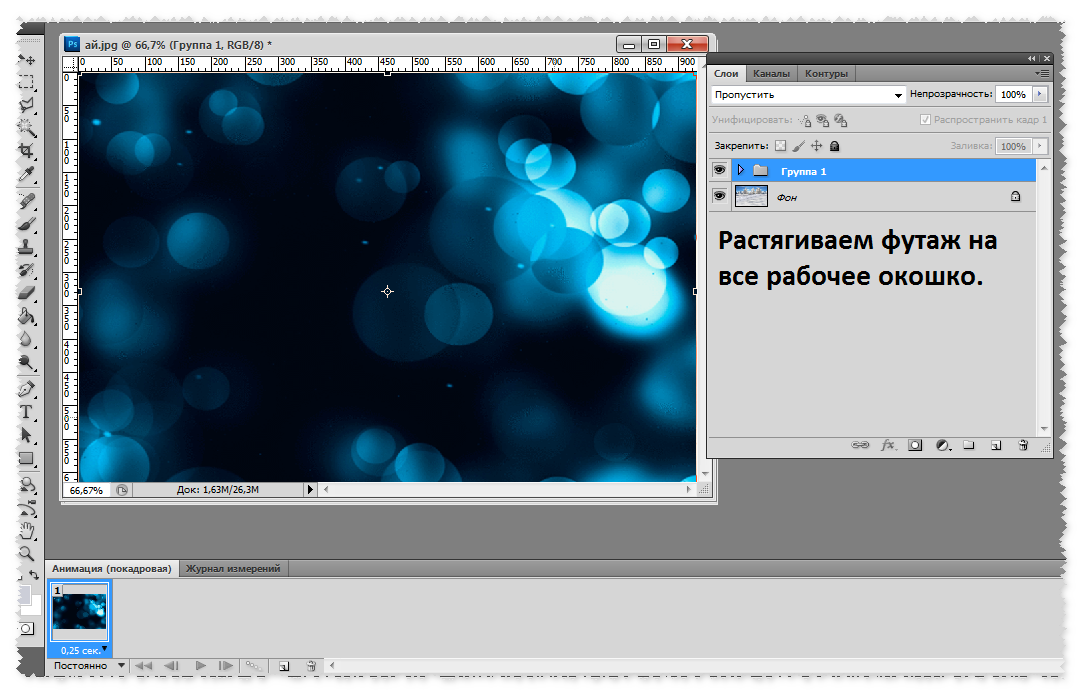
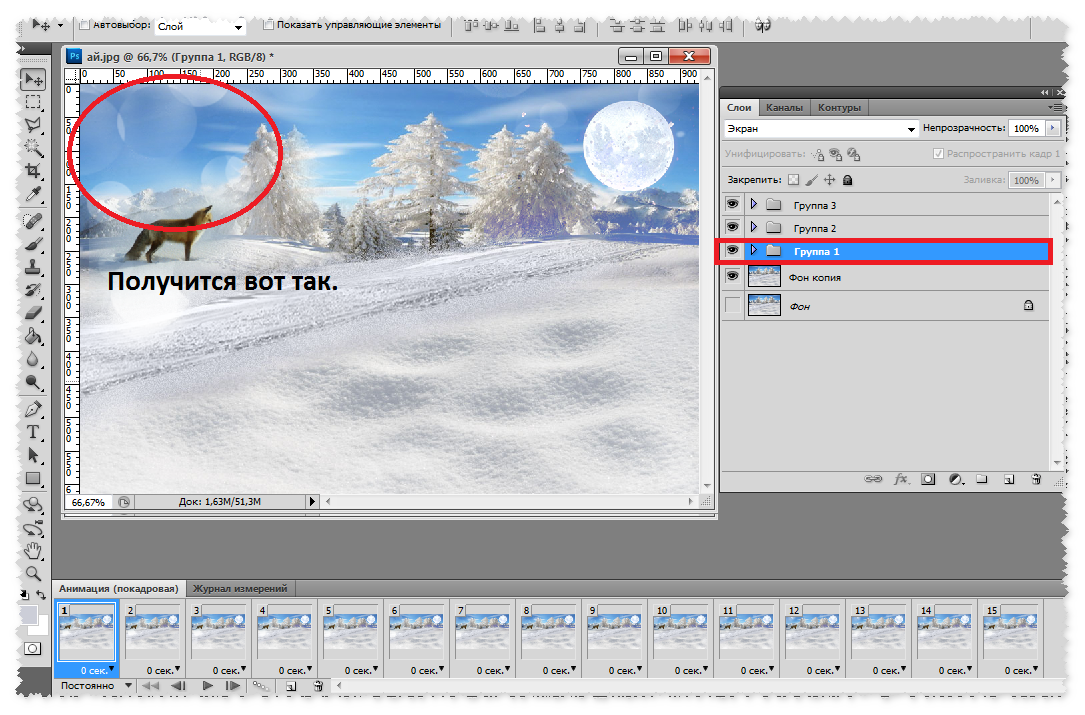
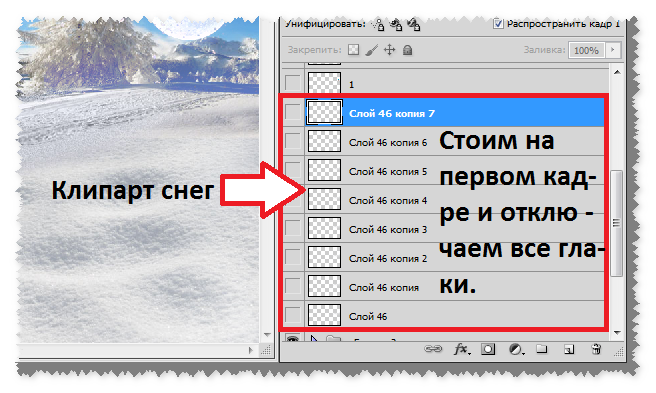
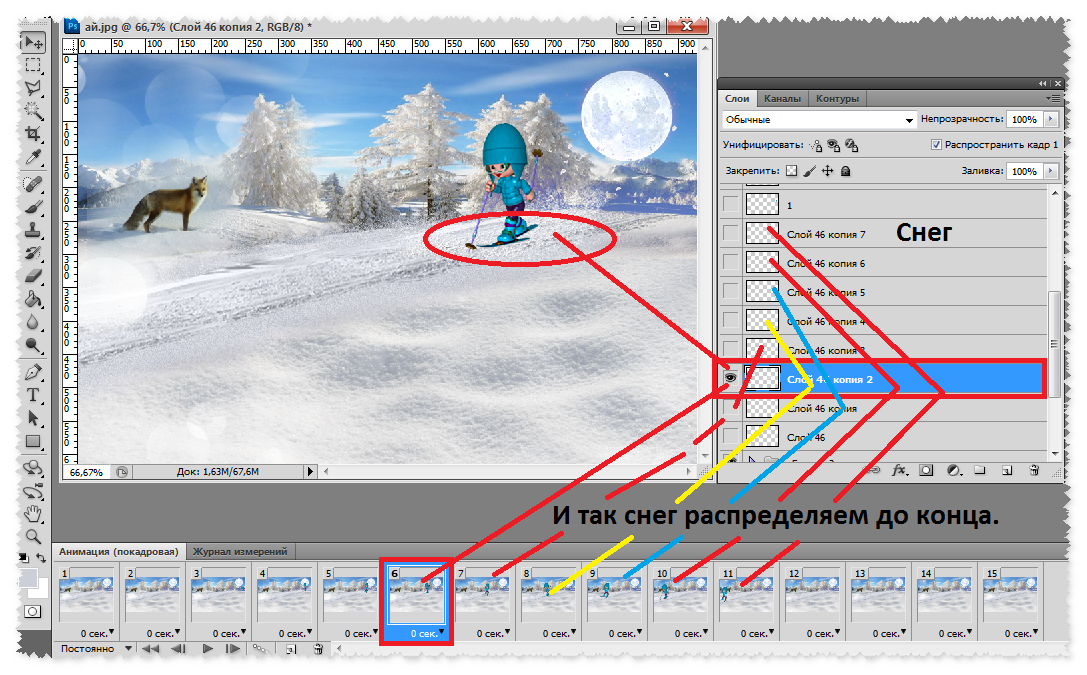
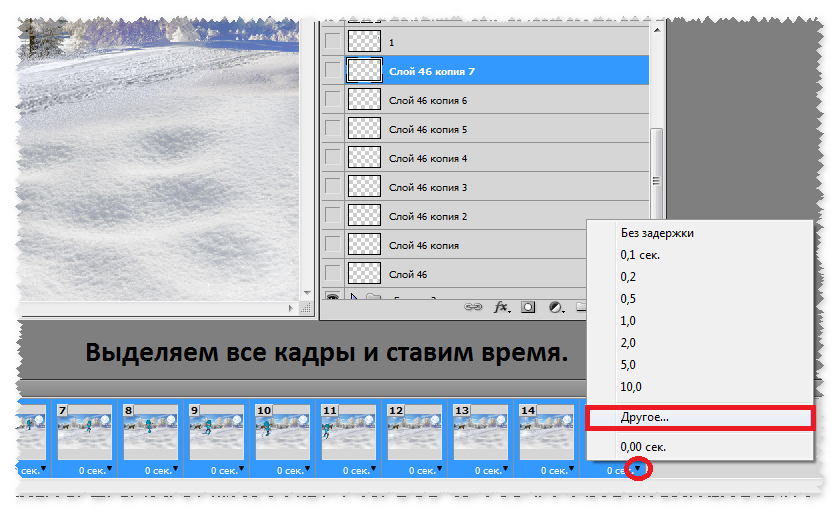
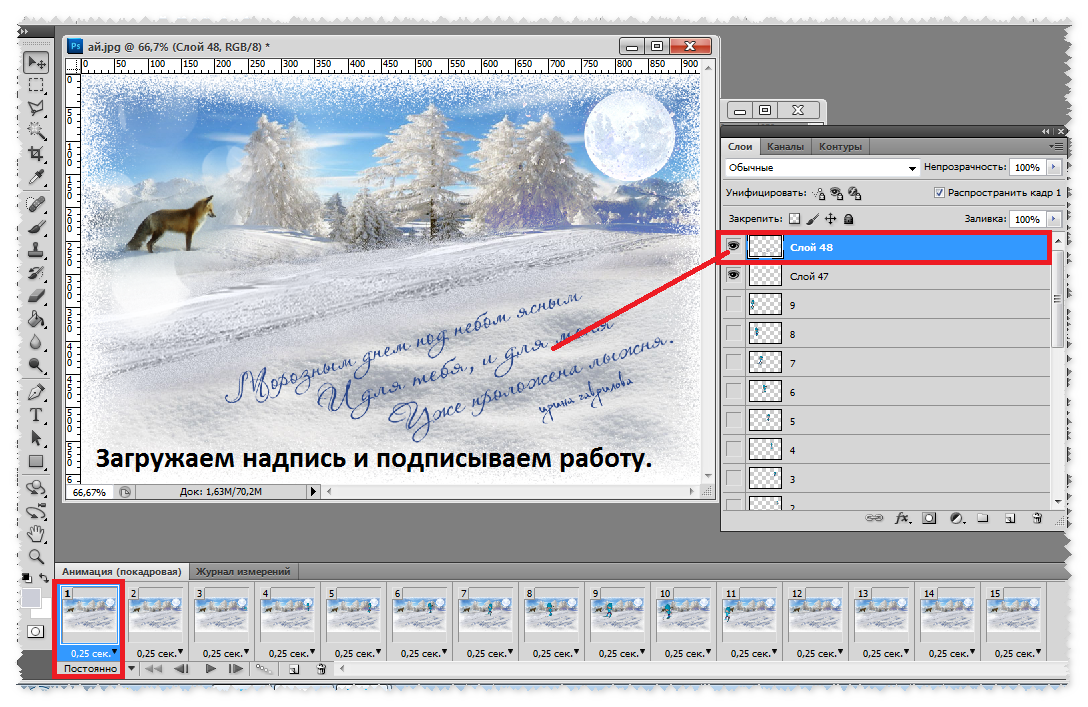
| Урок - Морозный день. Результат урока:  РАЗМЕР КОЛЛАЖА 700Х464 ПИКСЕЛЕЙ. Загружаем картинку - фон в фотошоп. https://img-fotki.yandex.ru/get/15562/270562545.23/0_1180bb_a0b4ad5_orig Я сделала ее из фона и картинки. https://img-fotki.yandex.ru/get/15520/270562545.23/0_1180c1_fbe0e55c_orig https://img-fotki.yandex.ru/get/15578/270562545.23/0_1180bc_f307bf29_orig Загружаем футаж. https://img-fotki.yandex.ru/get/16138/270562545.23/0_1180bd_71acf2e4_orig            Загружаем второй футаж. https://img-fotki.yandex.ru/get/15492/270562545.23/0_1180c6_5e216297_orig      Загружаем анимацию - лисичка. https://img-fotki.yandex.ru/get/15538/270562545.23/0_1180b9_242ff2a0_orig             Загружаем клипарт. https://img-fotki.yandex.ru/get/15591/270562545.23/0_1180c0_f98f3f90_XL.png https://img-fotki.yandex.ru/get/15566/270562545.23/0_1180bf_1bd7b898_XL.png   При распределении клипарта, чередуйте клипарт, один раз один, рядом другой, создавая вид что лыжница едет по лыжне.     Загружаем клипарт снег. https://img-fotki.yandex.ru/get/17849/270562545.23/0_1180c2_e8f526f0_orig          Загружаем рамочку. https://img-fotki.yandex.ru/get/16099/270562545.23/0_1180c4_2ff8b148_orig  Загружаем надпись. https://img-fotki.yandex.ru/get/15537/270562545.23/0_1180c3_75c1dbfc_orig  Сохраняете в формате GIF. Вопросы будут, обращайтесь!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок - ночное небо от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
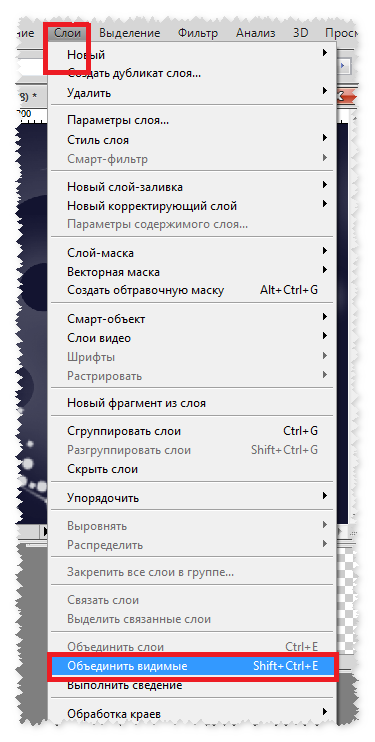
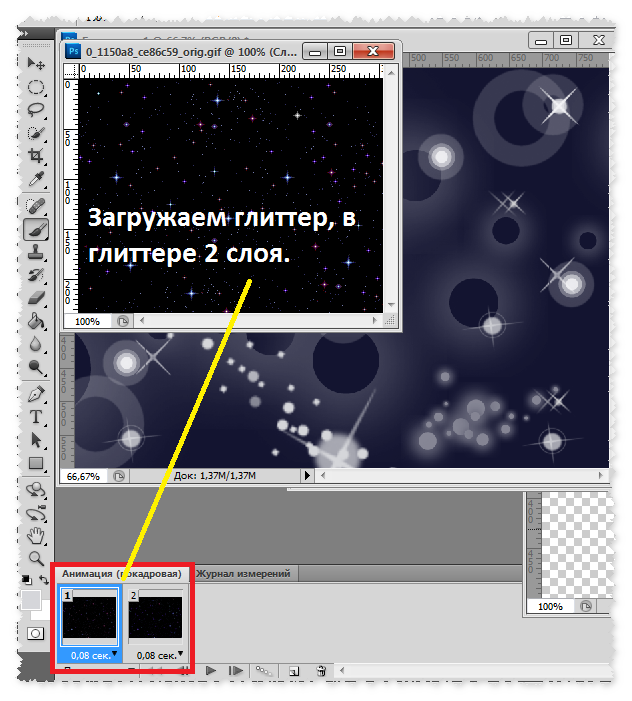
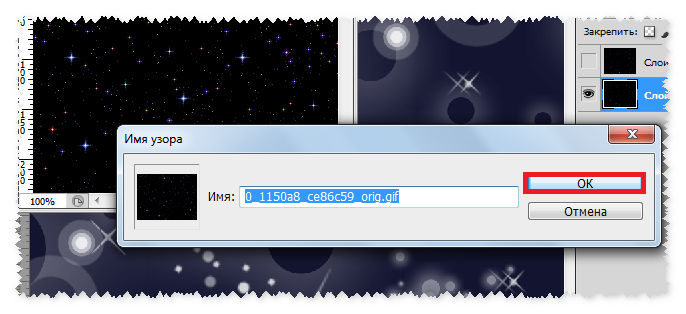
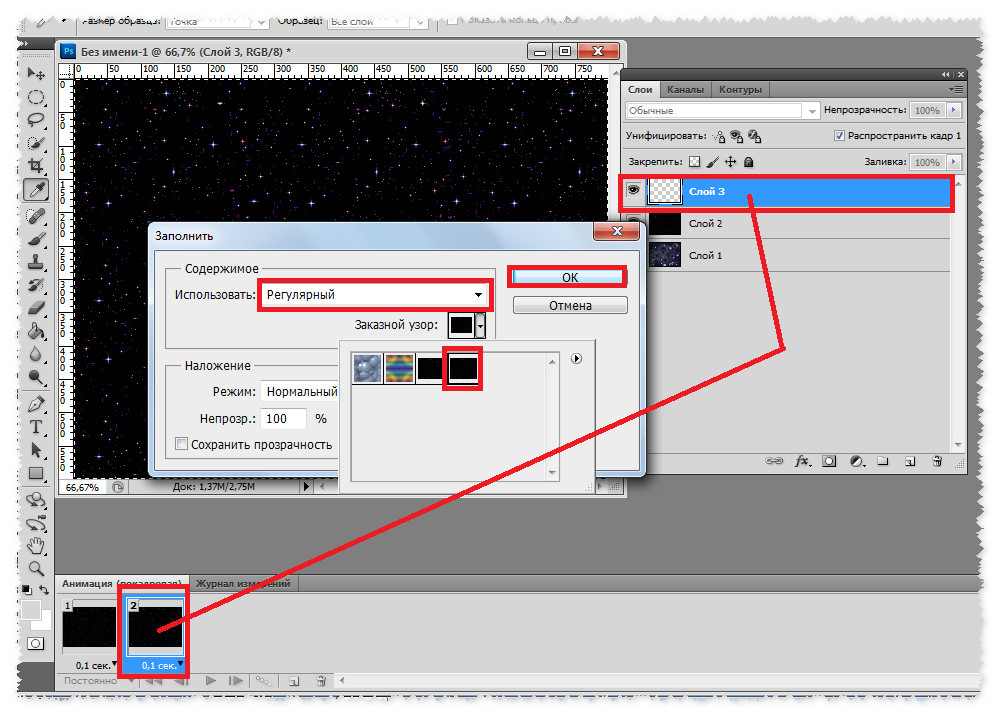
| Урок - ночное небо. Результат урока:  РАЗМЕР КОЛЛАЖА 800Х600 ПИКСЕЛЕЙ. Работа выполняется с помощью кистей и глиттера. Создаем рабочее окошко 800 пик. на 600 пик., фон прозрачный. В палитре цветов выбираем цвет, код цвета - И заливаем рабочее окошко цветом. Теперь нам нужны кисти для работы - Звездное небо, скачать их можно здесь - Работать кистью нужно всегда на новом слое. Выбираете цвет в палитре цветов, код цвета - Загружаем кисти в фотошоп.  Выбираем кисть.  А дальше играйте кистями, размер кистей можно изменять бегунком. Цвет кисти тоже можно менять. Звездочки можно делать светлые.  Работайте кистью всегда на новом слое. Объединяем видимые слои.  Загружаем глиттер. https://img-fotki.yandex.ru/get/5647/270562545.19/0_1150a8_ce86c59_orig                 Фон для работы готов, украшаете по своему желанию. Можете использовать мой клипарт. Становитесь на первый кадр и загружаете клипарт. https://img-fotki.yandex.ru/get/15585/270562545.1b/0_115362_15be5c90_orig https://img-fotki.yandex.ru/get/17847/270562545.1b/0_115363_6c26d296_orig Вот такой фон получился у нас: https://img-fotki.yandex.ru/get/16110/270562545.1b/0_115361_b2128e9c_orig https://img-fotki.yandex.ru/get/16100/270562545.1b/0_115364_391154df_orig Подписываете работу. Смотрим результат и сохраняем в формате - GIF. Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок №15 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
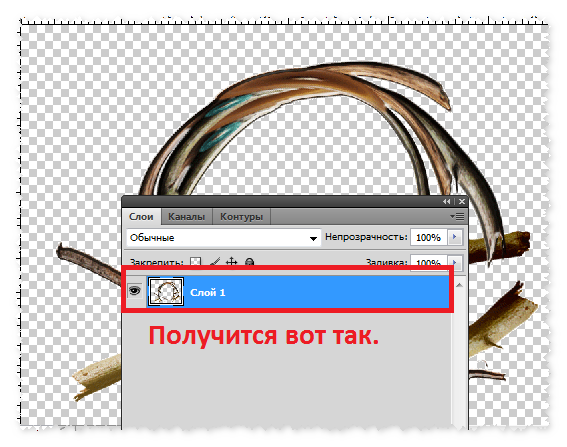
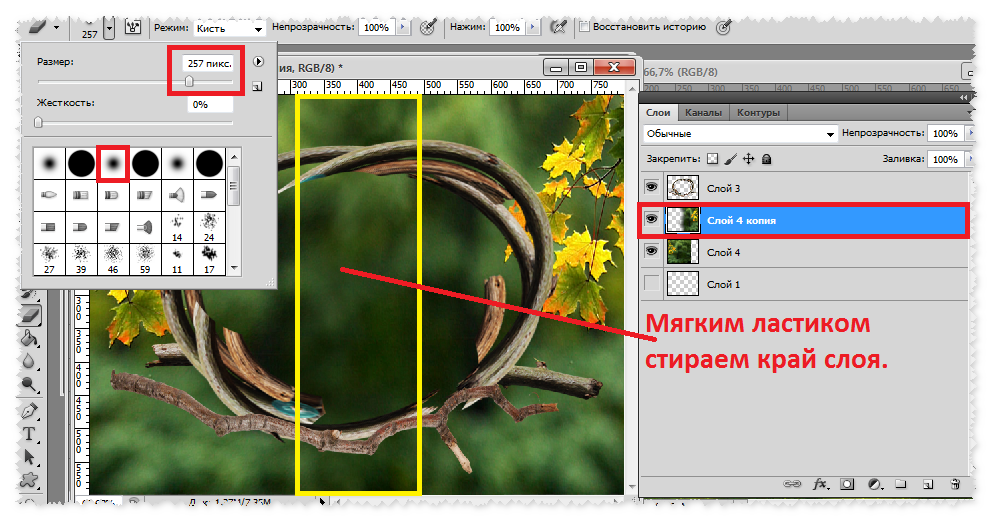
| Урок - коллажа. Результат урока:  РАЗМЕР КОЛЛАЖА 800Х600 ПИКСЕЛЕЙ. В этом уроке я вам предлагаю пофантазировать в создании рамочки. Я взяла вот такой клипарт: //img-fotki.yandex.ru/get/6845/270562545.11/0_110884_cdb53422_XXL.png //img-fotki.yandex.ru/get/6847/270562545.11/0_110885_80f0f97b_XL.png    Увеличиваем слой и устанавливаем.     Объединяем видимые слои и идем в стили.  У меня получилась вот такая рамочка. Я вам показала только пример, вы можете сами фантазировать. На прошлых уроках мы применяли фильтр - Скручивание. Можете и здесь добавочно с какой - нибудь веточкой сделать скручивание. Крутите, вертите слои, удаляйте части из слоя и устанавливайте по желанию. Рамочка получится фантастическая!!! //img-fotki.yandex.ru/get/4814/270562545.11/0_110886_df90bad0_orig Рамочка может в фотошопе открыться вот так.   Загружаем фон и устанавливаем. //img-fotki.yandex.ru/get/6845/270562545.11/0_110887_e74f99ea_orig  Дублируем слой. Захватываем слой за уголок и тянем в противоположную сторону пока слой полностью развернется. Устанавливаем, смотрите скрин.   Загружаем фрактал, дублируем слой и устанавливаем. //img-fotki.yandex.ru/get/3406/270562545.11/0_110889_5d7e2109_orig  Слою с фракталом который в работе находится с левой стороны, я сделала легкое размытие по Гауссу... Загружаем девочку, и устанавливаем. //img-fotki.yandex.ru/get/6805/270562545.11/0_110888_7eab37eb_orig   Устанавливаем клипарт. //img-fotki.yandex.ru/get/6812/270562545.11/0_11088a_b39973d5_orig //img-fotki.yandex.ru/get/6829/270562545.11/0_11088b_29a9c88f_orig   Работу оформляете рамочкой по своей фантазии. Подписываете работу. Работу сохраняете в формате - JPEG Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок №14 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Урок - коллажа. Результат урока:  РАЗМЕР КОЛЛАЖА 800Х600 ПИКСЕЛЕЙ. Загружаем маску в фотошоп. //img-fotki.yandex.ru/get/5101/270562545.10/0_11004c_f8a50343_orig Создаем новый слой и заливаем цветом. Код цвета: Вы можете выбрать цвет по желанию. Делаем слою наложение - Мягкий свет.  Рабочий материал. (Вы можете использовать свой) Не забывайте добавлять тень нужным слоям. (Рамочка, собачка...) Рамочка //img-fotki.yandex.ru/get/4811/270562545.10/0_110051_9f93fb6d_orig Рамочку устанавливаете, уменьшаете и разверните как вам понравится. Фон я использовала вот такой //img-fotki.yandex.ru/get/6746/270562545.10/0_11004d_476a5cd9_orig И из него сделала вот такой фон для мальчика //img-fotki.yandex.ru/get/6810/270562545.10/0_11004e_e1a05255_orig Чтобы мальчик не сливался с фоном я добавила клипарт - тень //img-fotki.yandex.ru/get/4814/270562545.10/0_110055_cc386171_orig У вас может быть совершенно по другому, в зависимости от рабочего материала. Листики //img-fotki.yandex.ru/get/3406/270562545.10/0_110050_718c9b77_orig //img-fotki.yandex.ru/get/5101/270562545.10/0_11004f_de6502a5_orig //img-fotki.yandex.ru/get/4807/270562545.10/0_110053_4f1e9fff_orig //img-fotki.yandex.ru/get/6810/270562545.10/0_110052_529f71bd_orig Маска рамочка //img-fotki.yandex.ru/get/4811/270562545.10/0_110054_112f3ad3_orig   Чтобы края нашей работы выделялись, поиграйте с настройками цвета  Подписываете работу, объединяете видимые слои и в Изображении - Коррекция - Уровни, добавляете яркость работе. Работу сохраняете в формате - JPEG Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок - анимация розочки от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
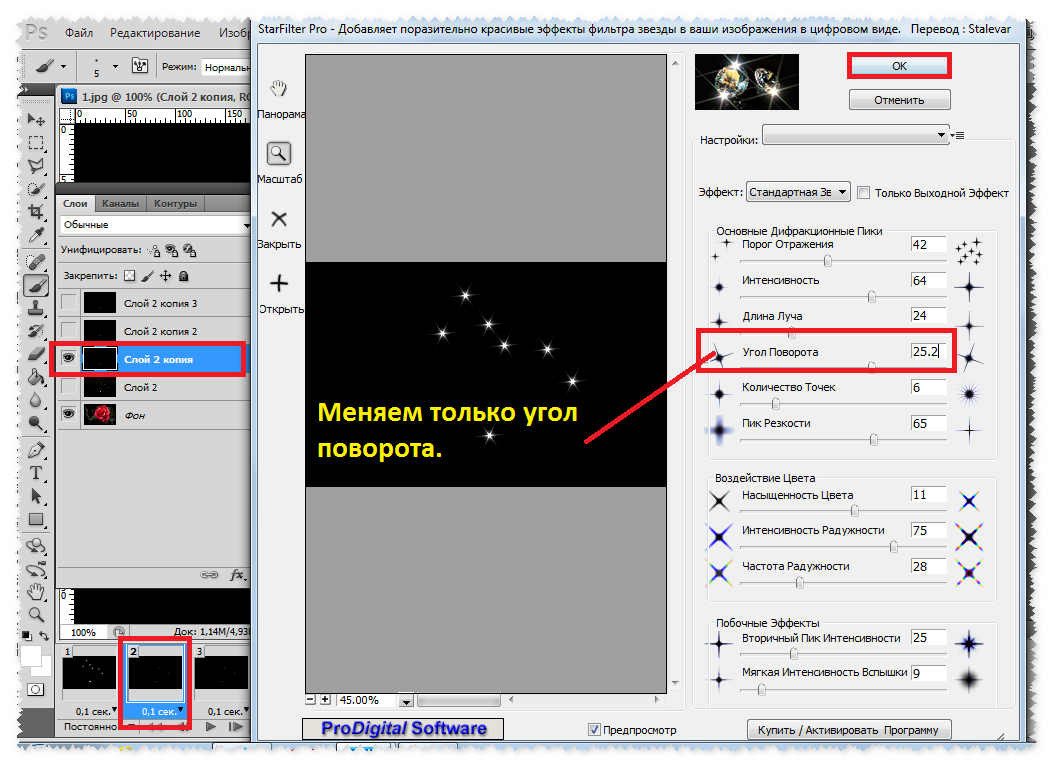
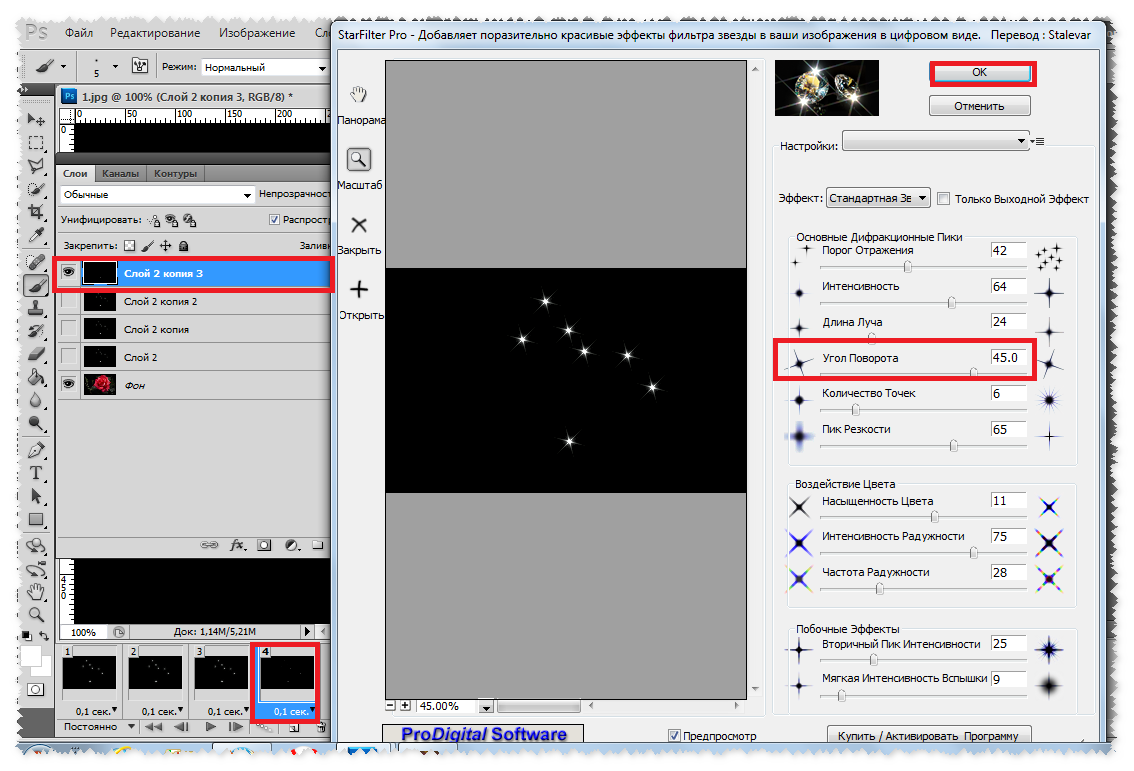
| Урок - анимация розочки. Результат урока:  Загружаем картинку в фотошоп. https://img-fotki.yandex.ru/get/15515/270562545.28/0_11ad13_a87eb31d_orig Те кто работал уже с плагином - StarFilter Pro - знают, что звездочки поставить там где нам нужно порой не удается, так как плагин выбирает сам места точек. Поэтому мы поступим по другому и создадим звездочки там, где нам нужно.             Далее мы применим плагин - Alien Skin Xenofex.   Идем в плагин и выставляем такие настройки. Плагин добавляем трем слоям на трех кадрах.     Становимся на первый кадр и загружаем надпись. https://img-fotki.yandex.ru/get/16110/270562545.29/0_11ad25_46ac2e47_orig  Смотрим, что у нас получилось, становимся на первый кадр и подписываем работу. Сохраняем работу в формате - GIF. Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп анимация в фотошоп |
Урок - анимированная рамочка от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
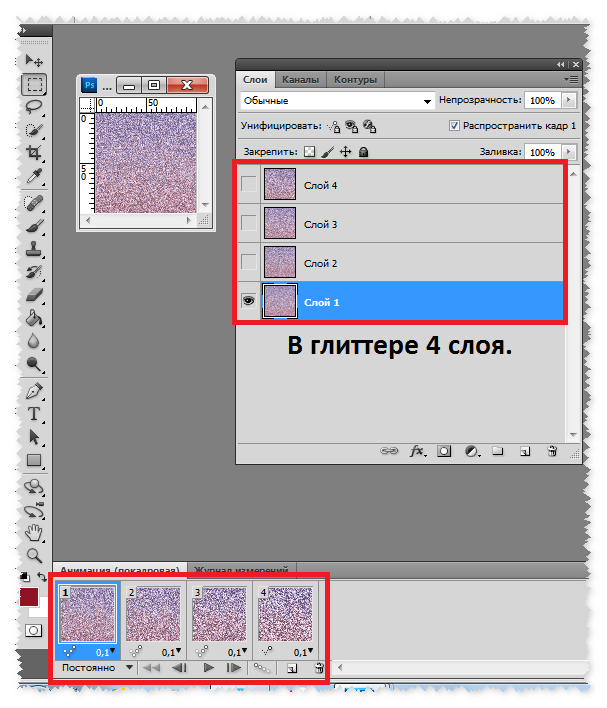
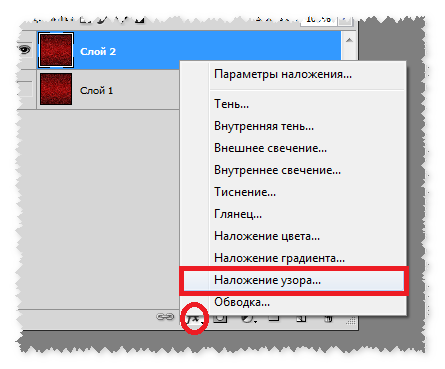
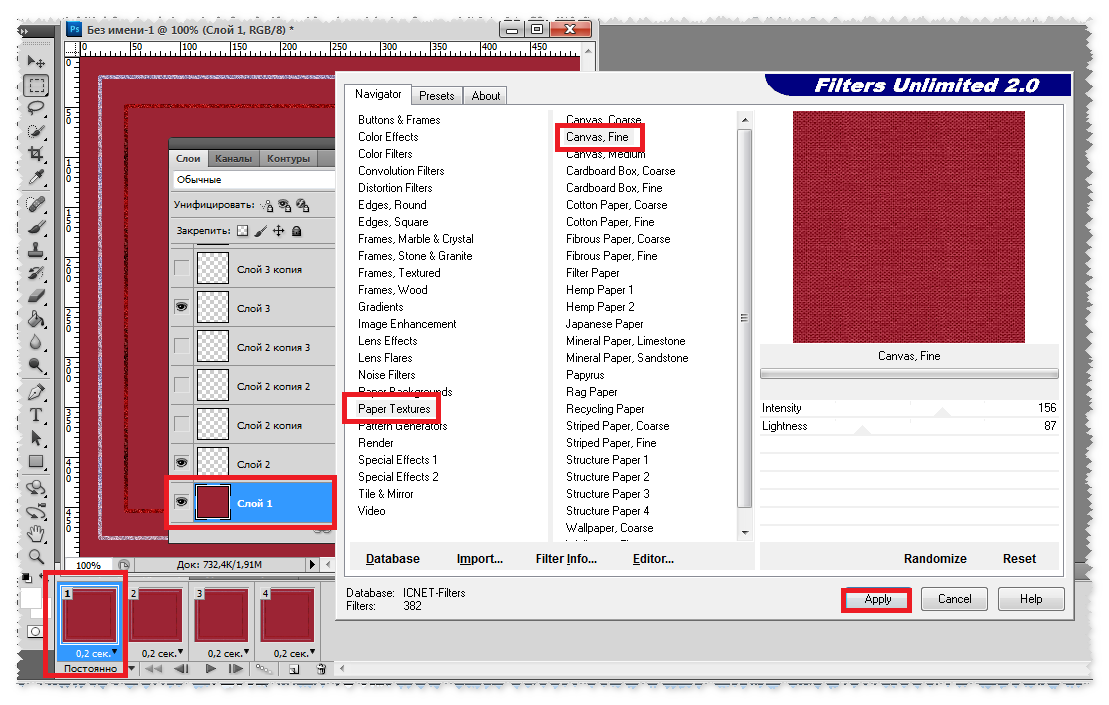
| Урок анимированная рамочка Результат урока:  Меня попросили объяснить, как сделать такую рамочку с глиттерами.  Урок длинный, но сложного ничего нет. Просто подробно показала ход работы скринами. Создаем рабочее окошко 500 пик. на 500 пис., фон прозрачный. Заливаем рабочее окошко цветом и Загружаем глиттеры в фотошоп.                                 Становимся на слой с фоном, Зажимаем клавишу Ctrl и кликаем по окошку слоя со второй рамочкой, у нас появится бегущая обводка. Переходим на слой с рамочкой и делаем заливку глиттером. Все также как и с первой рамочкой. Только у нас в первом глиттере 4 слоя с анимацией, а здесь всего 2 слоя.    Слою с фоном можно добавить текстуру плагином или фильтром родным в фотошопе.  Заходите в фильтр - Текстура - Текстуризатор...  Загружаете клипарт. https://img-fotki.yandex.ru/get/3308/270562545.16/0_1136a6_23bc190f_orig   Добавляем слою тень. Тень выбираете в тон фона, только темный.    Добавляем цветку непрозрачность.  Добавляем в фильтре клипарту тиснение. Если нет фильтра можно в фильтре добавить в настройках - Резкость.  Можно оставить так.  Можно рамочкам, каждому слою по отдельности добавить тиснение.  И внутренней рамочки с бордовым глиттером добавляем тиснение.  Становитесь на первый кадр и подписываете работу. Если вам нужно между рамочками сделать цвет фона другим,создаете новый слои и по верхней рамочки чертите прямоугольник и заливаете слой цветом. Затем по внутренней рамочки чертите прямоугольник и очищаете середину. Слою также добавляете в фильтре - текстуру.  Смотрим результат и сохраняем в формате - GIF. Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп анимированная рамка |
Урок Наложение узора на фото от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
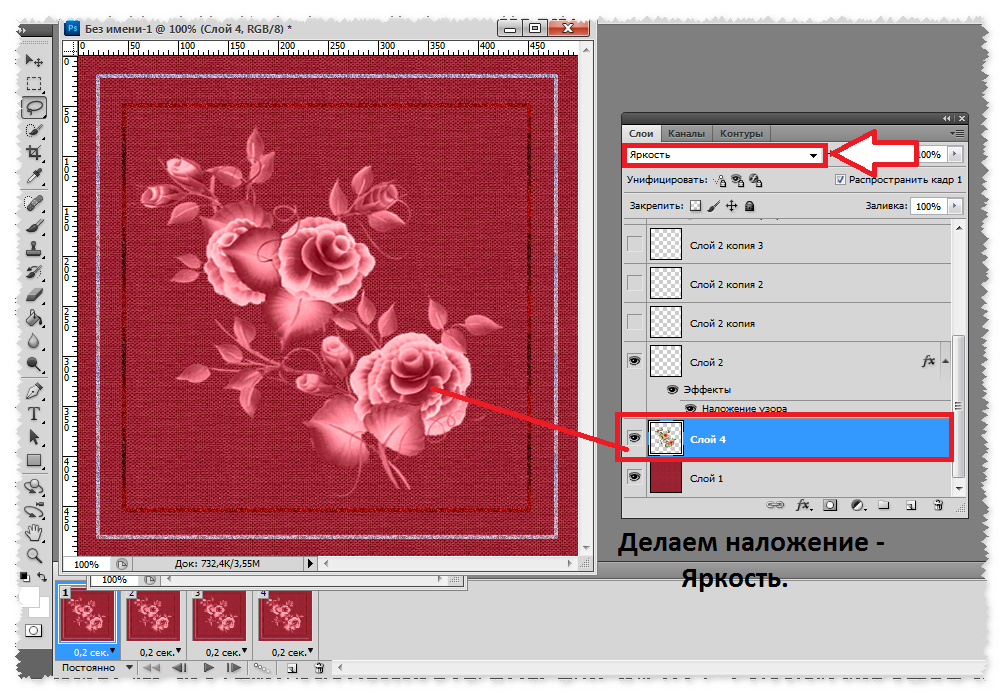
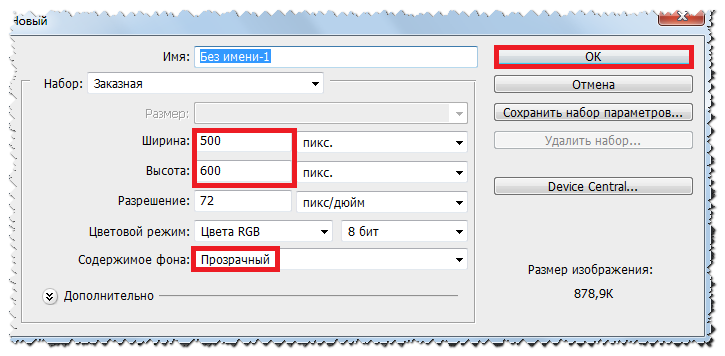
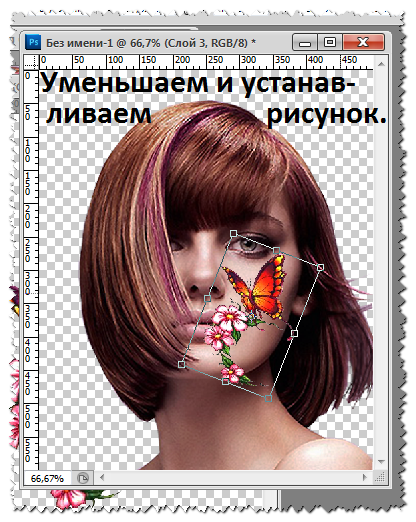
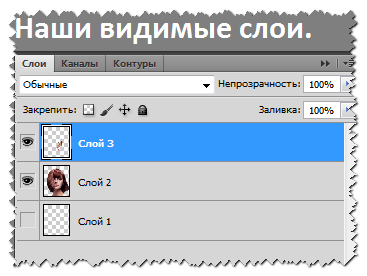
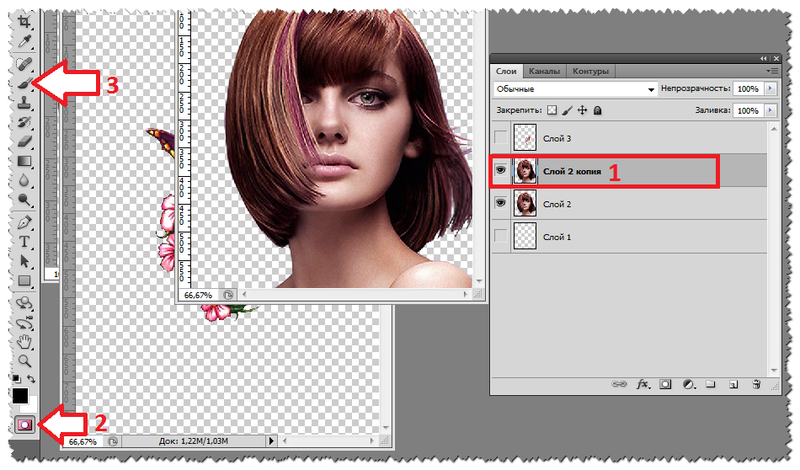
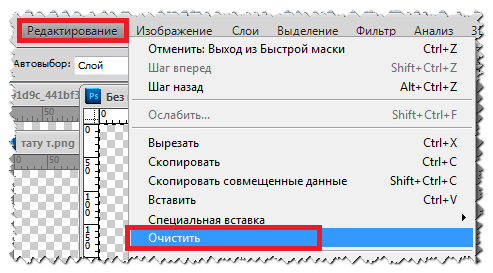
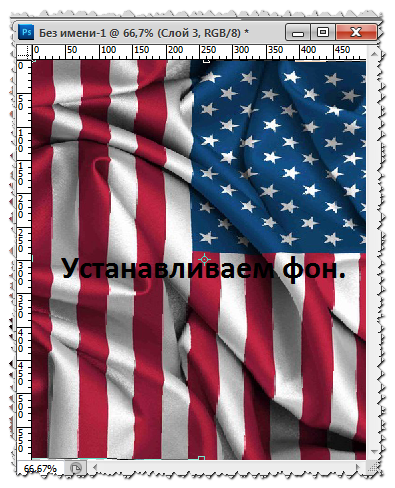
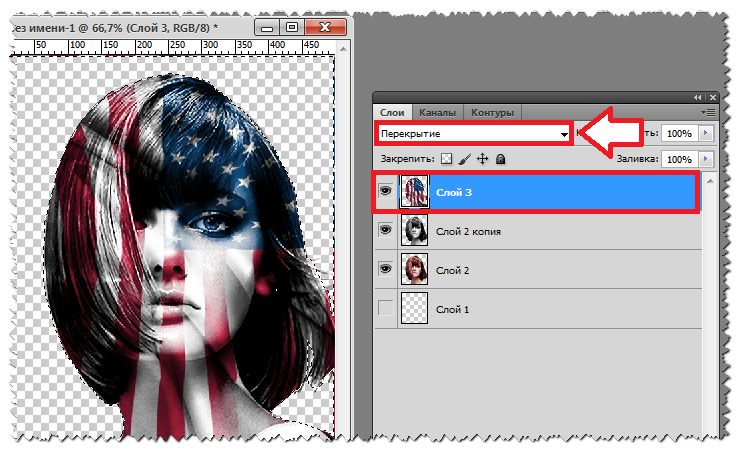
| Урок наложение узора на фото  Этот урок заинтересует тех кто создает коллажи. Наложив фон или рисунок (тату) на фото, вы можете достигнуть необычных эффектов. Урок длинный, с первого взгляда может показаться сложным, но все очень просто, нужно запомнить несколько последовательностей и все. Урок рассчитан на новичков и состоит из двух частей. Я предлагаю несколько вариантов, а вы когда освоите урок, можете уже сами применять свою фантазию. Сейчас модно делать различные тату. Но ведь можно их и в фотошопе сделать!!! Каждый день менять по желанию!!!  Загружаем девушку. Жмите на ссылку... //img-fotki.yandex.ru/get/6719/214177006.1c/0_c79e4_379453a7_orig           Загружаем наш рисунок, уменьшаем и устанавливаем. Придаем резкость, контрастность и насыщенность цвета. //img-fotki.yandex.ru/get/6712/214177006.1c/0_c79e3_46d22cba_orig //img-fotki.yandex.ru/get/9103/214177006.1c/0_c7a11_a99c389b_orig   Кликаем правой кнопочкой мыши по слою с девушкой и создаем дубликат слоя.    Наш рисунок уменьшился, мы его можем немного увеличить с помощью свободного трансформирования. Можно и в начале его установить в более крупном плане, чтобы не увеличивать. Но это по желанию.                    Второй вариант.  Все по уроку с начала, но вместо рисунка загружаем картинку или фон. //img-fotki.yandex.ru/get/9302/214177006.1c/0_c7994_92cbb9a7_orig    Можно цифру поставить не 50, а больше, тем самым фон более будет облегать лицо.    Я закрасила кистью все девушку для примера, но вы можете закрашивать ту часть, на которой у вас будет картинка или фон.         Готовую работу сохраняете в формате PNG - 24. Вопросы будут, обращайтесь!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации птички от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
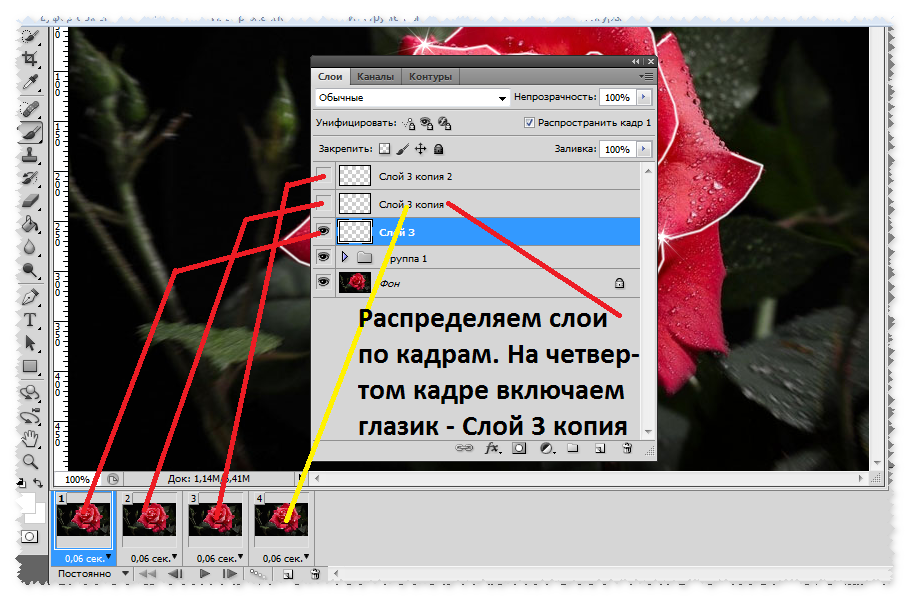
| Анимация птички Результат урока:  Загружаем птичку в фотошоп. https://img-fotki.yandex.ru/get/15554/270562545.1f/0_1166ca_81f93901_orig                     Поработайте со всеми слоями птички, устанавливая слои так, чтобы птичка была похожа на настоящую при повороте. Работайте фильтром пластика, если нужно где-то уменьшить слой или сузить. Если в слое что - то мешает, удалите ластиком. Я вам показала принцип, а дальше дело фантазии. Открываете окно анимации, ставите строку постоянно, время - 0,2сек. или 0,3сек. Дублируете кадры. Можно сделать анимацию из пяти или шести кадров. Это уже на вашу фантазию, как вы разместите птичку. У меня в анимации 6 кадров. Распределяете слои по кадрам. На первом кадре включаете глазик нашего клипарта. На втором и далее включаете слои по порядку как мы делали работу по скринам. Создаете новый слой и устанавливаете его на задний план и заливаете любым цветом. Или можно взять любую картинку для фона, загрузить и установить задним планом. Подписываете работу. Смотрим результат и сохраняем в формате - GIF. Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп уроки анимации |
Урок по анимации №8 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер работы 600х533 пикселей Рабочий материал здесь - Загружаем фон в фотошоп. Загружаем клипарт девушки и устанавливаем. Дублируем слой с фоном. Берем - "Прямолинейное лассо", "Растушевка" ноль, выделяем небо до воды. Получится так. Создаем два дубликата слоя. На верхних слоях отключаем глазки. Идем - Фильтр - Оформление - Кристаллизация Дублируем слой с фоном и устанавливаем как показано на скрине. Берем -"Прямолинейное лассо", "Растушевка" ноль, выделяем как показано на скрине. Очищаем - Отменяем выделение. Слой с девушкой перекладываем на передний план. Загружаем и устанавливаем клипарт - "Рябь". Загружаем и устанавливаем клипарт - "Пузыри". Загружаем и устанавливаем клипарт - "Брызги". Загружаем футаж для анимации. Футаж устанавливаем на уровне рук. Группе делаем наложение -"Экран". Прямолинейным лассо", "Растушевка" ноль - выделяем у девушки в руках бриллианты. Группе добавляем "Слой маску". Загружаем второй футаж. Футаж устанавливаем как показано на скрине. Футажу делаем наложение - "Мягкий свет". Группе добавляем "Слой маску". Берем мягкий ластик" - 82 пикс. Очищаем как показано на скрине. Распределяем слои по кадрам. На один кадр - один слой с водой. Так продолжаем повторять до конца кадров. Открываем группу с футажем и распределяем слои по кадрам. На один кадр - один слой от футажа. Открываем вторую группу с футажем и распределяем слои по кадрам. В футаже у нас 14 слоев, значит распределение слоев футажа повторяем два раз, так как у нас в анимации 28 кадров. Работу сохраняем в формате - GIF. При сохранении можно уменьшить размер по ширине. Свои работы по уроку выставляйте в комментарии под уроком!!! Жду ваши работы!!! Успеха в творчестве!!! Вопросы будут - обращайтесь!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №7 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер работы 800х569 пикселей Рабочий материал здесь - Плагин - Плагин - В этом уроке я предлагаю немного поэкспериментировать. Этот урок я написала для примера как можно из трех фото сделать одну работу. Варианты могут быть совершенно разными и непредсказуемыми, ну на что у кого хватит фантазии. Ведь не у всех получается вырезать руку и под рукой заделать так фон, чтобы при анимации все было естественно. Загружаем девушку в фотошоп с закрытыми глазами. Загружаем девушку в фотошоп с открытыми глазами. Делаем выделение как на скрине. Редактирование - Скопировать Редактирование - Вставить Скопированный слой переносим в работу и устанавливаем. Теперь наша главная задача установить так слой, чтобы он совпал с бровями, с носом по высоте и расстоянием между глаз. Здесь если вы будете использовать свой клипарт то нужно будет использовать такие инструменты: Редактирование - Свободное трансформирование Редактирование - Трансформирование - Деформация Может нужно будет применить - Марионеточную деформацию чтобы подогнать слой, а может и в фильтре - Пластику, чтобы что-то в слое уменьшить или увеличить. Но в уроке у нас проще, так как у нас одна девушка и только отличие в том, что на одном фото у нее закрыты глаза а на другом открыты. Здесь нам хватит только инструмента - Редактирование - Свободное трансформирование. Главное не бойтесь экспериментировать! Берем "Мягкий ластик" размер ластика - 56 пикс. Я на нижнем слое отключила глазик, чтобы было видно, что я удалила ластиком на слое. Вы глазик не отключайте, работайте ластиком на слое и вам будет видно, что и где нужно очистить. Затем отключите глазик на нижнем слое, чтобы хорошо очистить края на слое. Получится так. Меняем размер ластика на - 50 пикс., и очищаем на слое расстояние между глаз. На нижнем слое глазик не отключайте, чтобы было видно, что и как удалить. Дублируем слой с фоном и слой перемещаем на передний план. "Мягким ластиком" размер ластика - 29 пикс. очищаем слой. Вы не отключайте глазки на слое, чтобы вы видели как очищаете. В конце отключите глазки на нижних слоях для того, чтобы проверить - полностью ли очищен слой на глазах у девушки. Становимся на средний слой и идем - Изображение - Коррекция - Уровни Это нужно для того, чтобы подогнать слой по цвету, так как фото отличаются друг от друга по цвету. Настройки ставите как на скрине. Если у вас другое фото, то вы сами принимаете решение как подогнать по цвету слои. Становимся на слой с фотом и дублируем слой. Выделяем три верхних слоя и объединяем слои. Получится так. Дублируем слой с открытыми глазами. Берем инструмент "Прямолинейное лассо", Растушевка" - 1 пикс. Увеличиваем размер изображения, для того чтобы сделать более точным выделение глаз и очистить слой. Изображение - Размер изображения. Жмем на верхней панели фотошопа на двойной квадратик и выделяем глаза. Редактирование - Очистить Выделение - Отменить выделение Получится так. Уменьшаем изображение. Становимся на слой - "Фон копия" и дублируем слой. Стоим на слое, берем инструмент - "Перемещение" и жмем один раз на стрелочку влево на компьютере. Дублируем слой и жмем один раз на стрелочку - влево, затем один раз на стрелочку - вверх. Дублируем слой и жмем один раз на стрелочку - влево. Дублируем слой и жмем один раз на стрелочку - вверх. Выделяем верхние слои и прячем в группу. Смотрите скрин. Группе даем название - "Открытые глаза". Загружаем девушку, здесь из слоя мы вырежем руку. Дублируем слой с девушкой, на нижнем слое отключаем глазик. Берем инструмент -"Прямолинейное лассо", Растушевка" - 1 пикс. Увеличиваем размер изображения для того, чтобы более точно сделать выделение руки. Редактирование - Очистить Выделение - Отменить выделение Уменьшаем размер изображения. Слой с рукой перемещаем в работу. Разворачиваем слой по горизонтали. Устанавливаем слой с рукой. Поднимаем руку на средину рабочего окошка, это для того, что когда мы слою добавим тень в плагине, тень у нас была на всей руке. Становимся на слой с рукой и наша теперь задача подогнать цвет руки к общему тону нашей работы. Изображение - Коррекция - Яркость/Контрастность Изображение - Коррекция - Кривые Выделяем слой с рукой и слой с тенью от плагина и объединяем слои. Слою с рукой даем название - "Рука". Устанавливаем слой с рукой. Изображение - Коррекция - Цветовой тон/Насыщенность Создаем дубликаты слоя с рукой. Дублируем пока у нас будет - "Рука копия 13". На верхних слоях отключаем глазки. Стоим на верхнем слое, создаем новый слой. В палитре цветов выбираем белый цвет. Берем твердую кисть - 16 пикс., и на новом слое ставим точку. Смотрите скрин. Нижний слой с рукой не трогаем, переходим на слой выше и теперь будем поворачивать руку. Редактирование - Свободное трансформирование Крестик расположенный в центре слоя опускаем инструментом -"Перемещение" и ставим на слой с точкой. Эта точка у нас - вращение руки. Запишите себе цифры которые в первом окошке на верхней панели фотошопа - эта цифра должна быть всегда одинаковой на всех слоях когда вы будете переходить от одного слоя к другому и будете опускать крестик из центра вниз на точку вращения. Верхнее - первое окошко и показывает нам цифры - и эти цифры не должны меняться на всех слоях поворота руки. У вас цифра будет другая. Главное чтобы у вас - ваша цифра была на всех слоях одинаковой.  Второе выделенное окошко на верхней панели фотошопа - это угол поворота, на сколько мы повернули слой. Цифры в этом окошке у нас будут с минусом. И так первый поворот у нас в окошке градусов - минус 0,90 Получится так. Переходим на слой выше. В этом слое у нас уже будет угол поворота - минус 1,80 Расписание углов поворота для каждого слоя. В конце у нас получится так. Слой с точкой удаляем. На верхних слоях с рукой отключаем глазки. Выделяем все слои с рукой. Прячем слои в группу. Группу назовем - "Рука". Создаем новый слой. В палитре цветов выбираем белый цвет. На панели берете инструмент - "Кисть". Загружаем кисти - звездочки. Кисти у вас есть в рабочем материале. Наши загруженные кисти. Выбираем кисть, размер кисти и где у девушки серьга, ставим на слое звездочку. У меня размер кисти - 43 пикс. Создаем новый слой. Берем другую кисть, здесь у меня размер кисти - 61 пикс. На слое кистью ставим звездочку. Создаем новый слой. Берем другую кисть, здесь у меня размер кисти - 30 пикс. На слое кистью ставим звездочку. Верхний слой переместим вниз, на место первого слоя с кистью. Выделяем слои с кистью. Слои прячем в группу. Группу назовем - "Звездочки". Дублируем слой с фоном и перемещаем на передний план. Берем -"Прямолинейное лассо", "Растушевка" ноль. На верхней панели фотошопа жмем на двойной квадратик и на слое выделяем все очень светлые волосинки. Это для анимации волос плагином. Для удобства работы можете увеличить изображение. Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Получится так. Я слой залила белым цветом для того чтобы лучше видно было, что вырезали из слоя. Слои прячем в группу и назовем группу - "Волосы". Открываем группу с волосами и каждому слою добавляем плагин. Закрываем группу с волосами. Группе делаем наложение - "Жесткий свет". Группу с волосами перекладываем вниз так, чтобы группа с рукой была над группой с волосами. Открываем окно с анимацией. Ставим время - 0,15 сек. Постоянно. Добавляем 13 кадров. Становимся на группу с рукой. Становимся на первый кадр и открываем группу с рукой. Слои с рукой распределяем по кадрам. На один кадр - один слой с рукой. Становимся на первый кадр, и закрываем группу с рукой. Открываем группу с открытыми глазами. Распределяем слои с движением зрачков по кадрам. На три кадра - один слой. Верхний слой в группе у нас включен на всех кадрах. Становимся на первый кадр и закрываем группу. Выделяем все кадры. Копируем кадры. Вставляем кадры. Обратный порядок кадров. Теперь нам нужно закрыть глазки. Смотрите как включить глазки на кадрах. На последних двух кадрах отключаем глазик на группе с открытыми глазами. Открываем группу со звездочками и распределяем слои по кадрам. На первом кадре у нас на слоях выключены все глазки. Становимся на первый кадр, открываем группу с волосами и распределяем слои по кадрам. На один кадр - один слой из группы с волосами. Так повторяем до конца кадров. Закрываем группу с волосами. Группу с футажем переносим в работу и растягиваем на все рабочее окошко, надпись на футаже прячем. Группе делаем наложение - "Мягкий свет". Группе ставим "Непрозрачность" - 75%. Распределяем слои по кадрам. Работу сохраняем в формате - GIF. При сохранении уменьшаем размер изображения до 800 пикс по ширине. Свои работы по уроку выставляйте в комментарии под уроком, для удобства просмотра работ!!! Жду ваши работы!!! Успеха в творчестве!!! Вопросы будут - обращайтесь!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №7 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 900х580 пикселей Рабочий материал здесь - Мне очень нравится работать кистями. И в этом уроке я вам предлагаю познакомится с большим набором кистей - "Брызги воды". Создаем рабочее окошко 900 на 580 пикс., фон прозрачный. Загружаем в фотошоп девушку. Вы можете в работе использовать фото другой девушки. Я взяла фото на темном фоне, для того чтобы лучше были видны брызги воды. Выделяем часть фона. Редактирование - Скопировать Редактирование - Вставить Слой перекладываем назад. Редактирование - Свободное трансформирование Растягиваем слой на все рабочее окошко. В палитре цветов выбираем цвет из фона - где стоит галочка на скрине. Кликаем пипеткой по фону и нужный цвет у нас в палитре цветов. Становимся на нижний слой и ведерком заливаем слой. Становимся на "Слой 3". Радиус - 12,0. Слой с девушкой перемещаем ближе к краю. Берем инструмент - "Прямолинейное лассо", "Растушевка" - 10 пикс. "Слой 3" - перекладываем вперед. На "Слое 3" - отключаем глазик. Делаем на слое выделение как на скрине. Становимся на - "Слой 3", и на слое включаем глазик. Редактирование - Очистить Выделение - Отменить выделение Берем - "Твердый ластик" и очищаем цветочки и руки от фона. Загружаем клипарт - "Воду". Выделяем слои и прячем в группу. Жмем сочетание клавиш Ctrl+G. Создаем новый слой. В палитре цветов выбираем белый цвет. Берем инструмент - "Кисть". Загружаем кисти в фотошоп. Выбираем кисть,ставим размер кисти. У меня размер кисти - 463 пикс. Но для каждой кисти размер может быть совершенно разный. Размер будете выбирать для каждой кисти свой. Как печатью - кликаете по слою мышкой. А далее для каждой кисточки создаете новый слой. Так переходите от одной кисти к другой. Если вы кликнули по слою кистью и вам такая кисть не понравилась, или вы видите, что такую кисть нельзя будет использовать в работе, такой слой удаляете, создаете новый слой и идете дальше. У меня на скрине выделены слои с кистью. Глазки на слоях я отключила. Перехожу вниз, к началу слоев - где я начала работать кистью, теперь буду искать применение каждой кисти к моей работе. Слои можно разворачивать, уменьшать, что не нужно в слое с кистью - удалять ластиком. К примеру мне понравились из слоя только брызги - я удаляю все из слоя, а слой оставшимися брызгами устанавливаю в подходящем месте. Если слой с кистью плохо виден в работе, то в фильтре - слою можно добавить резкость. Я включила глазки на слоях с кистью. Открываю группу и на хвост устанавливаю подходящий слой с брызгами воды. Подписываем работу. В рабочем материале я вам дала еще стиль - "Вода". Загружаем стиль в фотошоп. Тексту применяем стиль. Пишите надпись, дублируете слой - кликаете по слою правой кнопочкой мыши - выбираете строку - "Растрировать слой" и применяете слою стиль. Можно даже клипарту добавлять стиль с водой. Загружаете клипарт, дублируете слой и дубликату добавляете стиль. В рабочем материале я вам дала еще клипарт с брызгами воды - в формате PSD. Это клипарт сделан - из одного набора кистей которые я вам дала. Работу сохраняем в формате - JPEG Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №6 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 512х512 пикселей Для работы вы можете выбрать любое фото с выразительными глазами. Рабочий материал здесь - Открываем рабочий материал в фотошопе и создаем два дубликата слоя. Чтобы легче было работать, увеличиваем изображение. Перед цифрой пять вписываем цифру - один и жмем - ОК. Берем "Прямолинейное лассо", "Растушевка" - 2 пикс. На верхней панели фотошопа жмем на двойной квадратик. Выделаем глаза на слое. Очищаем. Отменяем выделение. Становимся на слой "Фон копия" и дублируем слой. Слои назовем - "Нижний слой" и "Нижний слой копия". Становимся на "Нижний слой", берем инструмент "Перемещение", на компьютере - жмем на стрелочку влево два раза. Готовим слой для анимации зрачков. На слое - "Нижний слой" отключаем глазик. Становимся на слой "Нижний слой копия" - на компьютере жмем два раза на стрелочку вправо. Выделяем слои как показано на скрине. Слои прячем в группу. Группу назовем - "Движение". Становимся на слой - "Фон копия", делаем прямоугольное выделение. Выделение - Инверсия Очищаем. Отменяем выделение. Дублируем слой. Идем в фильтр - Пластика... Берем инструмент - "Заморозить" и красной кистью проводим как на скрине. Номер кисти - 136. Берем инструмент - "Деформация", наводим середину кисти на уровне бровей и прикрываем глазки. Получится так. Дублируем слой. Берем "Прямоугольное лассо", "Растушевка" 2 пикс. и делаем выделение как на скрине. Очищаем - Отменяем выделение. Получится так. Становимся на слой "Фон копия 4". Устанавливаем слой как показано на скрине. Отключаем на слое глазик. Берем "Прямоугольное лассо", "Растушевка" 8 пикс. и делаем выделение как показано на скрине. Включаем глазик на слое. Очищаем - Отменяем выделение Получится так. Отключаем глазик на слое. Включаем глазик на фоне. "Прямоугольным лассо", "Растушевка" 8 пикс. делаем выделение как на скрине. Выделение - Инверсия Очищаем - Отменяем выделение Берем "Мягкий ластик", размер кисти - 63 пикс, "Непрозрачность" кисти - 69%. Ластиком проходим по указанным на скрине участкам. Становимся на слой "Фон копия" и дублируем слой. Берем "Прямоугольное лассо", "Растушевка" 2 пикс. Жмем на двойной квадратик на панели фотошопа и делаем выделение как на скрине. Выделение - Инверсия Редактирование - Очистить Получится так. Слой перемещаем наверх. Становимся на слой - "Фон копия 3", включаем глазик на слое. На остальных слоях глазки отключены. "Прямоугольным лассо", "Растушевка" 2 пикс. делаем выделение как на скрине. Очищаем - Отменяем выделение. Включаем глазки на слоях которые указаны в скрине. Берем инструмент "Перемещение". Становимся на слой - "Фон копия 5" и стрелочкой вниз опускаем слой как показано на скрине. Редактирование - Трансформирование - Деформация Приподнимаем в тех местах где показаны стрелочки. Дублируем слой с фоном. Слой перемещаем наверх. Берем "Прямолинейное лассо", "Растушевка" 10 пикс., делаем выделение как на скрине. Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Слою ставим "Непрозрачность"- 62%. Выделяем те слои, которые показаны на скрине и прячем в группу. Группу назовем -"Моргание" и отключим глазик на группе. Становимся на слой - "Фон копия" и дублируем слой. Фильтр - Пластика... Закрываем глазки. Размер кисти - 136. Получится так. Становимся на слой -"Фон копия" и дублируем слой. Слой перемещаем наверх. "Растушевка" 2 пикс., делаем выделение как на скрине. Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Редактирование - Трансформирование - Отразить по вертикали Получится так. Дублируем слой. На верхнем слое отключаем глазик. Твердым ластиком удаляем как показано на скрине. Переходим на слой выше, включаем глазик и удаляем как показано на скрине. Становимся на слой - "Фон копия 8". Редактирование - Марионеточная деформация Отмеченное кружком опускаем. Поворачиваем слой. Слою применяем марионеточную деформацию. Выделяем указанные слои и объединяем. Берем мягкий ластик - 25 пикс. "Непрозрачность" ластика - 31%. Проходим ластиком по краю где указано в срине. "Мягким ластиком", "Непрозрачность" 100%, подтираем уголки глаз на слое. Становимся на слой "Фон копия 7" и дублируем слой. Становимся на слой "Фон копия 7". "Растушевка" - 10 пикс., делаем выделение как на скрине. Создаем дубликат слоя с фоном и перемещаем наверх. "Растушевка" - 10 пикс., делаем выделение как на скрине. Очищаем, отменяем выделение. Получится так. Становимся на слой - "Фон копия 7". "Растушевка" - 2 пикс., делаем выделение как на скрине. Становимся на слой - "Фон копия 8", берем "Мягкий ластик" 68 пикс., "Непрозрачность" ластика - 34%, и проходим по выделенным местам где показано на скрине. Создаем новый слой. Берем мягкую кисть - 48 пикс.,"Непрозрачность" - 65% и закрашиваем участок указанный на скрине. Код цвета в палитре цветов - c09181 Слой устанавливаем как указано в скрине. Создаем новый слой. В палитре цветов меняем код. Код цвета - e5d0c1 Кистью закрашиваем как показано на скрине. Выделенные слои прячем в группу. Группу назовем - "Закрытие". Уменьшаем размер изображения. В окошке удаляем цифру один и жмем - ОК. Ставим время. Постоянно. Добавляем 20 кадров. Открываем группу. На скрине показано на каких слоях включены глазки. Слой "Фон копия 2" не выключать при распределении слоев по кадрам. Встали на девятый кадр, включили нужный глазик на слое. Теперь кнопочкой на компьютере нужно нажать два раза или вверх поднять зрачки или опустить вниз. Можно попробовать разные варианты на этом кадре. Только запоминайте - опускали слой или поднимали, чтобы потом могли изменить при необходимости. Закрываем группу. Становитесь на первый кадр, подписываете работу. Работу сохраняйте в формате - GIF. Свои работы по уроку выставляйте в комментарии под уроком, для удобства просмотра работ!!! Жду ваши работы!!! Успеха в творчестве!!! Вопросы будут - обращайтесь!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Фотошоп - урок №6. (для новичков) от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800х560пикселей Рабочий материал здесь - Плагин скачать можно - В этом уроке мы фон зальем градиентом, кисти загрузим в фотошоп и кистями сделаем оформление фона. Рамочку сделаем плагином. Работу можете оформить по своей фантазии, цвет можете изменить. Создаем рабочее окно. Я выставила размеры 800 на 560 пикс. Фон прозрачный. Вы можете выставить свои размеры. Берем инструмент - "Градиент". В рабочем материале я дала вам пример цвета градиента. Открываем картинку с градиентом в фотошопе. Жмем на окошко градиента и открываем табличку с настройками. В скриншоте стрелочкой "1" - показана в настройках контрольная точка - жмем. Отводим мышку в сторону, появилась "пипетка". Кликаем пипеткой по картинке с градиентом где стоит стрелочка "2". Жмем на правую контрольную точку и пипеткой выбираем цвет. Жмем на контрольную точку в центре и выбираем цвет. На верхней панели фотошопа выбираем "зеркальный градиент". Кликаем мышкой в центре левого края и отводим руку до центра правого края, за мышкой тянется ниточка. Кликаем мышкой возле правого края. Наш слой залился градиентом. Отрываем окошко с палитрой цветов. Вписываем в окошко код. Код цвета - 5d0e03 Загружаем кисти в фотошоп. Кисти у вас есть в рабочем материале. Загружаем по очереди два набора кистей. Наши загруженные кисти. Создаем новый слой. Запомните - кистью нужно всегда работать на новом слое. Выбираем кисть. У нас рабочее окошко 800 пикс., размер кисти поставим - 813 пикс. Выбрали кисть, поставили размер кисти. На новом слое как печатью по центру кликаете мышкой. Идем: Редактирование - Трансформирование - Отразить по вертикали Затем кнопочкой вниз опускаем слой. Далее вы можете на новом слое поиграть каждой кистью. Для каждой кисти создаете новый слой. Затем слои можете установить по рабочему окну как вам понравится. Слои можно уменьшать, разворачивать, лишнее можно удалить ластиком, потому что мы слои будем накладывать друг на друга. Здесь главное фантазия - разместить слои с кистью по рабочему окошку. Включаем глазки на всех слоях с кистью. Загружаем клипарт. Добавляем тень. Код цвета тени - 580e02 В окошке цифры ставим: 4 0 3 Становимся на - "Слой 6" и загружаем клипарт - город. Загружаем клипарт - "Воду". Делаем наложение - "Жесткий свет". Загружаем второй клипарт с водой. Делаем наложение - "Жесткий свет". Верхним слоем загружаем клипарт "с лебедями". Становимся на слой - "клипарт с городом" и загружаем клипарт "с луной". Делаем наложение слою - "Перекрытие". Создаем новый слой. Слой переносим на передний план. Берем ведерко и слой заливаем цветом. Идем в фильтр и добавляем слою рамочку. Волшебным ластиком кликаем по центру слоя и удаляем середину слоя. У нас останется только рамочка. Рамочке добавляем тень. Код цвета тени - 740c01 Теперь поменяем цвет нашей рамочки в тон работы. Идем: Изображение - Коррекция - Цветовой баланс В окошках вписываем цифры: +82 0 -36 Подписываем работу. Работу сохраняем в формате - JPEG Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №5 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер работы 600х555пикселей Рабочий материал здесь - В этом уроке мы будем учиться двигать рукой. На примере данного урока в работе можно будет сделать движение руки и ноги одновременно. Для этого нужно будет отдельно отделять руку и отдельно ногу на разных слоях. Со слоями нужно будет работать отдельно, а потом слои распределять по кадрам. Чем больше у вас будет кадров в анимации, тем плавнее будут движения. Загружаем фон в фотошоп. Дублируем слой. На нижнем слое отключаем глазик. Берем - "Прямолинейное лассо" - "Растушевка" ноль. Чтобы красиво выделить руку инструментом, нам нужно увеличить размер изображения. Идем: Изображение - Размер изображения У наш ширина работы 800 пикс, мы в окошке - где ширина работы - вписываем цифру два. Теперь у нас ширина работы не 800 пикс как было, а 2800 пикс. Окошко где высота работы - мы не трогаем, высота определится автоматически - и жмем ОК. Теперь у нас изображение увеличилось. Выделяем руку и волшебную палочку. Выделение - Инверсия Редактирование - Очистить Выделение - Отменяем выделение Руку мы вырезали, теперь вернем работе наш прежний размер изображения - 800 пикс. Изображение - Размер изображения В верхнем окошке удаляем цифру два и жмем - ОК. Получится так. Включаем глазик на фоне. Создаем новый слой. Идем в палитру цветов и выбираем цвет нашего фона. Кликаем пипеткой там где стоит галочка на скриншоте. Стоим на новом слое. Берем - "Прямолинейное лассо" - "Растушевка" ноль. Делаем выделение как на скрине. Берем ведерко, заливаем слой по выделению и отменяем выделение. В палитре цветов выбираем более светлый цвет из фона. Это нам нужно для того, чтобы инструментом "Палец" сделать размытие слоя по краю. Берем мягкую кисть - 139 пикс. Растираем по краям слой. Берем твердый ластик. Ластиком удаляем все лишнее со слоя, что попадает на лицо и одежду феечки. Дублируем слой с фоном. Берем - "Прямолинейное лассо" - "Растушевка" 10 пикс. Делаем выделение как показано на срине. Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Слой перемещаем вперед. В фильтре добавляем резкость слою. Загружаем кисти в фотошоп, они есть у вас в рабочем материале. Создаем новый слой. В палитре цветов выбираем белый цвет. Выбираем кисть - размер кисти 172 пикс. Кликаем в центр волшебной палочки кистью. Центр волшебной палочки я пометила красной точкой. Фильтр - Усиление резкости - Резкость + Дублируем слой с кистью. Выделяем три верхних слоя и объединяем слои. Слой который мы объединили назовем - "Рука". Создаем 15 дубликатов слоя с рукой. На верхних слоях с рукой отключаем глазки. Оставляем включенные глазки на слое - "Рука копия" и "Рука копия 2". На слое "Рука" - глазик отключаем и с этим слоем ничего не делаем, на случай - если у нас в работе пойдет что-то не так. Чтобы потом вновь не вырезать руку из фона. Создаем новый слой. В палитре цветов выбираем красный цвет. Берем твердую кисть и на новом слое ставим точку на плече. По этой точке у нас будет движение руки. Становимся на слой - "Рука копия 2". Берем инструмент - "Перемещение". Редактирование - Свободное трансформирование Желтым цветом на скрине я выделила центр слоя - "точка с крестиком", этот крестик нам нужно мышкой перетаскивать на красную точку. Перетащили крестик на красную точку, теперь запомните цифру которая в первом окошке на верхней панели фотошопа слева. У меня цифра в окошке - 371,29 пикс. У вас может быть совсем другая цифра. Вы свою цифру лучше запишите на листочек, чтобы потом не путаться на слоях. Если на каждом слое в первом окошке будут разные цифры, рука при анимации будет прыгать. Пятое окошко (считаем слева направо) на верхней панели фотошопа - там отображается градус поворота слоя. В это окошко мы вписываем цифру с минусом -0,80. Это потому, что слой с рукой мы опускаем вниз. Если бы мы поднимали слой с рукой, тогда цифра была без минуса. На каждом последующем слое цифра у нас будет увеличиваться на 80. Значит градус следующего слоя у нас в окошке будет с минусом -1,60. На девятом слое с рукой у нас угол поворота уже возрастет до минус -6,40. На двенадцатом слое -8,80. На пятнадцатом -10,40. Слой с точкой удаляем. Выделяем слои с рукой. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. Открываем группу с рукой. На верхних слоях отключаем глазки. Открываем окно с анимацией. Ставим строку - "Постоянно". Время ставим - 0,15 сек. Добавляем 14 кадров. Распределяем слои с рукой по кадрам. На один кадр - один слой. При распределении слоев по кадрам я думаю вы не ошибетесь, так как номера слоев и кадров совпадают. Слой первый - кадр первый. Кадр второй - на втором слое включаете глазик. И так до конца распределяете по одному слою на каждый кадр. Становимся на первый кадр и закрываем группу. Становимся на первый кадр. Создаем новый слой. В палитре цветов выбираем цвет фона. Берем "Прямолинейное лассо" и выделяем маленький треугольник на слое где рука и зальем слой цветом. Это нам нужно для того, чтобы при анимации руки не выглядывал нижний слой. Отменяем выделение. Выделить все кадры. Скопировать кадры. Вставить кадры. Обратный порядок кадров. Включаем анимацию и смотрим. Можете так оставить и сохранить работу. А если есть желание, можно еще анимацию добавить с помощью футажей. Загружаем футаж - "Звезды". Выделяем слои и прячем их в группу. Становимся на первый кадр и переносим футаж в работу, устанавливаем. Делаем наложение слоя - "Экран". Выделяем кадры со второго по тридцатый. На первом слое футажа отключаем глазик. Нам нужно чтобы глазик от первого слоя горел только на первом кадре. Распределяем слои по кадрам. В футаже у нас 15 кадров, а в анимации у нас 30 кадров.Поэтому мы делаем повторение при распределении футажа. Становимся на первый кадр и закрываем группу. Так как у нас рука опускается при анимации, нам нужно чтобы и футаж опускался вместе с рукой. Поэтому начиная со второго кадра - берем инструмент - "Перемещение" и кнопочками вниз, влево, вправо или вверх устанавливаем футаж по центру волшебной палочки. Устанавливать футаж будем переходя от одного кадра к другому, чтобы футаж был по центру волшебной палочки до 30 кадра. Наша задача на каждом кадре группу с футажем передвинуть в центр волшебной палочки. На скрине я показываю где находится группа с футажем, а вам группу нужно установить по центру. У нас так. Должно стать так. Становимся на первый кадр и загружаем футаж сияние звезды. Стоим на первом кадре и делаем наложение группе - "Экран". В футаже семь слоев. При распределении слоев по кадрам будете повторять футаж столько раз - пока не закончатся все кадры. Становитесь на первый кадр и закрываете группу. При желании футаж можно развернуть при установке. В этом футаже как и в предыдущем начиная со второго кадра нужно кнопочками передвигать звезду в центр волшебной палочки. И так на всех тридцати кадрах. Загружаем футаж "Боке", устанавливаем по рабочему окошку. Группе делаем наложение - "Экран", "Непрозрачность" группе ставим - 50%. Распределяем слои по кадрам. Становитесь на первый кадр, подписываете работу. При желании работу можете украсить рамочкой. Если рамочке добавите тень или стиль, то в конце работы перед сохранением, продублируйте слой с рамочкой, чтобы у вас тень или стиль были видны на всех кадрах. Нижний слой удалите, оставьте только дубликат слоя. Точно так же и с подписью. Работу сохраняйте в формате - GIF. Свои работы по уроку выставляйте в комментарии под уроком, для удобства просмотра работ!!! Жду ваши работы!!! Успеха в творчестве!!! Вопросы будут - обращайтесь!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Фотошоп - урок №5. (для новичков) от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер работ 550х800пикселей Рабочий материал здесь - Плагин скачать можно - В этом уроке мы создадим работу в стиле - фэнтези. Для работы нам нужно фото города или пейзажа - вид сверху. Фото неба с луной или солнцем и клипарт для оформления. Я рабочем материале предложила несколько вариантов для оформления ваших работ, но вы можете рабочий материал заменить на свой, в зависимости от оформления вашей работы. Я предлагаю идею, дальше будет все зависеть от вашей фантазии. В рабочем материале я дала кисти - звезды и ссылку на скачивание плагина с помощью которого получаются красивые рамочки в работе. Загружаем фото города и переносим в рабочее окно, устанавливаем как показано на скрине. Если у вас размер пейзажа очень большой для нашей работы, размер легко уменьшить - Изображение - Размер изображения - в открывшейся табличке сверху меняем число пикс на нужный нам размер, внизу в окошке размер установится автоматически и жмем - ОК. Затем пейзаж или клипарт перетаскиваем в работу. Становимся на - Слой 1 и идем в палитру цветов. Жмем на окошко палитры. Окошко с палитрой у нас открылось, отведите мышку в сторону - у вас за мышкой движется пипетка, кликаем мышкой где в скрине стоит галочка и палитре цветов у нас выбран нужный цвет которым мы зальем нижний слой. Берем ведерко и кликаем по слою. Получится так. Берем инструмент - Палец, размер кисти - 76 пикс. Пальцем мы как ластиком размываем границу слоя. Получится так. Загружаем пейзаж с луной. Берем инструмент "Овальная область" - "Растушевку" ставим 20 пикс. Чертим овал. Зажимаем мышкой в центре овала и поднимаем выделение вверх как показано на скрине. Дублируем слой. Далее смотрим скрин - жмем: Редактирование - Скопировать Редактирование - Вставить Получится так. Слой с луной переносим в работу и устанавливаем как показано на скрине. Выделяем два нижних слоя и объединяем слои. Изображение - Коррекция - Обесцветить Слою с луной делаем наложение - Экран. Открываем палитру цветов и кликаем пипеткой возле луны, выбираем нужный цвет которым зальем новый слой. Становимся на слой с луной и обесцвечиваем слой. В своей работе вы можете слой залить совсем другим цветом. Этим слоем мы изменяем общий цвет работы. Становимся на - "Слой 4" и делаем наложение - "Перекрытие". Можно сделать наложение слоя и - "Мягкий свет" - это как вам больше понравится. Создаем новый слой, берем инструмент "Кисть". В палитре цветов выбираем белый цвет. Загружаем кисти в фотошоп. Я дала вам три набора кистей со звездами на вашу фантазию. Находите в скаченном рабочем материале кисти и по очереди загружаете в фотошоп. Прокручиваем кисти вниз и наши звездочки появились в наборе кистей. Выбираем кисть, двигаем ползунок и ставим нужный размер кисти.Теперь как печатью кликаете мышкой по новому слою кистью и наша звездочка появилась на небе. Теперь на вашу фантазию небо украшаете звездами. Загружаем вуаль и устанавливаем. Можно так. Если нам нужно развернуть слой - идем: Редактирование - Трансформирование - и выбираем нужную строку как нам нужно развернуть слой. Слою с девушкой и вуалью можно добавить резкость. Идем - Фильтр - Усиление резкости - "Умная" резкость. Цвет общей работы мы можем поменять еще одним способом: Изображение - Коррекция - Цветовой тон/Насыщенность. Если нам нужно оформить работу рамочкой при помощи плагина - для этого нам нужно объединить все видимые слои. Урок как загрузить плагины в фотошоп - Идем в фильтр. На скрине видно какая у нас получится рамочка. В настройках можно выбрать другие по цвету рамочки. Размер рамочки настраивайте ползунками в настройках. Цвет рамочки и цвет формы рамочек можно менять в настройках плагина. На скрине показан вариант рамочки. Я своим работам рамочки придумала сама, без помощи плагина. А уже в конце урока решила поделиться с вами плагином который делает красивые рамочки. Работу сохраняем в формате - JPEG Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Фотошоп - урок №4. (для новичков) от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 600px x 600px Рабочий материал здесь - Для работы вы можете выбрать свой фон. Желательно чтобы он был 800 на 800 пикс. Если работу будете украшать своей рамочкой и рамочке добавите тень или стиль, то в конце работы перед сохранением когда вы распределите слои по кадрам, продублируйте слой с рамочкой, чтобы у вас тень или стиль были видны на всех кадрах. Нижний слой удалите, оставьте только дубликат слоя. Точно так же и с подписью. Если вы в конце работы будете делать рамочку или подписывать работу, то все делайте стоя на первом кадре. Первый кадр запоминает все действия. Урок длинный - но легкий. Главное не бояться и все выполнять внимательно. У вас все получится!!! Где в уроке нужно будет отключить или включить глазки на слое или группе - для этого нужно кликнуть левой кнопочкой мышки по включенному глазику или по выключенному глазику на слое. Открываем в фотошопе фон в формате PSD. Загружаем кота, который залез на штору. Инструментом перемещение переносим кота в работу. Устанавливаем по центру рабочего окна. Дублируем слой с котом. На нижнем слое с котом отключаем глазик - это запасной слой на случай если у нас что-то не получится. Кликнете левой кнопкой мыши на слое по надписи, откроется окошко, удалите там надпись и слой назовем "Кот". Создаем новый слой. Берем инструмент "Кисть", в окошке выбираем твердую кисть - размер 13 пикс, можно чуть больше. В палитре цветов выбираете цвет такой, который вам будет хорошо виден на фоне шторы. Кликаем мышкой по центру рабочего окна вверху и ставим точку. Создаем 9 дубликатов слоя с котом. У нас получится 10 слоев. На всех слоях с котом отключаем глазки, оставляем глазик только на нижнем слое с котом. Редактирование - Свободное трансформирование Присмотритесь к центру слоя, там есть точка в крестике - это центр слоя. Если мы будем поворачивать слой, то слой будет крутиться только по центру этой точки. Нам нужно взять левой кнопочкой мыши и передвинуть этот крестить в центр точки которую мы поставили на слое. Должно быть так как на скрине. Слой мы будем поворачивать за левый нижний угол. Или в окошке где у нас указаны градусы - вписывать нужную нам цифру. В окошке градусов - у нас поворот на 20,00. Жмем Enter. Включаем глазик на следующем слое с котом, точку центра слоя перемещаем вверх. В окошке градусов - у нас поворот на 15,00. Если мы где-то ошиблись, мы всегда можем вернуться назад и отменить наше действие. Переходим к следующему слою. На следующем слое мы ставим угол поворота - 10,00. Далее угол поворота - 5,00. Слой "Кот копия 4" мы не поворачиваем, он у нас стоит по центру. Теперь мы слой будем разворачивать за правый угол. Теперь у нас угол поворота - минус 5,00. Переходим к следующим слоям. Угол поворота будет: - минус 10,00. - минус 15,00. - минус 20,00. Слой с точкой удаляем. Становимся на нижний слой с котом, зажимаем клавишу Shift, прокручиваем слои до верхнего слоя с котом, и кликаем мышкой по верхнему слою. У нас выделились все слои. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. Мы спрятали слои в группу. Группу назовем - "Кот". Запасной слой с котом, который у нас ниже группы с котом - удаляем. Берем инструмент "Перемещение" и жмем клавишу на компьютере со стрелочкой вверх и поднимаем группу, чтобы скрыть неровности от штор на слоях. Получится так. Дублируем слой с фоном. Берем инструмент - "Прямолинейное лассо", "Растушевка - 10 пикс., жмем на панели фотошопа на двойной квадратик. Теперь нам нужно выделить воду на фоне в двух местах. Кликаете инструментом и отводите мышку в нужную сторону, у вас за мышкой будет тянуться ниточка, далее кликаете мышкой, и так пока вы выделите нужный участок воды. В конце вы должны мышкой кликнуть в начало ниточки для соединения выделения. Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Создаем два дубликата слоя с водой. Фильтр - Оформление - Кристаллизация Размер ячейки - 3 Далее на двух слоях жмем только на слово - "Кристаллизация" Выделяем три слоя с водой. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. Создаем два дубликата слоя с фоном. Фильтр - Рендеринг - Блик Галочку ставим - 105мм, Яркость - 60% Левой кнопочкой мыши крестик перемещаем в центр фонаря. Ставим яркость - 64% Ставим яркость - 76% Выделяем слои с фоном. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. На группе с котом включаем глазик и открываем группу. На верхних слоях в группе у кота отключаем глазки. Открываем окно с анимацией. Добавляем восемь кадров. Выделяем со второго по девятый кадр и на слое "Кот" отключаем глазик. Это нужно для того, чтобы глазик от первого слоя горел только на первом кадре. Если мы его не отключим он будет мешать анимации на других кадрах. Распределяем слои по кадрам. На один кадр - один слой. И так распределяем до конца кадров. Закрываем группу с котом. В фотошопе в правом нижнем углу жмем на маленький треугольник. Выделить все кадры. Скопировать кадры. Вставить кадры. Обратный порядок кадров. Выделяем три первых кадра и удаляем. Это мы делаем для того, чтобы кот начинал качаться не с левой стороны, а со средины. Отрываем группу с фоном и распределяем три слоя с фоном по кадрам. На один кадр - один слой от фона. Так повторяем распределение слоев фона до конца кадров. Становимся на первый кадр и закрываем группу с фоном. Открываем группу с водой и распределяем три слоя по кадрам. На один кадр - один слой. Повторяем распределение до конца кадров. Мы можем при необходимости изменить время анимации. Включаем глазик на слое с рамочкой и подписываем работу. Осталось только сохранить работу. Свои работы по уроку выставляйте в комментарии под уроком, для удобства просмотра работ!!! Жду ваши работы!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Фотошоп - урок №3. (для новичков) от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Рабочий материал здесь - Плагин скачать можно - Как устанавливать плагины смотрим - Загружаем фон в фотошоп. Фону добавляем плагин. Загружаем файл - "Вырез". Устанавливаем вырез в формате PSD по центру. Становимся на слой с фоном. Загружаем вуаль и устанавливаем. Дублируем слой. Разворачиваем слой по вертикали. Слой устанавливаем. Делаем выделение как на скрине. Далее: Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Загружаем пейзаж и устанавливаем. Вы можете использовать свой клипарт. Открываем группу с вырезом. Стоим на слое с пейзажем. Зажимаем клавиш Ctrl и кликаем левой кнопкой мыши по маленькому окошку на слое с маской. Глазик на слое с маской у нас отключен. У нас появится выделение. Очищаем. Закрываем группу с вырезом. Становимся на "Слой 1 копия", берем твердый ластик и очищаем со слоя лишнее от вуали. Если у вас ничего не осталось от вуали, значит ничего очищать не нужно. Становимся на группу с вырезом. Загружаем клипарт в формате PSD и устанавливаем. Вы свою работу можете украсить по своему желанию. Подписываем работу. Если вам не удалось вдруг установить плагин, а работу хочется сделать, воспользуйтесь текстурой которая есть в фильтре в фотошопе. Работу сохраняем в формате - JPEG Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №4 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Рабочий материал скачать - Открываем в фотошопе скаченный файл в формате PSD - "Урок". Становимся на слой с фоном и создаем дубликат слоя. Слою добавляем текстуру. Дублируем слой с текстурой. Слой перемещаем на передний план. Слою делаем наложение - "Мягкий свет". Загружаем "Вырез" в формате PSD и устанавливаем. Становимся на слой - "Фон копия 2" и загружаем клипарт с девушкой. Слой устанавливаем как показано на скрине. Создаем дубликат слоя с девушкой. Берем инструмент "Прямолинейное лассо", "Растушевка" ноль. Делаем выделение на слое по форме выреза. Далее: Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Переходим на слой ниже. На верхнем слое с девушкой отключаем глазик. "Прямолинейным лассо" на слое выделяем руку у девушки. Далее: Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Слой переносим на передний план. Создаем дубликат слоя с рукой. Нижнему слою с рукой делаем наложение слоя - "Экран". На верхнем слое отключим глазик, чтобы нам виден был результат. Становимся на верхний слой с рукой. Глазик на слое не включаем. Берем инструмент "Прямолинейное лассо", "Растушевка" 2 пикс. и делаем выделение как на скрине. Включаем глазик на слое и очищаем по выделению. Выделение - Отменяем выделение. Становимся на слой "Фон копия 2". Загружаем файл в формате PSD - Брызги". Группу переносим в рабочее окно и устанавливаем как на скрине. Становимся на слой с рукой, берем "Мягкий ластик" 33 пикс. и удаляем белую полосу с руки от стыка слоев. Становимся на слой "Девушка копия". Загружаем футаж с водой. Становимся на первый слой в футаже, зажимаем клавишу Shift, прокручиваем до последнего слоя и кликаем по последнему слою. У нас выделились все слои. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. Переносим группу в работу и устанавливаем как показано на скрине. Группу я назвала - "Анимация воды". Группе делаем наложение "Перекрытие". Стоим на группе "Анимация воды", зажимаем клавишу Ctrl и левой кнопочкой мыши кликаем по маленькому окошку на слое "Девушка копия", у нас появилось выделение по форме выреза. Добавляем слой маску. Берем инструмент "Прямолинейное лассо", "Растушевка" 2 пикс. Выделяем как показано на скрине. Это мы делаем для того, чтобы очистить девушку от футажа. Очищаем. Отменяем выделение. Берем "Мягкий ластик" 123 пикс. "Непрозрачность" ластику ставим 53%. На скрине я выделила участки по которым нужно пройтись ластиком. Открываем окно с анимацией. Становимся на первый кадр и открываем группу с футажем. Мы открыли группу, нам теперь нужно распределить слои футажа по кадрам. У нас 26 слоев в футаже и 26 кадров в анимации. На один кадр - один слой от футажа. Первый слой от футажа в данный момент горит на всех кадрах. Нам нужно чтобы он горел только на первом кадре. Для этого мы со второго по 26 кадр выделяем. Становимся на второй кадр, зажимаем клавишу Shift, прокручиваем до последнего кадра и кликаем по последнему кадру. У нас выделились все кадры. Теперь отключаем глазик на первом слое. Так мы сразу отключили глазик первого слоя со всех кадров. Теперь становимся на второй кадр и второй слой и на втором слое включаем глазик. Переходим на третий кадр и на третий слой и включаем глазик на третьем слое. И так до конца распределяем слои по кадрам. Становимся на первый кадр и закрываем группу. Кликаем по треугольнику возле глазика на группе. Распределяем слои по кадрам. Как распределять слои по кадрам я описывала чуть выше. Закрываем группу. Теперь плагином добавим анимацию волосам девушки. Смотрите подробный урок ЗДЕСЬ. Далее: Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Создаем два дубликата слоя с волосами. Всего у нас три слоя с волосами. Код цвета - 361d32 Стоим на первом кадре и делаем наложение группе "Перекрытие". Удаляем ластиком по очереди с трех слоев. Теперь нам нужно работу украсить рамочкой. Создаем новый слой. Жмем на квардратик с палитрой цветов. В палитре цветов вписываете нужный код цвета. Код цвета - f7ef14 Берем инструмент - "Прямоугольная область". "Растушевка" - ноль. Чертим рамочку. Добавляем рамочке тень. Настройки стандартные. Дублируем слой с рамочкой. Нижний слой с рамочкой удаляем. Подписываем работу. Становимся на группу "Анимация воды". Загружаем клипарт "Боке" в формате PSD. Устанавливаем клипарт по центру рабочего окошка. Работу сохраняем в формате GIF. Свои работы выставляйте в комментарии здесь, под уроком для удобства просмотра работ!!! Жду ваши работы!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №3. Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 800px Оживляем мех с помощью плагина. Рабочий материал скачать - Для работы нам потребуется плагин. Ссылка на скачивание и урок по установке - ЗДЕСЬ. Открываем рабочий материал в фотошопе. Стоим на слое с фоном. На верхних слоях отключаем глазки. Дублируем слой с фоном. Берем инструмент "Лассо" или "Прямолинейное лассо" - кому чем удобнее пользоваться. Растушевку ставим - 10 пикс. Делаем выделение как на скрине. Где фон мы отступаем от головного убора, а где лицо - выделение делаем по очертанию лица. Далее: Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Открываем окно анимации. Теперь трем слоям с головным убором - по очереди добавляем плагин. Цифра 1 на скрине - это настройки направление ветра. Мышкой поворачиваем кружок изменяя настройки до нужного нам направления. (Это будет зависеть от того, чему вы хотите добавить анимацию). Направление можно сделать вверх, в бок или как вам понравится. Цифра 2 - это цвет который нам нужно выбрать в палитре цветов в тон работы. У нас код цвета в палитре цветов - 685c66 Код цвета вписываем в окошко палитры цветов и жмем ОК. Распределяем кадры по слоям и сразу слою добавляем плагин. Стоим на первом кадре, выделяем слои с головным убором. Жмем сочетание клавиш Ctrl + G и прячем слои в группу. Ставим группе непрозрачность. Подписываем работу и сохраняем в формате GIF. Можно сделать более легкую анимацию. Стоим на первом кадре, становимся на группу. Группе делаем наложение - "Мягкий свет", "Непрозрачность" ставим 100%. Дублируем слой с группой. Группе делаем наложение - "Экран", "Непрозрачность" ставим - 54%. Отрываем группу и распределяем три слоя на три кадра. Закрываем группу. Сохраняем работу в формате GIF. Еще один способ анимации с другими настройками плагина. Удаляем группы с головным убором с которыми мы работали. Дублируем слой с фоном. Вновь выделяем головной убор как в начале урока. Отделяем от фона. Создаем два дубликата слоя. И трем слоям с головным убором по очереди добавляем плагин. Становимся на третий кадр и на третий слой, включаем глазик на 3 слое. Становимся на первый кадр, выделяем слои с головным убором и прячем их в группу. Группе делаем наложение - "Перекрытие". Работу сохраняем в формате GIF. Жду ваши работы в комментарии под постом!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Фотошоп - урок №2. (для новичков) от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Рабочий материал здесь - При желании можете заменить девушку на свой аналогичный клипарт. Открываем в фотошопе фон который в рабочем материале. Загружаем файл - "Вырез" в формате PSD. Инструментом перемещение перетаскиваем вырез в рабочее окно и устанавливаем. Становимся на слой с фоном и загружаем клипарт. Устанавливаем как показано на скрине. Загружаем и устанавливаем клипарт - брызги. Слою делаем наложение - "Экран". Становимся на слой с фоном и в фильтре добавляем слою текстуру. Становимся на слой с фоном и дублируем слой. Теперь дубликат слоя с фоном нам нужно переложить на вда слоя выше. Слою делаем наложение - "Мягкий свет". Загружаем клипарт с девушкой и устанавливаем как показано на скрине. Дублируем слой с девушкой. Берем инструмент "Лассо" или Прямолинейное лассо","Растушевка" - ноль. Становимся на нижний слой с девушкой. На верхнем слое с девушкой отключаем глазик. Нам нужно теперь по форме выреза сделать выделение. Отключаем глазик на группе "Вырез", "Прямолинейным лассо" выделяем руку девушки. "Растушевка"- ноль. Слой с рукой перемещаем на передний план. Создаем дубликат слоя. На верхнем слое с рукой отключаем глазик, а нижнему слою с рукой делаем наложение слоя - "Экран". Берем инструмент "Лассо" - "Растушевка" 2 пикс. и выделяем руку как на скрине. Если у нас на руке появилась белая полоса, становимся на слой ниже и проводим мягким ластиком по слою как показано на скрине. Стоим на верхнем слое и загружаем файл - "Боке" в формате PSD. Слой устанавливаем ровно по рабочему окошку. 1 - Создаем новый слой. 2 - Жмем на квардратик с палитрой цветов. И как мы в прошлом уроке меняли цвет тени в палитре цветов, так и здесь в палитре цветов вписываете нужный код цвета. Код цвета - f7ef14 3 - Берем инструмент - "Прямоугольная область". 4 - "Растушевка" - ноль. Чертим инструментом - прямоугольную рамочку на новом слое. Кликаем по центру рабочего окна правой кнопкой мыши и выбираем строку - "Выполнить обводку". Отменяем выделение. Рамочке добавляем тень. Настройки стандартные. Подписываем работу. Работу сохраняем в формате - JPEG Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации №2 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
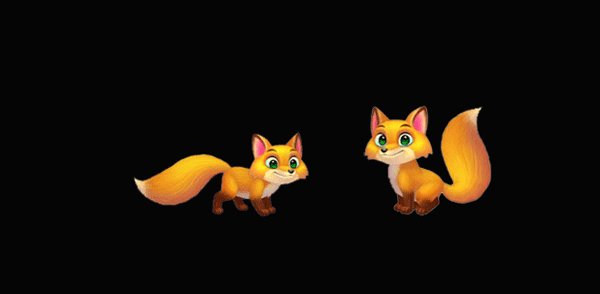
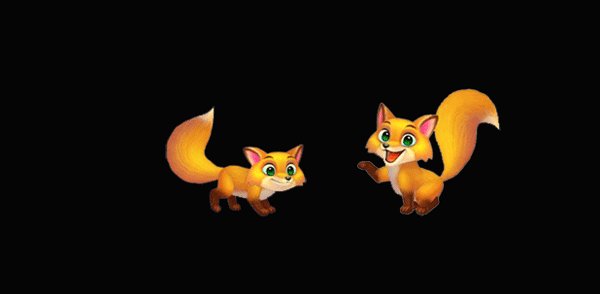
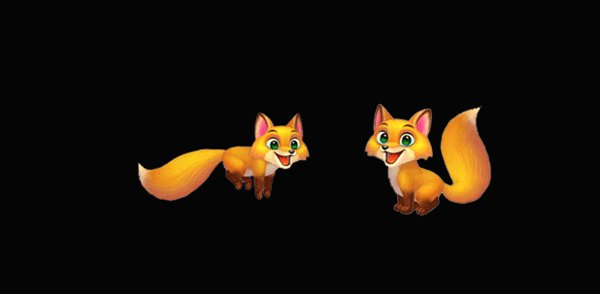
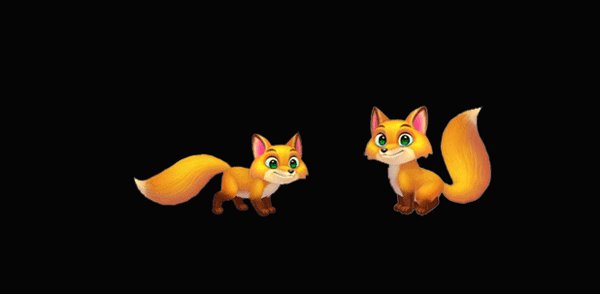
| Размер коллажа 796px x 448px Продолжаем тему анимации с лисичками. В прошлых уроках мы делали работу с лисичками где у нас в анимации было 17 кадров. В этой работе у нас 33 кадра. Здесь в анимации лучше видно как лисички моргают. В предыдущих работах мы фон накладывали на лисичек, а в этой работе мы лисичек наложим на фон. Весь рабочий материал вы можете скачать - Для тех кто уже владеет техникой анимации вы можете пофантазировать самостоятельно с предложенными футажами и на свою фантазию оформить работу. Для тех кто только учится анимации, я даю готовый фон где анимацию фона я сделала плагином. Уроки по анимации плагином - для желающих научиться можно посмотреть: Открываем в фотошопе фон в формате PSD. Загружаем футаж "звезды" в фотошоп. Становимся на первый слой в футаже, зажимаем клавишу Shift, прокручиваем слои футажа до 33 слоя и кликаем по 33 слою. У нас выделились все слои. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. Инструментом перемещение перетаскиваем группу с футажем в рабочее окно и устанавливаем по центру вверху. Футажу делаем наложения слоя - "Экран". Добавляем группе "Слой - маску". Открываем окно с анимацией. Стоим на первом кадре и открываем группу, жмем на треугольник возле глазика на группе. Мы открыли группу, нам теперь нужно распределить слои футажа по кадрам. У нас 33 слоя в футаже и 33 кадров в анимации. На один кадр - один слой от футажа. Первый слой от футажа в данный момент горит на всех кадрах. Нам нужно чтобы он горел только на первом кадре. Для этого мы со второго по 33 кадр выделяем (точно также как мы выделяли слои футажа перед тем как футаж спрятали в группу) и отключаем глазик на первом слое футажа. Так мы сразу отключили глазик со всех кадров. Теперь становимся на второй кадр и второй слой и на втором слое включаем глазик. Переходим на третий кадр и на третий слой и включаем глазик на третьем слое. И так до конца. Становимся на первый кадр и закрываем группу. Кликаем по треугольнику возле глазика на группе. Стоим на первом кадре и включаем глазки на выделенных слоях. Стоим на группе - "Плагин на ветках". Загружаем файл в формате PSD - "белки". Инструментом перемещение переносим группы в нашу работу. Распределяем по очереди группы с лисичками по кадрам. Распределение слоев по кадрам делаем точно так-же как мы распределяли футаж "звезды" по кадрам в начале урока. Становимся на первый кадр и включаем глазки на слоях. Подписываете работу. Работу сохраняем в формате GIF. И всегда свою работу сохраняйте в формате PSD, вдруг вы решите что-то изменить в работе, вам не придется делать все заново. Как сохранять работу в формате PSD я показывала в Свои работы по данному уроку выставляйте в комментарии здесь, под уроком для удобства просмотра работ!!! Жду ваши работы!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп анимация |
Урок по анимации - часть №2. от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 456px x 570px В конце прошлого урока нам нужно было сохранить работу в формате PSD. Находим сохраненную работу и открываем ее в фотошопе. Становимся на слой с фоном. Открываем окно с анимацией и становимся на первый кадр. Первый кадр запоминает все наши действия. И еще - если вы слою добавили тень или применили стиль, это может быть видно только на первом кадре, на последующих кадрах может этого не быть. При запуске анимации наша работа в таком случае начинает дергаться. Чтобы такого не было - дублируйте слой с тенью или стилем, а нижний слой просто удаляйте. А вот если вы вначале сделаете полностью работу и только в конце загрузите футаж или добавите какую-то другую анимацию, тогда вам ничего не нужно дублировать и менять. Загружаем клипарт снег и устанавливаем. Этот клипарт есть в рабочем материале который вы скачивали в первом уроке. Слою делаем наложение - "Мягкий свет". Загружаем надпись в формате PSD. Загружаем футаж. Становимся на первый слой в футаже, зажимаем клавишу Shift, прокручиваем слои футажа до 17 слоя и кликаем по 17 слою. У нас выделились все слои. Теперь нам слои нужно объединить в группу. Жмем сочетание клавиш Ctrl+G. Инструментом перемещение перетаскиваем группу с футажем в рабочее окно и устанавливаем как показано на скрине. Группе с футажем делаем наложение - "Перекрытие". Теперь нам нужно выделить все окошки в домиках. Для этого нам нужны будут инструменты - "Прямолинейное лассо" или "Лассо". Разницы нет. Кому чем удобно будет пользоваться. Инструментом "Лассо" проще - чертите как карандашом и делаете выделение. "Прямолинейным лассо" - делаете выделение идя маленькими шагами и кликаете мышкой. За мышкой будет тянуться ниточка. В конце ниточку нужно соединить, кликнув мышкой в начало ниточки чтобы появилось выделение. Чтобы сразу выделить все окошки - после того как мы выбрали нужное нам лассо, на верхней панели в фотошопе нам нужно кликнуть на объединенные квадратики. На скрине они указаны. Стоим на первом кадре. Мы выделили все окошки на домиках. У нас на окнах появилось выделение. Теперь нам группе с футажем нужно добавить слой - маску. Это нам нужно для того чтобы футаж был виден только в окнах. Для этого у нас и выделение на окнах. Открываем группу с футажем. Для этого жмем на треугольник возле глазика на группе. После того как мы открыли группу, нам теперь нужно распределить слои футажа по кадрам. У нас 17 слоев в футаже и 17 кадров в анимации. На один кадр - один слой от футажа. Первый слой от футажа в данный момент горит на всех кадрах. Нам нужно чтобы он горел только на первом кадре. Для этого мы со второго по 17 кадр выделяем (точно также как мы выделяли слои футажа перед тем как футаж спрятали в группу) и отключаем глазик на первом слое футажа. Так мы сразу отключили глазик со всех кадров. Теперь становимся на второй кадр и второй слой и на втором слое включаем глазик. Переходим на третий кадр и на третий слой и включаем глазик на третьем слое. И так до конца. Становимся на первый кадр и закрываем группу. Кликаем по треугольнику возле глазика на группе. Верхним слоем подписываем нашу работу. Работу сохраняем в формате GIF. Как сохранять я показывала в прошлом уроке. И всегда свою работу сохраняйте в формате PSD, вдруг вы решите что-то изменить в работе, вам не придется делать все заново. Жду ваши работы!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Фотошоп - урок №1. (для новичков) от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Не будем тратить время на изучении каждого в отдельности инструмента, а приступим сразу к выполнению работы. В ходе работы и будем отрабатывать все необходимые инструменты. Урок выполнен в фотошопе CS5. Рабочий материал здесь - Открываем фотошоп. (Если кому будут плохо видны скрины, вы можете открыть скрин в оригинале. Для этого кликаете правой кнопочкой мыши по скрину и выбираете строку - "Открыть изображение в новой вкладке". Если файл большого размера вы можете его увеличить, для этого наводите мышку в центр изображения, появится лупа с плюсиком. Жмите и смотрите изображение в увеличенном виде.) Загружаем фон в фотошоп. Идем в фильтр и добавляем текстуру для фона. Загружаем клипарт. Инструментом перемещение перетаскиваем клипарт в рабочее окно. Слою с клипартом добавляем тень. Запомните как добавляется тень, это будет повторяться много раз. Далее я буду показывать добавление тени в сокращенном виде. Код цвете - 562c08 Код цвета можете просто скопировать и вставить в окошко в фотошопе в палитре цветов. Слой с маской перемещаем назад. 1 - становимся на Слой 2. 2 - кликаем на панель инструментов правой кнопочкой мыши 3 - выбираем инструмент "Овальная область" 4 - на панели ищем надпись "Растушевка" и в окошке где стоит ноль - ставим цифру - 10 Выделение - Инверсия Редактирование - Очистить Выделение - Отменить выделение Становимся на Слой 4. Слою 4 добавляем непрозрачность - цифра 44. Берем мягкий ластик. Выбираем разер ластика. Становимся на Слой 5, кликаем по слою правой кнопочкой мыши. Левой кнопочкой мыши кликаем по глазику и выключаем глазик на Слое 5 копия. Слою 5 делаем наложение - "Экран". Слою добавляем тень. Код цвета тени - 66370e Слою с веточкой добавляем тень. Код цвета тени - 562d1d Код цвета тени для парусника - 603515 На левой панели инструментов в фотошопе кликаем правой кнопочкой мыши на букву "Т". Многими шрифтами писать на русском не получится. Красивые шрифты нужно отдельно загружать в фотошоп. Но если очень хочется создать красивую подпись,это можно сделать на сайте Создаете надпись, сохраняете и загружаете как клипарт в фотошоп. Устанавливаете в нужном месте. Если будут вопросы пишите в комментарии. Осталось теперь сохранить нашу работу. Жду ваши работы!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Урок по анимации - часть №1 от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 456px x 570px Этот урок для тех кто хочет познакомиться с анимацией. Урок выполнен в фотошопе CS5. У кого нет фотошопа, а есть желание учиться - скачать фотошоп можно Рабочий материал здесь - Открываем в фотошопе файл в формате PSD - "лисички с тенью". Лисички уже распределены по кадрам. Группы не передвигать, так как я плагином добавила лисичкам тень. Загружаем фон в фотошоп и перетаскиваем его в рабочее окно, устанавливаем по центру. Фон при желании можете заменить. Размер рабочего окна можете изменить под свой фон. Для этого вам нужно посмотреть размер вашего фона и запомнить цифры. Посмотреть размер изображения можно в фотошопе - Изображение - Размер изображения. Затем цифры впишите в окошках - "Размер холста". Фон перемещаем на задний план. Открываем окно с анимацией. Включаем анимацию и смотрим что у нас получилось. Сохраняем работу. Так как этот урок у нас первая часть, и чтобы нам во второй части все заново не делать, нам нужно работу сохранить еще и в формате PSD. Так у нас сохранится и анимация по кадрам и рабочий материал по слоям. Выбираем папку куда будем сохранять. Если у кого-то плохо видны скрины, кликните по скрину правой кнопочкой мыши, откроется табличка. У вас скрин откроется в новой вкладке и вам будет все четко видно. Если скрин большой его можно увеличить. При наведении мышки по центру появится лупа со знаком плюс. Жмите и скрин увеличится. Если кто не знает как скачивать рабочий материал, напишите в комментарии. Жду ваши работы!!! Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Зима. Урок от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Рабочий материал в формате PSD. Скачать можно здесь - BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Нам лета в жизни не хватает... Урок от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Рабочий материал в формате PSD. Работу можете оформить по своему желанию заменив рабочий материал. Анимация уже распределена по кадрам. Скачать можно здесь - BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп уроки коллажей |
Рабочий материал от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Рабочий материал для вашего творчества в формате PSD Весть клипарт на разных слоях. Скачать можно здесь - BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |
Анимашка. Урок от Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Анимашки  Для удобства работы даю анимашку в формате PSD. Лисички на разных слоях в двух группах. Черный фон отдельным слоем. Переносите группу с анимашкой в свою работу, устанавливаете в нужное место и распределяете слои по кадрам. Скачать можно здесь - BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп анимация |
Феечка. От Photoshop + (Онлайн фотошоп - Эдитор) |
Дневник |
| Размер коллажа 800px x 560px Рабочий материал в формате PSD. Скачать можно здесь - BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Метки: уроки в фотошоп |






